
La solution au problème selon lequel jquery val() ne peut pas obtenir la valeur : créez d'abord un nouveau document HTML et spécifiez l'ID de l'élément [<input>], puis écrivez un script JS et utilisez le [ ; .val()] pour obtenir la valeur de l'élément sélectionné ; puis afficher la valeur d'entrée obtenue sous la forme d'une fenêtre pop-up et enfin enregistrer le fichier.

Recommandé : "Tutoriel vidéo jquery"
Jquery val() ne peut pas obtenir la valeur solution Méthode :
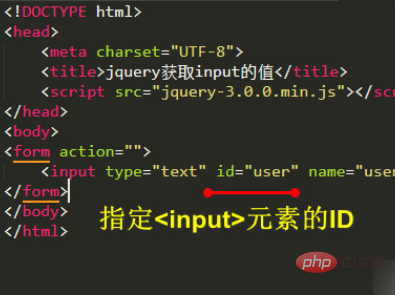
1. Créez d'abord un nouveau document HTML et spécifiez l'ID de l'élément <input>, comme indiqué dans la figure ci-dessous.

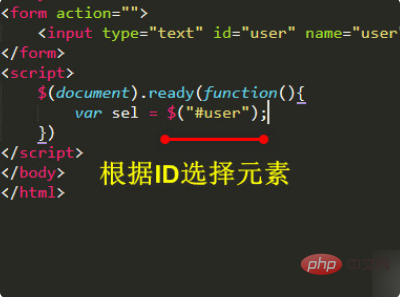
2. Écrivez ensuite un script JS pour sélectionner les éléments en fonction de l'ID, comme indiqué dans la figure ci-dessous.

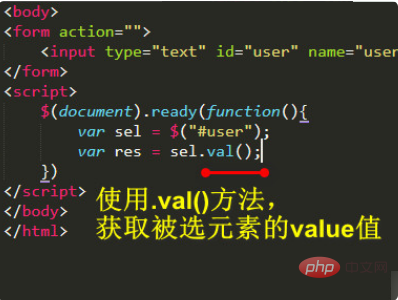
3. Utilisez ensuite la méthode .val() pour obtenir la valeur de l'élément sélectionné.

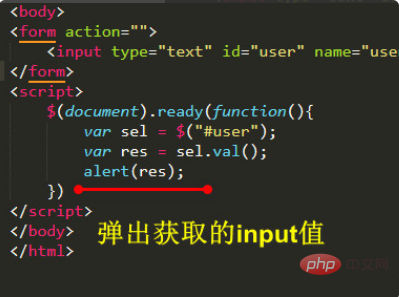
4. Affichez la valeur d'entrée obtenue sous la forme d'une fenêtre contextuelle.

5. Enfin, enregistrez le fichier et affichez les résultats dans le navigateur, et vous avez terminé.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end