

Le slot Vue est un élément indispensable de l'apprentissage de Vue. Lorsque je suis entré en contact avec Vue, je n'avais qu'une petite compréhension de ceux-ci, en particulier du slot scope.
Plus tard, j'ai trouvé les machines à sous de plus en plus utiles.
Partagez quelques connaissances sur les machines à sous.
1. Contenu du slot
En une phrase : Le slot peut contenir n'importe quel contenu.
Regardez d'abord le code suivant : déclarez un composant de composant enfant,
Si maintenant je veux placer du contenu dans
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
Le contenu de sortie est toujours le contenu du composant, et le contenu écrit dans

Nous ajoutons maintenant un emplacement
Nous sommes dans
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
Maintenant, nous savons ce qu'est un slot :
Slot est un ensemble d'API de distribution de contenu implémenté par Vue. ; sert de support pour transporter le contenu de distribution.
Ce que cette phrase signifie, c'est que s'il n'y a pas de slot, certains contenus de la balise composant n'auront aucun effet. Lorsque je déclare l'élément slot dans le composant, dans l'élément composant Le contenu écrit. l'intérieur courra vers lui !
2. Slot nommé
Un slot nommé consiste à donner un nom au slot
Dans le composant, je donne un nom au slot Il y a trois noms, un s'appelle « fille », un s'appelle « garçon » et un n'a pas de nom.
Ensuite, dans
Celui sans nom est l'emplacement par défaut ! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. Emplacements de portée
Je n'avais jamais compris ce qu'est un emplacement de portée avant ! ! !
Pour parler franchement, c'est mon attribut sur le composant, qui peut être utilisé au sein de l'élément composant !
Regardons d’abord l’exemple le plus simple ! !
Nous définissons un attribut par exemple sur l'élément
Nous imprimons a et constatons qu'il s'agit de {"say" : "Bonjour"}, qui est la paire clé-valeur composée des attributs et des valeurs sur l'emplacement ! ! !
C'est l'emplacement de la lunette !
Je peux utiliser les attributs/valeurs du composant sur l'élément du composant ! !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
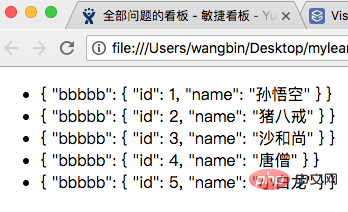
</script>Regardez à nouveau l'exemple suivant :
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>Regardez le résultat de sortie

Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue