

L'une des caractéristiques les plus remarquables de Vue est son système de réactivité moins perceptible. La couche modèle (modèle) n'est qu'un objet JS normal, et sa modification met à jour la vue (vue). Cela rend la gestion des états très simple et intuitive, mais il est important de comprendre comment elle fonctionne pour éviter certains problèmes courants.
Cet article présentera en détail les détails sous-jacents du système réactif de Vue.
Suivi des modifications
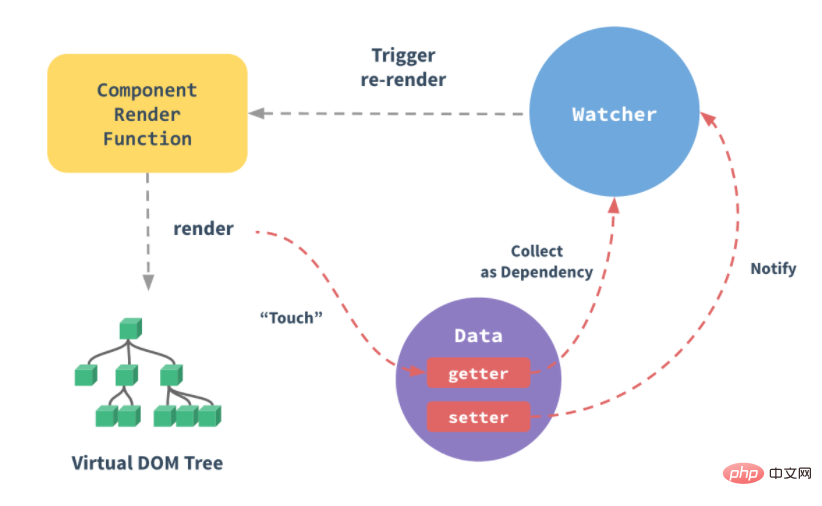
Passer un objet JS commun à l'option data de l'instance Vue traversera toutes les propriétés de cet objet et. use Object.defineProperty convertit toutes ces propriétés en getters/setters.
Object.defineProperty n'est pris en charge que par ES5 et ne peut pas être shimmé. C'est pourquoi Vue ne prend pas en charge les navigateurs IE8.
Les getters/setters ne sont pas visibles par l'utilisateur, mais en interne, ils permettent à Vue de suivre les dépendances et de notifier les changements lorsque les propriétés sont accédées et modifiées
Chaque instance de composant a un objet d'instance d'observateur correspondant, Il enregistre les propriétés en tant que dépendances lors du rendu des composants, puis demande à l'observateur de recalculer lorsque le setter de la dépendance est appelé, ce qui entraîne la mise à jour de ses composants associés.

Détection de changement
En raison des limitations du JS moderne (et de la dépréciation d'Object.observe ), Vue ne peut pas détecter l'ajout ou la suppression de propriétés d'objet. Étant donné que Vue effectuera le processus de conversion getter/setter sur l'attribut lors de l'initialisation de l'instance, l'attribut doit exister sur l'objet de données pour que Vue le convertisse afin qu'il puisse être réactif.
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的Vue ne permet pas d'ajouter dynamiquement de nouvelles propriétés réactives au niveau racine aux instances déjà créées. Cependant, il est possible d'ajouter des propriétés de réponse aux objets imbriqués à l'aide de la méthode Vue.set(object, key, value).
Vue.set(vm.someObject, 'b', 2)
Vous pouvez également utiliser la méthode d'instance vm.$set, qui est également un alias pour la méthode globale Vue.set.
this.$set(this.someObject,'b',2)
Parfois, vous souhaitez ajouter des attributs à un objet existant, par exemple en utilisant la méthode Object.assign() ou _.extend() pour ajouter des attributs. Toutefois, les nouvelles propriétés ajoutées à l'objet ne déclenchent pas de mise à jour. Dans ce cas, vous pouvez créer un nouvel objet contenant les propriétés de l'objet d'origine et les nouvelles propriétés.
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })Déclarer les propriétés réactives
Étant donné que Vue ne permet pas l'ajout dynamique de propriétés réactives au niveau racine, le niveau racine doit être déclaré avant l'initialisation les propriétés réactives de l'instance, même juste une valeur nulle.
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'Si le message n'est pas déclaré dans l'option data, Vue avertira la fonction de rendu que la propriété à laquelle elle tente d'accéder n'existe pas.
Il y a une raison technique derrière une telle restriction. Elle élimine un type de cas limite dans le système de suivi des dépendances et permet également aux instances Vue de s'exécuter plus efficacement à l'aide du système de vérification de type.
Il y a aussi une considération importante en termes de maintenabilité du code : l'objet de données est comme un résumé de l'état du composant, et déclarer toutes les propriétés réactives à l'avance permet au code du composant d'être relu plus tard ou lu par d'autres développeurs. Plus facile à comprendre.
File d'attente de mise à jour asynchrone
Vue effectue les mises à jour du DOM de manière asynchrone. Tant que des modifications de données sont observées, Vue ouvrira une file d'attente et mettra en mémoire tampon toutes les modifications de données qui se produisent dans la même boucle d'événements. Si le même observateur est déclenché plusieurs fois, il ne sera placé dans la file d'attente qu'une seule fois.
Ce type de déduplication lors de la mise en mémoire tampon est très important pour éviter les calculs et opérations DOM inutiles. Ensuite, lors de la prochaine boucle d'événement "tick", Vue vide la file d'attente et effectue le travail réel (dédupliqué).
Vue essaie en interne d'utiliser Promise.then et MutationObserver natifs pour les files d'attente asynchrones. Si l'environnement d'exécution ne le prend pas en charge, setTimeout(fn, 0) sera utilisé à la place.
Par exemple, lors de la définition de vm.someData ='new value', le composant ne sera pas restitué immédiatement. Lorsque la file d'attente est vidée, le composant est mis à jour au prochain "tic" lorsque la file d'attente de la boucle d'événements est effacée. Dans la plupart des cas, vous n'avez pas à vous soucier de ce processus, mais si vous souhaitez faire quelque chose après la mise à jour de l'état du DOM, cela peut être un peu délicat.
Bien que Vue.js encourage généralement les développeurs à penser de manière « basée sur les données » et à éviter tout contact direct avec le DOM, il y a des moments où il est nécessaire de le faire. Afin d'attendre que Vue ait fini de mettre à jour le DOM après les modifications des données, vous pouvez utiliser Vue.nextTick(callback) immédiatement après les modifications des données. Cette fonction de rappel sera appelée une fois la mise à jour du DOM terminée.
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})Il est particulièrement pratique d'utiliser la méthode d'instance vm.$nextTick() dans un composant car elle ne nécessite pas de Vue globale, et celle-ci dans la fonction de rappel sera automatiquement liée à l'instance Vue actuelle :
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})Recommandations associées :
Résumé des questions d'entretien avec vue frontale 2020 (avec réponses)
tutoriel vue recommandation : 2020 Les 5 dernières sélections de didacticiels vidéo vue.js
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!