
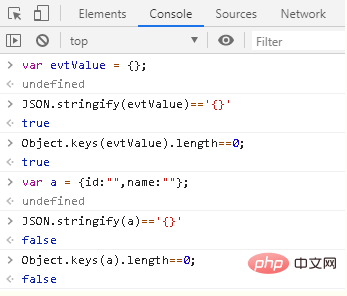
Méthode Vue.js pour déterminer si l'objet est vide : 1. Utilisez json pour déterminer, le code est [JSON.stringify(xxx)=='{}'] 2. Utilisez Object pour déterminer, le code est [Object .keys(xxx).length==0].

Méthode vue.js pour déterminer si un objet est vide :
Utilisez json pour déterminer
JSON.stringify(xxx)=='{}'Object.keys(xxx).length==0

Recommandations d'apprentissage gratuites associées. : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Que signifient les faces C et B ?
Que signifient les faces C et B ?
 locallapstore
locallapstore
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux