
vue-material est un framework léger construit sur Material Design de Google. Il s'agit d'une bibliothèque de composants Vue qui implémente Google Pixel Material Design. Il fournit des thèmes dynamiques intégrés adaptés à tous les composants des navigateurs Web modernes. L'API est également simple et claire.

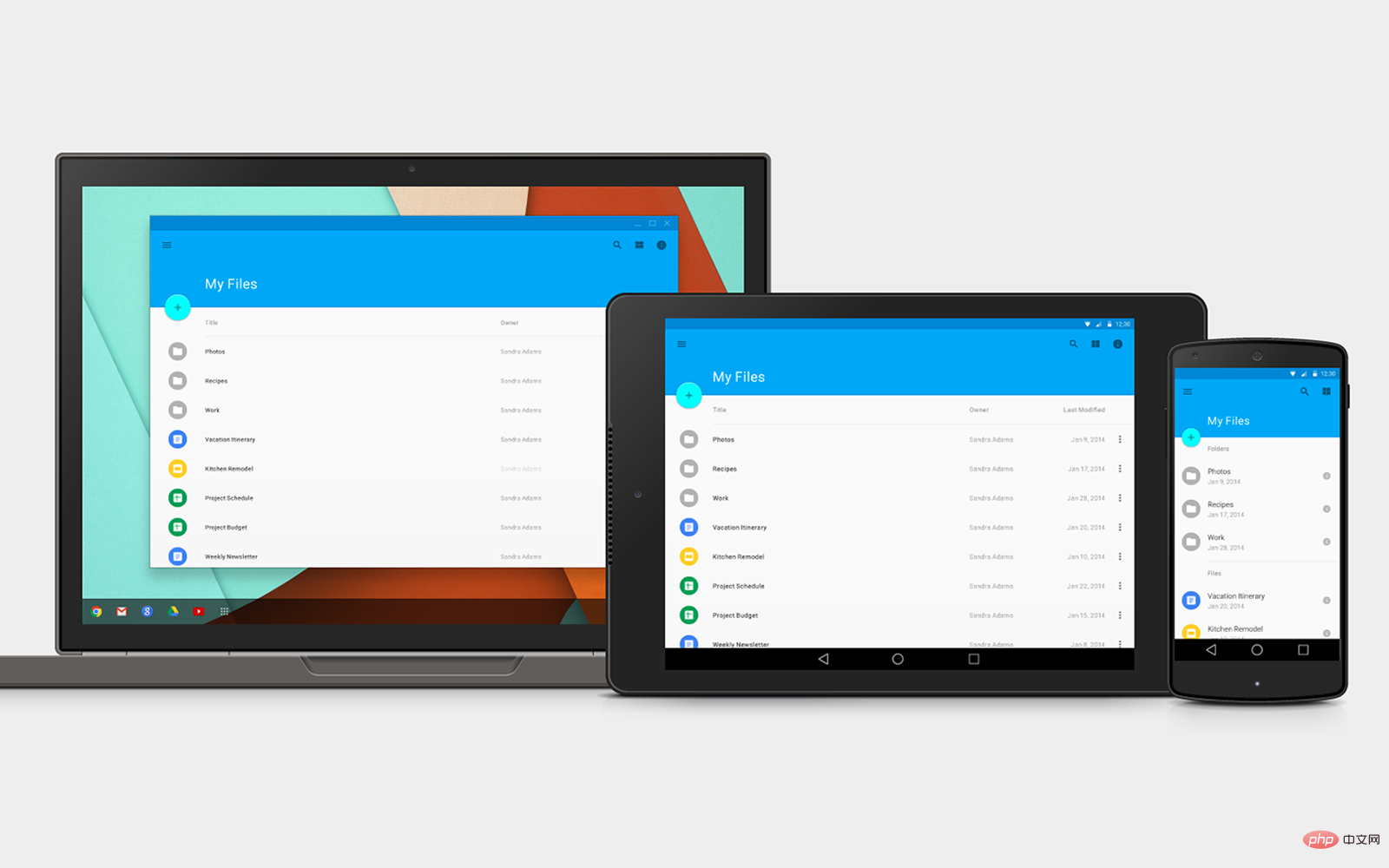
Vue Material est un framework léger construit sur le Material Design de Google. Concevez des applications Web puissantes et esthétiques qui fonctionnent sur différents écrans.

vue Material est une bibliothèque de composants Vue qui implémente Google Pixel Material Design. Elle fournit des composants avec des thèmes dynamiques intégrés adaptés à tous les navigateurs Web modernes, et son API est également. simple Clairement.
Vous pouvez générer et utiliser dynamiquement des thèmes, en utilisant uniquement des composants en fonction de vos propres besoins. L'avantage des éléments et composants de l'interface utilisateur est qu'il est plus facile d'utiliser les API et autres.
Il fournit un ensemble de composants réutilisables et une série d'éléments d'interface utilisateur, utilisant Vue 2.0 pour créer des applications prenant en charge les navigateurs grand public.
Site officiel : http://vuematerial.materializecss.cn/#/
Méthode d'installation
Présentation de Roboto et des icônes Google à partir de Google CDN :
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic"> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
Installez Vue Material via npm ou Yarn
npm install vue-material yarn add vue-material
* Les autres gestions de packages, telles que JSPM et Bower, ne sont pas encore prises en charge.
Ou téléchargez le script et le style depuis Github et introduisez-le dans HTML : (Adresse de téléchargement https://github.com/marcosmoura/vue-material/archive/master.zip)
<link rel="stylesheet" href="path/to/vue-material.css"> <script src="path/to/vue-material.js"></script>
Utilisation
Activez Vue Material dans votre application via Vue.use(). Vous pouvez également activer les composants individuellement :
// To import the whole library import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' Vue.use(VueMaterial) // Or to import individual components import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/components/mdCore/index.css' //Required to boot vue material import 'vue-material/dist/components/mdButton/index.css' import 'vue-material/dist/components/mdIcon/index.css' import 'vue-material/dist/components/mdSidenav/index.css' import 'vue-material/dist/components/mdToolbar/index.css' Vue.use(VueMaterial.mdCore) //Required to boot vue material Vue.use(VueMaterial.mdButton) Vue.use(VueMaterial.mdIcon) Vue.use(VueMaterial.mdSidenav) Vue.use(VueMaterial.mdToolbar)
Appliquer le thème
Pour que Vue Material fonctionne correctement, vous devez configurer un thème par défaut. Vous pouvez également enregistrer plusieurs thèmes à la fois.
Thème unique
Vue.material.theme.register('default', {
primary: 'cyan',
accent: 'pink'
})Thèmes multiples
Vue.material.theme.registerAll({
default: {
primary: 'cyan',
accent: 'pink'
},
indigo: {
primary: 'indigo',
accent: 'pink'
}
})Pour appliquer votre thème à chaque partie du code, vous devez utiliser la commande v-md-theme :
<div id="app" v-md-theme="'default'">
<md-toolbar>
<div class="md-title">My App</div>
</md-toolbar>
<md-button v-md-theme="'indigo'">My Button</md-button>
</div>Recommandations associées :
Résumé des questions d'entretien Vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : 5 derniers didacticiels vidéo vue.js sélectionnés en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue