

Dans l'attr et le prop de jQuery, il est mentionné qu'une utilisation inappropriée de la propriété dans les versions antérieures à IE9 entraînera des fuites de mémoire, et la différence entre attribut et propriété est également très gênante HTML5. ajoute la méthode data-* pour personnaliser les attributs. Ce qu'on appelle data-* est en fait le préfixe data- plus un nom d'attribut personnalisé. Cette structure peut être utilisée pour stocker des données. L'utilisation de data-* peut résoudre la situation actuelle des attributs personnalisés déroutants et non gérés.
data-* a deux méthodes de paramétrage Vous pouvez écrire directement sur la balise de l'élément HTML
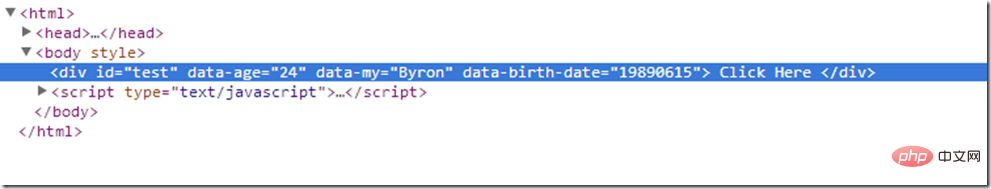
<div> Click Here </div>
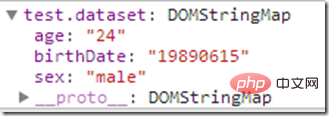
Le data-age est un attribut personnalisé, de. Bien sûr, nous pouvons également l'exploiter via JavaScript. Les éléments en HTML5 auront un attribut de jeu de données, qui est une collection de paires clé-valeur du type DOMStringMap
var test = document.getElementById('test');
test.dataset.my = 'Byron';De cette façon, un data-my est ajouté à p Il y a deux choses auxquelles vous devez faire attention lorsque vous utilisez JavaScript pour exploiter des ensembles de données
1. Nous devons supprimer le préfixe data-* lors de l'ajout ou de la lecture d'attributs. Comme dans l'exemple ci-dessus, nous n'avons pas utilisé La forme de test.dataset.data-my = 'Byron';.
2. Si le nom de l'attribut contient également un trait d'union (-), il doit être converti en dénomination en casse chameau. Mais si un sélecteur est utilisé en CSS, nous devons utiliser le format de trait d'union<.> comme tout à l'heure Le code ajoute le contenu
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
De cette façon, nous définissons l'attribut personnalisé data-birth-date via JavaScript, ajoutons quelques styles à p dans la feuille de style CSS et voyons l'effet

 est également lu via l'objet dataset, en utilisant "." pour obtenir les attributs. les traits d'union doivent être convertis en dénomination de cas de chameau
est également lu via l'objet dataset, en utilisant "." pour obtenir les attributs. les traits d'union doivent être convertis en dénomination de cas de chameau
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
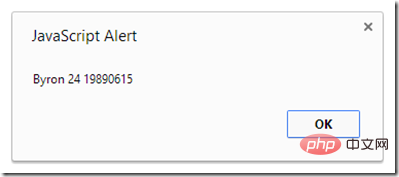
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
} getAttribute/setAttribute
getAttribute/setAttribute
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
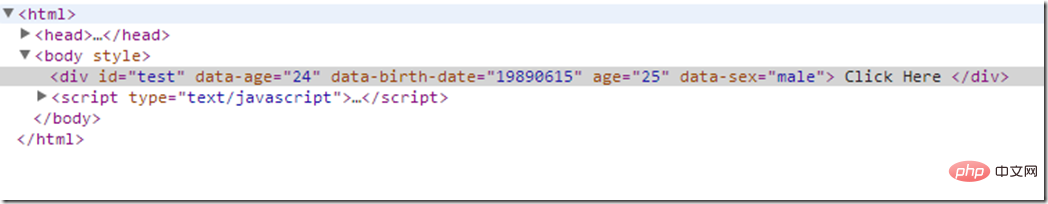
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male
 De cette façon, nous pouvons voir que les deux définissent des attributs sur des attributs (un non-sens, sinon ils peuvent les appeler attributs personnalisés), c'est-à-dire getAttribute/setAttribute. Tous les contenus de l'ensemble de données peuvent être exploités. Le contenu de l'ensemble de données n'est qu'un sous-ensemble d'attributs. Cependant, il n'y a que des attributs avec le préfixe data-. l'ensemble de données (il n'y a pas d'âge = 25 ans).
De cette façon, nous pouvons voir que les deux définissent des attributs sur des attributs (un non-sens, sinon ils peuvent les appeler attributs personnalisés), c'est-à-dire getAttribute/setAttribute. Tous les contenus de l'ensemble de données peuvent être exploités. Le contenu de l'ensemble de données n'est qu'un sous-ensemble d'attributs. Cependant, il n'y a que des attributs avec le préfixe data-. l'ensemble de données (il n'y a pas d'âge = 25 ans).
Alors pourquoi utilisons-nous encore data-* ? L'un des plus grands avantages est que nous pouvons gérer tous les attributs personnalisés de manière unifiée dans l'objet de l'ensemble de données. Il est très pratique de tout parcourir sans aller à zéro. C'est dispersé, donc c'est toujours bon à utiliser.
Compatibilité des navigateurs
Pour plus de connaissances liées à la programmation, veuillez visiter :
Site Web d'apprentissage en programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre le langage pascal et le langage c
La différence entre le langage pascal et le langage c
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
 Requête de temps Internet
Requête de temps Internet
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 Comment s'inscrire sur Binance
Comment s'inscrire sur Binance