

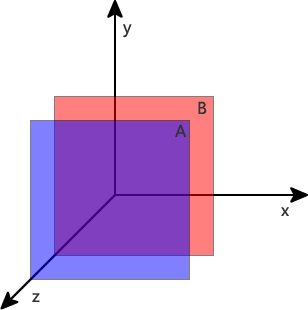
L'attribut z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur. (Tutoriel recommandé : Tutoriel vidéo CSS)

Comparaison des relations hiérarchiques
Pour les pairs Élément. , par défaut (ou position:static), les éléments à la fin du flux documentaire écraseront les précédents.
2. Pour les éléments frères, si la position n'est pas statique et que le z-index existe, l'élément avec un z-index plus grand écrasera l'élément avec un z-index plus petit, c'est-à-dire plus le z est grand. -index, plus la priorité est élevée.
3. Sous IE6/7, la position n'est pas statique et z-index n'existe pas. Lorsque z-index n'existe pas, z-index est 0. Dans d'autres navigateurs, z-index est automatique.
4. Les éléments dont le z-index est auto ne participent pas à la comparaison des relations hiérarchiques. Les éléments parcourus jusqu'à présent et dont le z-index est auto ne participent pas à la comparaison.
Règles d'ordre
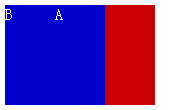
Si l'attribut position n'est pas défini sur le nœud, le nœud situé à l'arrière du flux documentaire couvrira le nœud précédent.
<div id="a">A</div> <div id="b">B</div>

Règles de positionnement
Si la position est définie sur statique, les nœuds situés derrière le flux de documents couvriront toujours les nœuds flottants dans front ,, donc position:static n'affectera pas la relation de couverture des nœuds.
<div id="a" style="max-width:90%">A</div> <div id="b">B</div>
Si la position est définie sur relative (positionnement relatif), absolue (positionnement absolu) ou fixe (positionnement fixe), un tel nœud remplacera l'attribut de position ou l'attribut qui n'est pas défini. Un nœud avec une valeur static indique que le premier a un niveau par défaut plus élevé que le second.
<div id="a" style="max-width:90%">A</div> <div id="b">B</div>
Sans l'interférence de l'attribut z-index, selon ces règles d'ordre et de positionnement, nous pouvons créer des structures plus complexes. Ici, nous n'avons aucune position A et B. est défini, mais position:relative est défini pour le nœud enfant A-1 de A. Selon les règles d'ordre, B couvrira A, et selon les règles de positionnement, A' couvrira B.
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
Quand cette implémentation est-elle utilisée pour se superposer ? Cela peut paraître peu orthodoxe, mais elle est en fait très couramment utilisée. Par exemple, la liste d'affichage des catégories dans la colonne latérale d'un site de commerce électronique peut être implémentée en utilisant. cette technique.
L'image ci-dessous est la zone d'affichage des catégories d'un site Web. La couche flottante de la catégorie de deuxième niveau couvre le cadre extérieur de la liste des catégories de premier niveau et les nœuds de la première. -La catégorie de niveau couvre la couche flottante de la catégorie de deuxième niveau. Si vous utilisez CSS Pour obtenir l'effet d'affichage, le cadre extérieur de la catégorie de premier niveau est équivalent à A dans l'exemple ci-dessus, le nœud de la catégorie de premier niveau. est équivalent à A-1, et la couche flottante de la catégorie de deuxième niveau est équivalente à B.
Règles de participation
Nous essayons de ne pas utiliser l'attribut position, mais d'ajouter l'attribut z-index au nœud. On constate que z-index n'a aucun effet sur le nœud. z-index L'attribut ne prend effet que lorsque l'attribut position du nœud. est relatif, absolu ou fixe.
<div id="a" style="max-width:90%">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>
<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>
Règle de valeur par défaut
Si tout les nœuds sont définis avec position:relative. Les nœuds avec un z-index 0 et les nœuds sans z-index définis n'ont aucune distinction au même niveau, mais les nœuds avec un z-index supérieur ou égal à 1 seront couverts. défini ; les nœuds avec un z-index négatif seront écrasés par des nœuds sans z-index défini.
<div id="a" style="max-width:90%">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>
De la règle parent
Si les nœuds A et B définissent position:relative et que l'indice z du nœud A est supérieur à celui du nœud B, alors les nœuds enfants de A doivent couvrir l'avant des nœuds enfants de B.
<div id="a" style="max-width:90%">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div>Si tous les nœuds définissent position:relative, le z-index du nœud A est le même que celui du nœud B, mais en raison des règles d'ordre, le nœud B couvre l'avant du nœud A. Même si A Si la valeur de l'indice z d'un nœud enfant est supérieure à celle des nœuds enfants de B, les nœuds enfants de B couvriront toujours l'avant des nœuds enfants de A.

Beaucoup de gens définissent le z-index sur C'est très grand, 9999 et ainsi de suite. Si vous ne considérez pas l'influence du nœud parent, c'est inutile, quelle que soit sa taille. >
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!