
Comment configurer les fichiers inter-domaines dans vue.js : modifiez d'abord l'attribut [dev -- proxyTable] dans [index.js] sous le dossier de configuration sous le projet, puis définissez la cible sur le nom de domaine ; auquel il faut accéder ; Enfin, changeorigin est défini sur true pour activer le proxy inverse.

Comment configurer des fichiers inter-domaines dans vue.js :
1. nous en avons souvent besoin Lorsqu'il s'agit de problèmes inter-domaines, en fait, il existe un fichier pour nous permettre de configurer des requêtes inter-domaines dans vue cli.
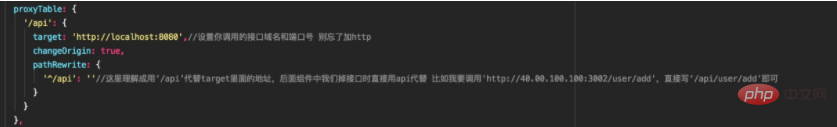
2. Lorsque les requêtes inter-domaines ne peuvent pas être effectuées, nous pouvons modifier l'attribut index.js dans dev -- proxyTable sous le dossier de configuration sous le projet

Définir sur true pour activer le proxy inverse changeorigin: true
N'écrire rien pathRiwrite '^/api':" "
Apprentissage recommandé gratuit. :JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment intercepter des chaînes dans le shell
Comment intercepter des chaînes dans le shell
 Logiciel de dessin
Logiciel de dessin
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7