

Tutoriel recommandé : Tutoriel vidéo CSS
Dans le travail quotidien des ingénieurs front-end, l'utilisation de sélecteurs d'éléments CSS est monnaie courante ; vous écrivez du CSS général ou SASS, SCSS, LESS, etc. qui doivent être compilés, ils seront finalement compilés en attributs de style CSS ligne par ligne, qui seront éventuellement analysés et appliqués par le navigateur. Mais avez-vous déjà réfléchi à la façon d’y parvenir sans cela ?
Jetons d'abord un coup d'œil aux étapes de rendu du navigateur :
Une fois le CSS chargé par le navigateur, il sera l'analyser dans un arbre CSSOM et essayer de le superposer avec le Dom pour former un arbre de rendu, puis effectuer des étapes telles que le calcul de position et le rendu. De ce point de vue, la clé pour appliquer les propriétés CSS réside dans la manière de convertir le CSS en une arborescence CSSOM et dans la manière d'appliquer le CSSOM au DOM.
Lorsque nous écrivons un ensemble de styles CSS, par exemple :
#id .class h4 + p {
...
}Lorsque le navigateur l'analyse, vous pourriez penser que le CSS sera de gauche trouver #id>.class>h4>p dans l'ordre de droite, et l'appliquer en dernier, mais en fait l'ordre dans lequel les navigateurs analysent CSS est de droite à gauche p>h4>.class>#id.
Assez contre-intuitif, non ? Mais si les problèmes de performances sont pris en compte, l’analyse de droite à gauche sera bien plus efficace que celle de gauche à droite.
Supposons qu'il y ait du HTML comme celui-ci :
<p> </p><p> </p><p> ... </p> <p> </p><p> ... </p> <p> ... </p> <p> </p><p> </p><p> ... </p>
et voici cinq règles de style CSS :
#p1 .c .d {}
.f .c .d {}
.a .c .e {}
#p1 .f {}
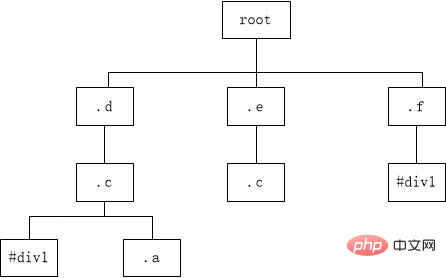
.c .d {}Simulons-le. Si le CSS est analysé de gauche à droite, ce sera Un arbre CSSOM similaire à celui-ci sera généré :

Réfléchissez au <p class="“" d></p> dans .d Lorsque vous appliquez des styles à un tel arbre CSSOM, cela doit être. appliqué à tous les Les règles de style de sont vérifiées pour confirmer si les règles de style affecteront .d Enfin, il est déterminé qu'il existe trois règles de style qui peuvent affecter .d :
#p1 .c .d.f .c .d.c .d
dans <p class="“" d></p>, puisque les éléments cibles qui seront affectés par les règles de style sont tous concentrés sur la première couche, il n'est pas nécessaire de faciliter l'ensemble de l'arborescence CSSOM, ni même simplement de cocher .d Vérifier si les variables de sous-attributs suivantes sont conformes à la structure DOM réelle, puis récupérez toutes les règles de style correspondantes pour terminer l'application des règles de style .d à l'élément. .d
Vous pourriez être curieux : pourquoi le style en ligne et le CSS défini par le développeur sont-ils traités séparément ?
Nous pouvons revoir les étapes de rendu du navigateur. Puisque le style en ligne existe dans l'élément DOM, il n'est accessible que lorsque CSS est appliqué au DOM. Il est impossible de combiner les deux. à l'avance.
En fait, le navigateur a complété le mécanisme d'optimisation ici ; le navigateur prendra automatiquement des instantanés de style des éléments avec un statut cohérent. Le statut cohérent signifie que les conditions suivantes doivent être remplies :
〜, +, :first-child, etc.) ne peuvent pas être utilisés dans les règles de style En raison des conditions ci-dessus et des Opérations CSS évoquées précédemment, il y a quelques endroits auxquels vous pouvez prêter attention lors de l'écriture de CSS :
Si vous pouvez prêter attention à ces petits détails typiques, l'efficacité CSS peut naturellement être grandement améliorée.
Après avoir découvert les sélecteurs CSS, vous serez certainement curieux, qu'en est-il des sélecteurs d'éléments JavaScript ? Vous pouvez vous référer au code source de jQuery pour cette question. Il est analysé de gauche à droite. Quant à la raison pour laquelle c'est différent, il y a en fait une réponse dans l'article, je vous laisse réfléchir et creuser.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!