

Cet article vous donnera une compréhension détaillée de l'algorithme diff dans vue.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Avant-propos
Mon objectif est d'écrire une introduction très détaillée sur les diff, donc cet article est un peu long. Un grand nombre d'images et d'exemples de code seront également utilisés, afin que les amis qui lisent cet article comprennent tous les coins des différences.
Commençons par comprendre quelques points...
1 Lorsque les données changent, comment vue met-elle à jour le nœud ?
Vous devez savoir que le rendu du vrai DOM coûte très cher. Par exemple, parfois nous modifions certaines données si nous les rendons directement dans le vrai DOM, cela entraînera le rendu de l'arborescence DOM entière. redessiné et réorganisé. Est-il possible que nous mettions à jour uniquement le petit morceau de dom que nous avons modifié au lieu de mettre à jour l'intégralité du dom ? L'algorithme diff peut nous aider.
Nous générons d'abord un DOM virtuel basé sur le DOM réel Lorsque les données d'un nœud dans le DOM virtuel changent, un nouveau Vnode sera généré. Ensuite, le Vnode sera comparé à l'ancien Vnode si des différences sont trouvées. , modifiez-les directement sur le vrai DOM, puis faites la valeur de oldVnode Vnode.
Le processus de diff consiste à appeler la fonction nommée patch, à comparer les anciens et les nouveaux nœuds et à patcher le vrai DOM tout en comparant.
2. Quelle est la différence entre le DOM virtuel et le DOM réel ?
Le DOM virtuel extrait les données réelles du DOM et simule la structure arborescente sous forme d'objets. Par exemple, le dom est comme ceci :
<div>
<p>123</p>
</div>Le DOM virtuel correspondant (pseudocode) :
var Vnode = {
tag: 'div',
children: [
{ tag: 'p', text: '123' }
]
};(rappel chaleureux : VNode et oldVNode sont tous deux des objets, n'oubliez pas)
3. Comment comparer les différences ?
Lors de l'utilisation de l'algorithme diff pour comparer les anciens et les nouveaux nœuds, la comparaison ne sera effectuée qu'au même niveau et ne sera pas comparée entre les niveaux.
<div>
<p>123</p>
</div>
<div>
<span>456</span>
</div>Le code ci-dessus comparera deux divs sur le même calque et p et span sur le deuxième calque, mais il ne comparera pas les divs et les spans. Une image très vivante que j'ai vue ailleurs :
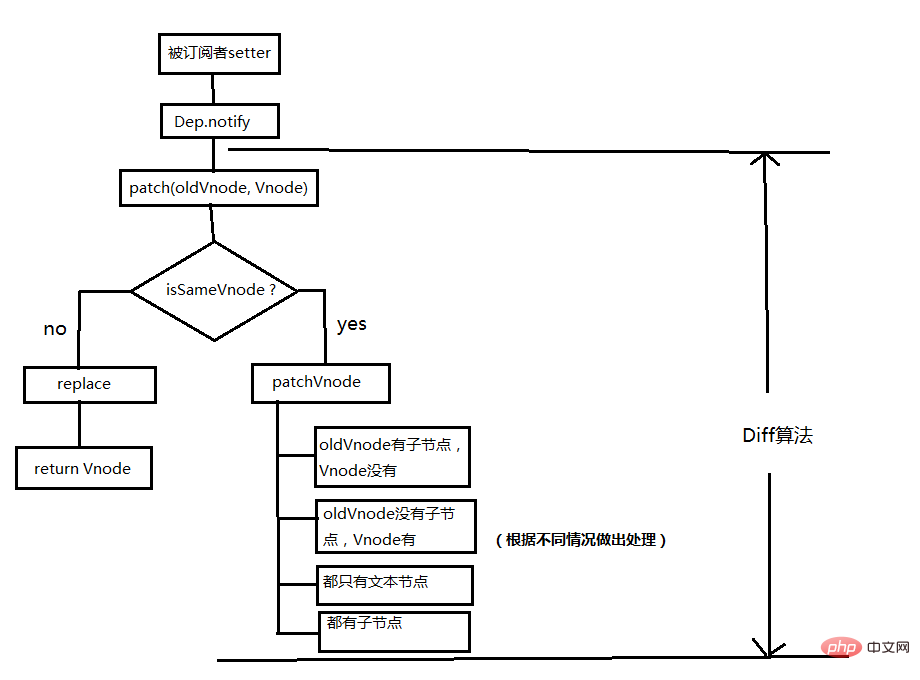
organigramme diff
Lorsque les données changent, la méthode définie Dep.notify le fera sera appelé pour informer tous les abonnés Watchers, et les abonnés appelleront patch pour patcher le vrai DOM et mettre à jour la vue correspondante.

