
vue使用react组件的方法:首先安装依赖;然后编辑【main.js】;最后加入需要引用的react组件,代码为【import MyReactComponent from './MyReactComponent'】。

【相关文章推荐:vue.js】
vue使用react组件的方法:
1. 安装依赖
npm i -S vuera npm install --save react react-dom
2. 编辑main.js:
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)3. 加入需要引用的react组件
import MyReactComponent from './MyReactComponent'
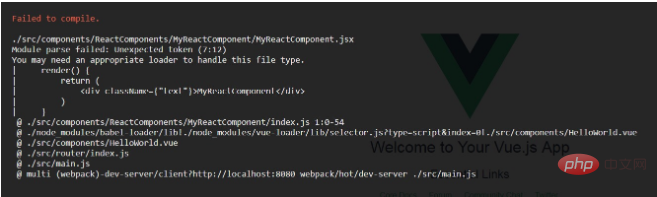
这个时候发现第一个问题:

不难发现,这是vue项目中未jsx文件格式的问题所导致
解决办法:
编辑webpack.base.conf.js,加入对jsx的支持
test: /\.(js|jsx)(\?.*)?$/
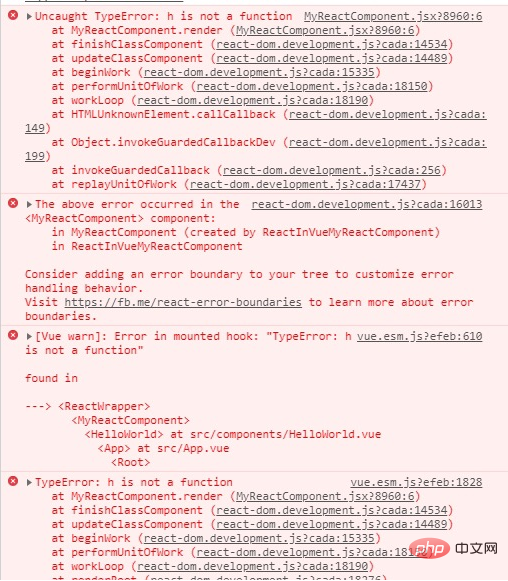
这个时候第二个问题出现了:

原因:
.babelrc文件中默认引入了transform-vue-jsx,此插件将jsx转义成h function的形式供vue调用。
解决办法:
npm install --save-dev babel-plugin-transform-react-jsx
并且在.babelrc文件中
用transform-react-jsx替换transform-vue-jsx
相关免费学习推荐:JavaScript(视频)
以上是vue怎么用react组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue