
Comment jquery détermine si un bouton est cliqué : créez d'abord un fichier et utilisez la balise bouton pour créer trois boutons ; puis obtenez l'objet bouton actuellement cliqué via [$(this)] ; )] méthode Obtenez l'identifiant du bouton cliqué pour déterminer sur quel bouton vous avez cliqué.

Recommandé : "Tutoriel vidéo jquery"
Méthode Jquery pour déterminer s'il faut cliquer sur un bouton :
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery détermine sur quel bouton on clique.

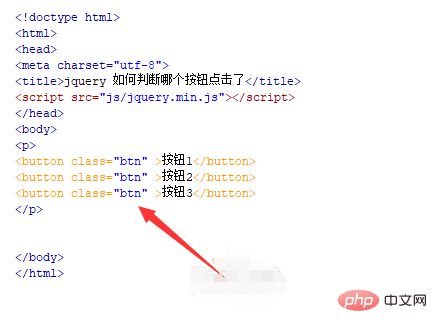
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

3. Dans le fichier test.html, dans la balise p, utilisez la balise bouton pour créer trois boutons. Les noms des boutons sont "Bouton 1" et "Bouton 2". ". , "Bouton 3" et définissez l'attribut de classe des trois boutons sur btn.

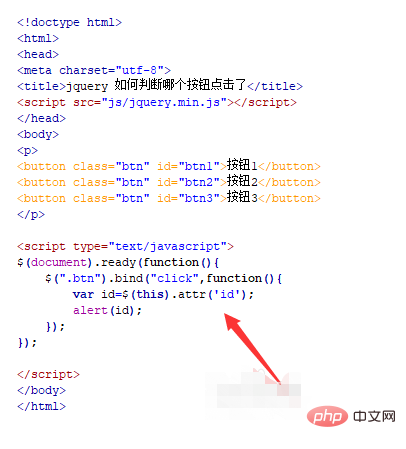
4. Dans le fichier test.html, définissez les attributs id des balises de bouton sur btn1, btn2 et btn3, qui sont principalement utilisés pour obtenir l'identifiant via jquery. ci-dessous pour obtenir un jugement. Ce bouton a été cliqué.

5. Dans le fichier test.html, écrivez la balise <script></script> étiqueter.

6. Dans la balise js, lorsque la page est ouverte via la méthode ready(), utilisez le symbole $ pour obtenir l'objet bouton via le nom de classe btn, et puis utilisez la méthode bind() pour chaque bouton bouton est lié à un événement de clic Lorsque le bouton est cliqué, l'objet bouton actuellement cliqué est obtenu via $(this), la méthode attr() est utilisée pour obtenir l'identifiant du. a cliqué sur le bouton, et l'identifiant est affiché à l'aide de la méthode alert(), donc implémentation de la détermination du bouton sur lequel on a cliqué.

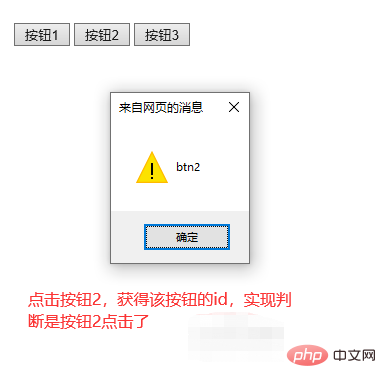
7. Ouvrez le fichier test.html dans le navigateur et cliquez sur le bouton pour afficher les résultats du jugement.

Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie l'URL ?
Que signifie l'URL ?