

Cet article vous présentera comment utiliser les émetteurs d'événements pour transmettre des données et leur état des composants enfants à leur composant parent dans vue.js. Cet article convient aux développeurs de tous niveaux, y compris les débutants.
Avant de commencer…
Nous pouvons utiliser des accessoires dans Vue.js pour transmettre des données aux composants enfants Consultez l'article sur la méthode Vue dans .js pour transmettre les données du composant parent au composant enfant.
Avant de lire cet article, vous devriez avoir les points suivants : node.js 10.x et supérieur a été installé. Vous pouvez le vérifier en exécutant la commande suivante dans un terminal/invite de commande :node -v
npm uninstall -g vue-cli
npm install -g @vue/cli
npm install
Transmission des données via les composants
Pour obtenir les valeurs des données de l'application Composants parents dans les composants (tels que app.vue) sont transmis aux composants enfants (tels que les composants imbriqués), et Vue.js nous fournit une plate-forme appelée props. Les accessoires peuvent être appelés propriétés personnalisées que vous pouvez enregistrer sur un composant qui vous permet de définir des données dans le composant parent, de lui attribuer une valeur, puis de transmettre la valeur à une propriété d'accessoire qui peut être référencée dans composants enfants. Cet article vous montrera l’envers de ce processus. Afin de transmettre et de mettre à jour les valeurs des données du composant parent à partir du composant enfant afin que tous les autres composants imbriqués soient également mis à jour, nous utilisons la construction émet pour gérer l'émission d'événements et les mises à jour des données. Exemple :
projet starter en vs code. Ce projet est complet avec le code complet à partir de cet article.
La raison pour laquelle nous en faisons un projet de démarrage est que vous pouvez essayer le concept d'hélice avant d'introduire le processus d'inversion.Démarrer
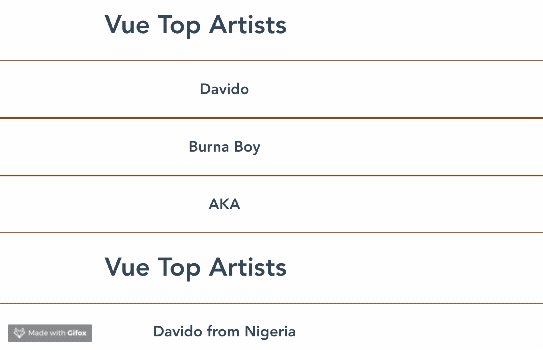
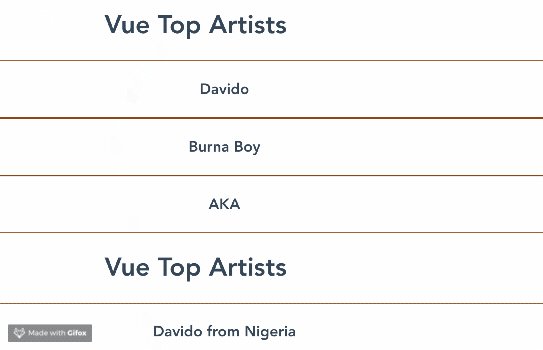
Dans ce dossier, vous trouverez deux composants enfants : et ttest.vue, son composant parent est un est2.vue fichier. Nous utiliserons les en-têtes des deux composants enfants pour illustrer cette méthode d'émission d'événements. Votre app.vue fichier devrait ressembler à ceci : Test.vue
<template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style><template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>. click
Basculer le titre
Pour basculer le titre, vous devez ajouter un écouteur d'événement au titre au clic et préciser que l'inclusion sera A fonction pour la logique qui se produit lorsque vous cliquez dessus.<template>
<div>
<h1 v-on:click="callingFunction">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
</script>
Configurer l'émetteur
À ce stade, vous souhaitez transmettre le même comportement au parent composant de sorte que lorsque vous cliquez dessus, chaque titre imbriqué dans le composant parent change. Pour ce faire, vous allez créer un émetteur qui émettra un événement dans le composant enfant que le composant parent pourra écouter et auquel répondre (c'est la même logique que l'écouteur d'événement du composant). Modifiez la partie script dans le test. vue au bloc de code suivant :<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script>Écouter les événements émis
Maintenant, la prochaine chose à faire après avoir créé l'événement est de l'écouter et d'y répondre. Copiez ce bloc de code dans votre fichier app.vue :<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一个组件test上有两个vue指令。第一个是v-bind,它将initial header属性绑定到artists数组下的数据对象中的隐式定义;初始化时,将显示字符串vue top artists。
第二个指令是v-on,它用于监听事件;要监听的事件是toggle(记住,您已经在测试组件中定义了它),它的调用函数是toggleheader。此函数已创建,子组件中的字符串将通过$event参数传递到此处显示。
含义
这会将数据通过发射器传递到父组件,因此由于其他组件嵌套在父组件中,因此每个嵌套组件中的数据都会重新呈现和更新。进入test2.vue文件并将此代码块复制到其中:
<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>这里,数据插值被设置并指定为道具对象中的一个字符串。在你的开发服务器上运行应用程序:
npm run serve

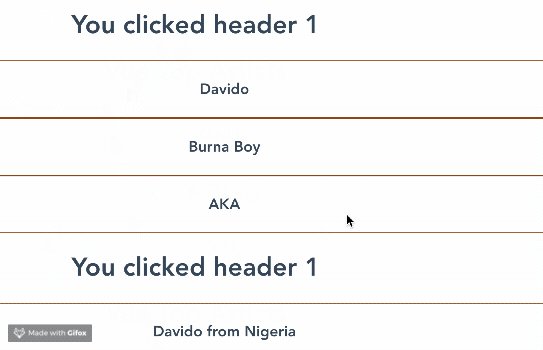
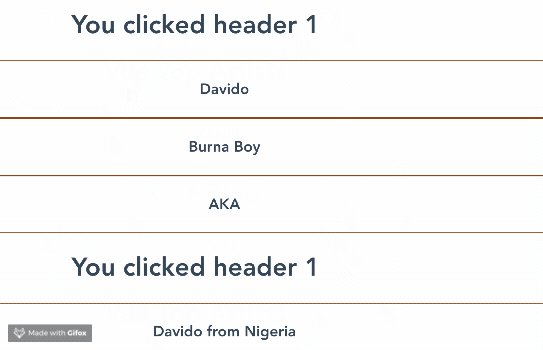
可以看到,一旦事件在父组件中被响应,所有组件都会更新它们的报头,即使仅在一个子组件中指定了定义。
您可以在github上找到本教程的完整代码。
结论
您可以看到在Vue中使用事件和发射器的另一个有趣的方面:您现在可以在一个组件中创建事件,并在另一个组件中监听它并对它作出反应。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 Méthodes courantes de détection des vulnérabilités des sites Web
Méthodes courantes de détection des vulnérabilités des sites Web
 Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
 La différence entre tas et pile
La différence entre tas et pile