

Balise méta principale
(Tutoriel recommandé :Tutoriel vidéo HTML)
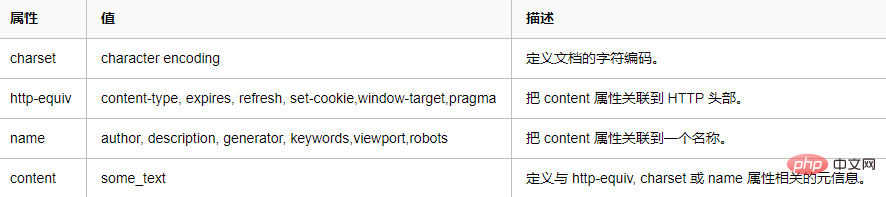
La balise méta HTML5 a trois attributs principaux, ils sont l'attribut name, l'attribut charset et l'attribut http-equiv.

Charset
Déclare l'encodage des caractères du document courant :
http-equiv
Semblable à http La fonction d'en-tête de fichier, elle peut définir des informations utiles sur le navigateur pour aider à afficher correctement et avec précision le contenu Web
content-Type
Définition du jeu de caractères de la page , Le jeu de caractères suivant est équivalent au jeu de caractères ci-dessus
expires
Définir le délai d'expiration du cache de la page Web
Le format d'heure GMT doit être utilisé
actualiser
Actualiser automatiquement et pointer vers une nouvelle page
set-cookie
Définir un cookie
Doit utiliser le format d'heure GMT, certains les navigateurs ne prennent pas en charge le cookie de paramètre mata
window-target
Paramètres de la fenêtre d'affichage
pragma
mode cache, qui interdit au navigateur d'accéder au contenu de la page à partir du cache de l'ordinateur local.
Nom
est principalement utilisé pour décrire les informations de la page Web afin de faciliter la recherche et la classification des moteurs de recherche
auteur
Indiquez les informations sur l'auteur de la page web
description
donne aux moteurs de recherche le contenu principal de votre site web.
générateur
Décrivez quel éditeur est utilisé pour créer le site Web
mots-clés
Liste de mots-clés fournie aux moteurs de recherche
viewport
Html5 nouveau, optimise l'affichage des navigateurs mobiles (mise à l'échelle de l'écran)
Paramètres :
largeur largeur de la fenêtre [device-width | pixel_value]width si pixel_value est défini directement Value , la plupart des téléphones Android ne le prennent pas en charge, mais iOS le prend en charge
hauteur – la hauteur de la fenêtre d'affichage (plage de 223 à 10 000)
évolutif par l'utilisateur [oui | non] autoriser ou non la mise à l'échelle
échelle initiale [valeur numérique] Échelle d'initialisation (allant de > 0 à 10)
échelle minimale [valeur numérique] L'échelle minimale autorisée pour la mise à l'échelle
échelle maximale [valeur numérique] L'échelle maximale autorisée pour mise à l'échelle des
robots
Dites aux robots de recherche quelles pages doivent être indexées et quelles pages n'ont pas besoin d'être indexées.
Paramètres : les valeurs des paramètres de
content sont all, none, index, noindex, follow, nofollow et la valeur par défaut est all.
Le paramètre est tout : le fichier sera récupéré, et les liens sur la page peuvent être interrogés.
Le paramètre est aucun : le fichier ne sera pas récupéré, et les liens sur la page ne peuvent pas être interrogés ; interrogé;
Le paramètre est index : le fichier sera récupéré
Le paramètre est follow : les liens sur la page peuvent être interrogés
Le paramètre est noindex : le fichier ne sera pas récupéré, mais les liens sur la page Les liens peuvent être interrogés ; le paramètre
est nofollow : le fichier sera récupéré, mais les liens sur la page ne peuvent pas être interrogés
Recommandations associées :Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de maintenance informatique à distance ?
Quelles sont les méthodes de maintenance informatique à distance ? Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C Quelles sont les méthodes pour récupérer les données du serveur ?
Quelles sont les méthodes pour récupérer les données du serveur ?