Analyse détaillée
patch
Voyons comment le patch est appliqué (. Le code ne conserve que la partie centrale)
function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}La fonction patch reçoit deux paramètres oldVnode et Vnode, qui représentent respectivement le nouveau nœud et l'ancien nœud précédent
Jugez si les deux nœuds valent la peine. en comparant. S'ils méritent une comparaison, exécutez patchVnode
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
}si cela ne vaut pas la peine d'être comparé, remplacez oldVnode par Vnode
Si les deux nœuds sont identiques, vérifiez leurs enfants en profondeur. Si les deux nœuds sont différents, cela signifie que Vnode a été complètement modifié et que l'ancien Vnode peut être directement remplacé.
Que dois-je faire si les deux nœuds sont différents mais que leurs nœuds enfants sont les mêmes ? N'oubliez pas que les différences sont comparées couche par couche. Si la première couche est différente, alors la deuxième couche ne sera pas comparée en profondeur. (Je me demande si c'est un inconvénient ? Le même nœud enfant ne peut pas être réutilisé...)
patchVnode
Quand on détermine que les deux nœuds méritent d'être comparés , nous La méthode patchVnode sera spécifiée pour les deux nœuds. Alors, à quoi sert cette méthode ?
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}Cette fonction fait ce qui suit :
Trouver le domaine réel correspondant, appelé el
Juger Vnode et savoir si oldVnode pointe vers le même objet, si c'est le cas, retournez directement
S'ils ont tous les deux des nœuds de texte et ne sont pas égaux, définissez le nœud de texte de el sur le nœud de texte de Vnode.
Si oldVnode a des nœuds enfants et que Vnode n'en a pas, supprimez le nœud enfant de el
Si oldVnode n'a pas de nœuds enfants et que Vnode en a, puis supprimez Une fois les nœuds enfants de Vnode réalisés, ils sont ajoutés à el
Si les deux ont des nœuds enfants, exécutez la fonction updateChildren pour comparer les nœuds enfants. Cette étape est très importante<. 🎜>
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { // 对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}Extraire le nœud enfant Vch de Vnode et le nœud enfant oldCh de oldVnode
oldCh et vCh ont chacun deux variables de tête et de queue StartIdx et EndIdx. Leurs deux variables sont comparées entre elles. Il existe 4 méthodes de comparaison au total. Si aucune des quatre comparaisons ne correspond, si la clé est définie, la clé sera utilisée pour la comparaison. Pendant le processus de comparaison, la variable se déplacera au milieu une fois que StartIdx>EndIdx indique qu'au moins un des oldCh et vCh a été. parcouru, cela finira par comparer.
图解updateChildren
终于来到了这一部分,上面的总结相信很多人也看得一脸懵逼,下面我们好好说道说道。(这都是我自己画的,求推荐好用的画图工具...)
粉红色的部分为oldCh和vCh
我们将它们取出来并分别用s和e指针指向它们的头child和尾child
现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
再配个图
第一步
oldS = a, oldE = d; S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟完成。
这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为[oldS, oldE]的多余节点删掉

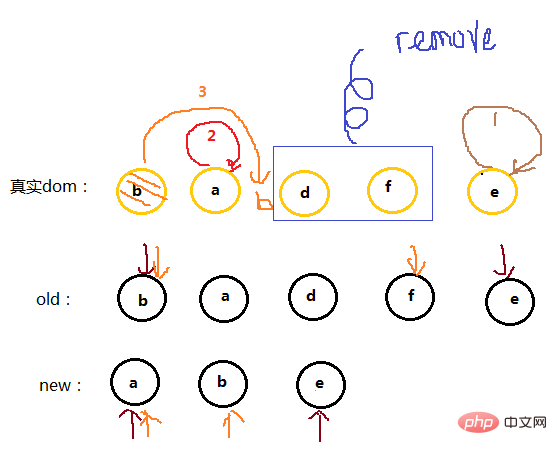
下面再举一个例子,可以像上面那样自己试着模拟一下
当这些节点sameVnode成功后就会紧接着执行patchVnode了,可以看一下上面的代码
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}总结
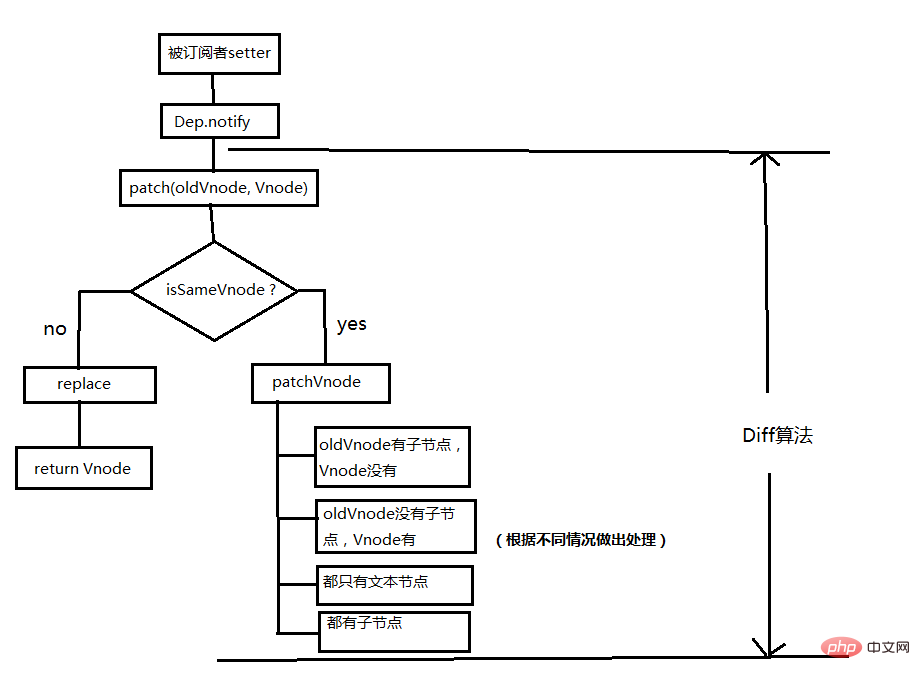
以上为diff算法的全部过程,放上一张文章开始就发过的总结图,可以试试看着这张图回忆一下diff的过程。

相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!