

PowerModeInput peut rendre votre zone de saisie de texte plus accrocheuse.
Adresse : https://github.com/lindelof/power-mode-input
Style simple et effets pour améliorer les interactions de saisie de texte.
Adresse : https://github.com/codrops/TextInputEffects
Un plugin javascript natif simple mais puissant avec des effets de machine à écrire sympas.
Adresse : https://github.com/tameemsafi/typewriterjs
Léger $.Hypertext.Typewriter
Adresse : https://github.com/mntn-dev/t.js

ShuffleText est un plug-in d'effets spéciaux de commutation de brassage de texte pur js. Lorsque la souris glisse sur le texte spécifié, le plug-in retournera continuellement le texte un par un, similaire à l'effet de lecture aléatoire, ce qui est très cool.
Adresse : https://github.com/ics-ikeda/shuffle-text
Effet de machine à écrire adapté à React
Adresse : https://github.com/ianbjorndilling/react-typewriter
T-Writer.js est utilisé pour obtenir des effets de machine à écrire natifs sans aucune dépendance.
Adresse : https://github.com/ChrisCavs/t-writer.js
Simulez l'effet machine à écrire sur les éléments DOM.
Adresse : https://github.com/yuanqing/malarkey
TinyTyper Une petite bibliothèque à utiliser dans Crée une saisie effet sur un élément de texte spécifié.
Adresse : https://github.com/lourenc/tinytyper
Le plug-in typer.js est un plug-in jQuery très intéressant qui génère les mots un par un, similaire aux effets de frappe. typer.js est un plug-in relativement petit qui s'appuie sur jQuery. typer.js est également plus pratique à utiliser, vous permettant de définir des intervalles de temps de frappe, une sortie de boucle, un temps d'effet de frappe clair, etc.
Wrapper d'effet de machine à écrire pour la bibliothèque Javascript Phaser.io.
Adresse : https://github.com/netgfx/Phaser-typewriter
ElasticProgress peut créer une barre de progression avec un effet élastique.
Adresse : https://github.com/codrops/ElasticProgress
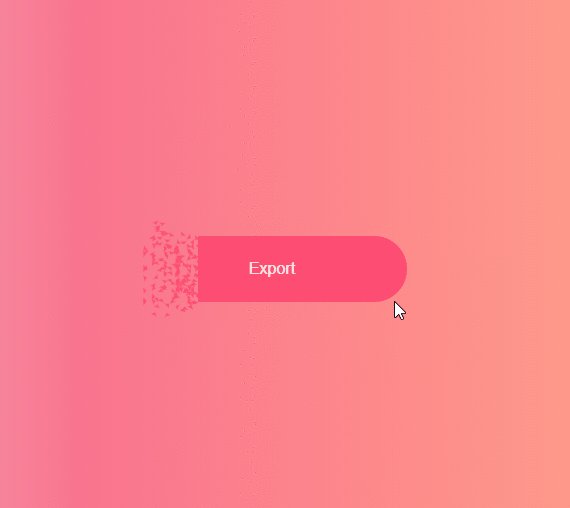
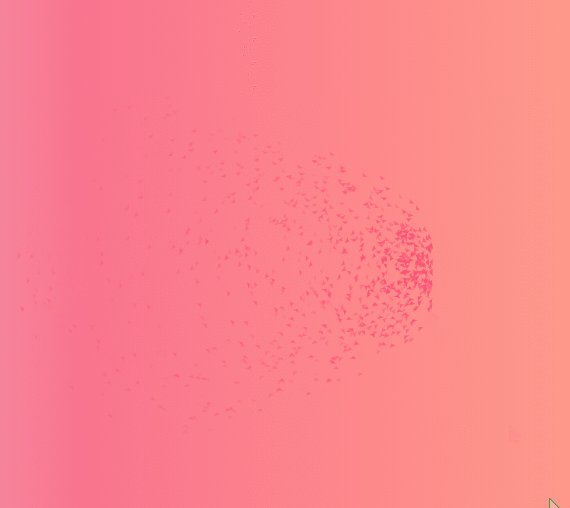
Composant de bouton d'effet spécial de particules d'éclatement.
Adresse : https://github.com/dreambo8563/vue-particle-effect-buttons

Plug-in NativeScript, qui peut ajouter des effets lumineux aux boutons.
Adresse : https://github.com/hamdiwanis/nativescript-shine-button
Donne au bouton un effet de parallaxe horizontal.
Adresse : https://github.com/venits/react-parallax-button
Bouton avec effet d'entraînement du thème matériel.
Adresse : https://github.com/mig82/RippleButton
css-ripple-effect est un effet d'ondulation de clic de bouton de style plat cool réalisé en CSS3 pur. Cet effet est calqué sur la vague de clics de style de conception matérielle du système Android.
Adresse : https://github.com/mladenplavsic/css-ripple-effect
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!