
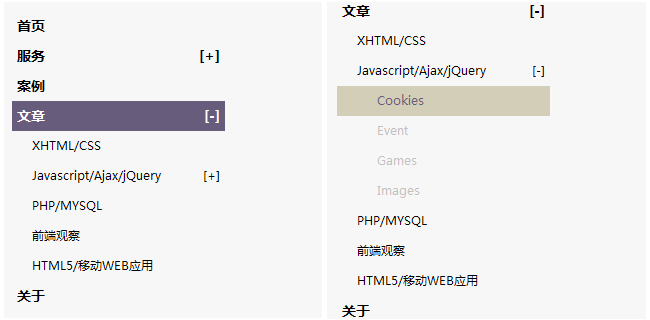
Le menu accordéon est généralement utilisé pour la navigation déroulante. Il doit son nom à son apparence très simple et peut être étiré et rétréci comme un accordéon. L'application appropriée de l'effet accordéon dans le projet apportera une très bonne expérience au projet. utilisateur. Cet article utilise le plug-in jQuery pour créer facilement un très bon menu d'effet accordéon.

HTML
Faites d'abord référence à jQuery et au plug-in entre la tête.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
Ensuite, écrivez le code du corps du menu entre les corps, et le code HTML consistera en une série de listes non ordonnées.
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
Bien entendu, nous devons ajouter des styles à cette liste non ordonnée pour qu'elle apparaisse à l'écran de manière très concise.
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
Appelez le plug-in accordéon, définissez les propriétés pertinentes et un bel effet accordéon est obtenu.
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordéon fournit les paramètres d'options suivants :
Vitesse : millisecondes numériques, réglez l'heure d'expansion et de fermeture du menu.
closeSign : lorsque le menu subordonné est fermé, le contenu affiché à côté du menu peut être n'importe quel code HTML ou texte.
openSign : lorsque le menu subordonné est développé, le contenu affiché à côté du menu peut être n'importe quel code HTML ou texte.
Notez que si vous souhaitez que le menu se développe lors de son chargement initial, vous pouvez ajouter class="active" au li correspondant à développer.
Après avoir lu cet article, vous souhaitez abandonner votre menu original Alors agissez vite pour donner un tout nouveau look à votre site internet.
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 solution d'exception mysql
solution d'exception mysql
 Quel est le format m4a ?
Quel est le format m4a ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql