

(推荐教程:html教程)
HTML页面的基本代码结构
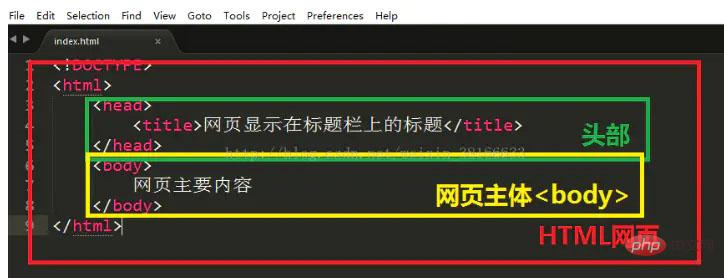
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>
<code><table></table>, etc. Ces éléments seront affichés dans la partie contenu de la page web.
3. Attributs des balises
Tout comme les personnes ont des attributs tels que la taille, le poids, l'âge, etc., les balises html ont également leurs propres attributs, tels que la couleur de la police, la largeur, la hauteur, fond, etc Ces attributs sont généralement déchargés de la balise sous la forme de paires clé-valeur et font partie de la balise, et les attributs de chaque balise ne sont pas exactement les mêmes. Certaines balises ont leurs propres attributs uniques. Comme le montre la figure ci-dessous :

4. Annotations HTML
Dans le développement réel, nous devons faire quelques marques dans le document HTML pour faciliter la révision future. du code. La maintenance et la modification permettent également aux autres programmeurs de comprendre plus facilement notre code. Dans les documents html, le format des commentaires est :

La différence entre les balises en HTML 2
Les balises en HTML sont fermées selon Le statut peut être divisé en 2 types, étiquette fermée unique et étiquette à fermeture automatique. Jetons un coup d'œil aux différences entre eux.
1. Balise de fermeture unique
,
, <title></title>> dans la structure de base de Les balises HTML ; et sont des balises de fermeture simples. Les balises , ,2. Balise de somme à fermeture automatique
La différence entre la balise de somme à fermeture automatique et la balise de fermeture unique est que sa balise de fin peut être remplacée par / (barre oblique de fin) et écrite directement dans le commencez à marquer la queue. Par exemple, la balise d'image peut être écrite sous la forme
et la balise de saut de ligne
peut être écrite sous la forme
. Nous expliquerons la balise et
dans la description suivante, mais il vous suffit de la comprendre ici.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!