

Recommandation du didacticiel vidéo : Tutoriel de base vscode
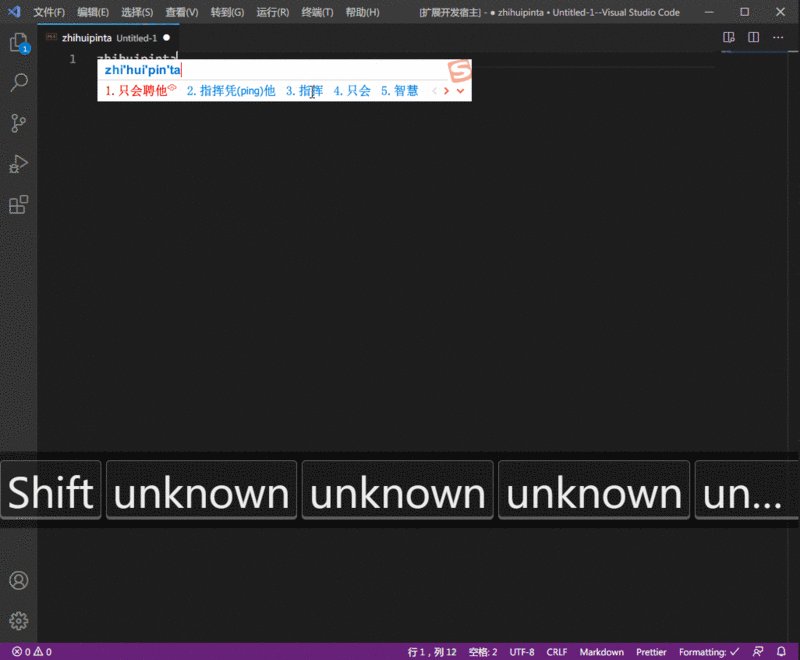
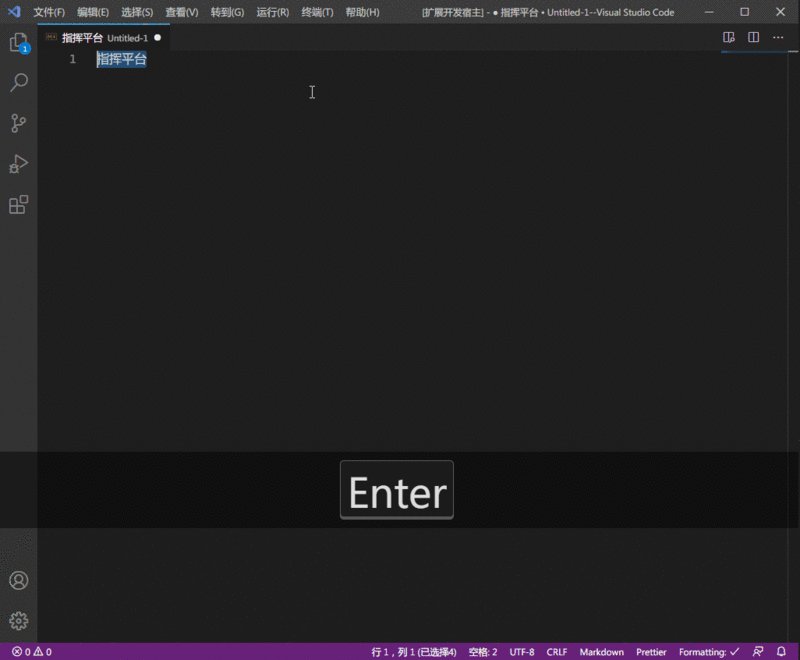
Obligatoire L'effet est le suivant, c'est une fonction de traduction ~

vscode.window.activeTextEditor.document.getText(range?: Range)
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
yo code
Sélectionnez JavaScript (extension), puis appuyez sur Entrée pour tout. Par défaut C'est tout.
Créer un translate-api.jsFichier
Ici, vous devez savoir comment obtenir la configuration utilisateur Après tout, le nombre d'appels pour le même appid. et la clé est limitée. Les étapes suivantes sont requises.
Inscrivez-vous pour des points de contribution
Dans vscode, menus, commandes, vues, etc., toutes les fonctions qui doivent être affichées devant l'utilisateur se trouvent Vous devez enregistrer des points de contribution dans package.json
Les éléments de configuration de contribution sont les suivants
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻译API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻译API-密钥"
}
}
}
]
},ok, après avoir enregistré les points de contribution, vous pouvez trouver l'élément de configuration que vous venez d'enregistrer via l'API
vscode.workspace.getConfiguration().get((section: string))
J'ai l'habitude d'utiliser axios donc yarn add axios md5, où md5 est l'API de traduction Baidu requise.
OK, voici le code de translate-api.js.
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}Si vous devez le remplacer par une autre API de traduction, telle que : google translation, modifiez simplement ce translate-api.js code. L'
revient à extension.js.
La première étape consiste à retrouver le texte actuellement sélectionné dans l'éditeur.
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
La méthode currentEditor.document.getText nécessite Range, mais comme selection hérite de Range, vous pouvez directement mettre currentEditor.selection dans le paramètre.
La deuxième étape consiste à diviser les mots.
Les mots traduits sont généralement séparés par des espaces, utilisez donc simplement des espaces pour les séparer.
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)Étape 3 Placez les résultats dans le panneau de sélection rapide.
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})La quatrième étape consiste à remplacer le texte sélectionné par le résultat sélectionné
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}Pour visualiser tous les codes, vous pouvez aller sur github : github
Le fichier d'entrée est extension.js
Pour plus de commodité, le menu d'inscription rapporte des points.
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}Parmi eux,
when fait référence au moment où l'option de menu apparaît, et editorHasSelection fait référence au moment où du texte est sélectionné dans l'éditeur. Vérifiez quelles options sont disponibles quand ? vscode lorsque le document de point de contribution
command fait référence à la commande qui doit être exécutée en cliquant sur le menu
group fait référence à l'endroit où le menu est placé, afficher le groupe également. Quelles options sont disponibles ? document du groupe vscode
Configurez
"icon": "images/icon.png",
dans package.json où images/icon.png est une image de 128*128 pixels.
Si vous n'ajoutez pas le référentiel git, il y aura un avertissement lors de la publication.
Si le readme n'est pas modifié, il ne sera pas publié !
Vous devez d'abord créer un compte Microsoft. Après la création, ouvrez le lien suivant
https://aka.ms/SignupAzureDevOps
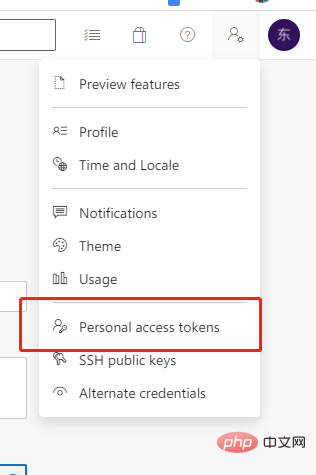
Cliquez sur Paramètres utilisateur dans le coin supérieur droit-> Jetons d'accès personnels

Selon l'invite, nouveau jeton
Lors de la sélection de la plage, sélectionnez comme ceci
vsce create-publisher votre-nom-d'éditeur
vsce publi
Adresse du plug-in : https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview
Recherchez vscode
translateNamedpour en faire l'expérience.Voir le code sur github : https://github.com/chendonming/translate
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio