

Recommandations d'apprentissage associées : Tutoriel de développement de compte public WeChat
WeChat est devenu une application indispensable dans nos vies. Avec l'aide de la plateforme WeChat, le compte officiel WeChat est également devenu une méthode de marketing interactive en ligne et hors ligne. Le développement des comptes publics est également devenu un outil frontal Une des compétences indispensables.
Les comptes publics sont principalement divisés en deux types : les comptes d'abonnement et les comptes de service. Les premiers transmettent principalement des messages et assurent la communication pour les médias et les particuliers, tandis que les seconds peuvent fournir des services aux utilisateurs de WeChat via l'autorisation WeChat. entreprises Fournissez des services professionnels et de puissantes capacités de gestion des utilisateurs. Le premier n’implique fondamentalement pas le front-end, le second est donc ce que nous présentons principalement aujourd’hui.
Cette étape est la première étape Vous devez d'abord demander un compte de service. Je n'entrerai pas dans les détails de cette étape. Vous pouvez vous adresser directement au responsable. site Web pour demander un compte. Certains processus de révision ne seront pas abordés en détail ici. Pendant ce processus d'attente, si vous souhaitez démarrer le développement immédiatement, vous pouvez vous rendre sur le compte officiel WeChat pour tester la plateforme Allez demander un numéro de test. Bien sûr, si vous souhaitez simplement en faire l'expérience, vous pouvez également demander un compte test pour en faire l'expérience.
Avant le développement, nous devons d'abord faire des préparatifs, notamment la configuration du compte officiel WeChat et la configuration de l'environnement de développement local car il n'est pas pratique d'utiliser un compte d'entreprise. , tous les éléments suivants L'exemple d'image provient du compte public de test WeChat. Les comptes de test sont tous faciles à trouver sur une seule page, je n'entrerai donc pas dans les détails Parlons de la configuration officielle

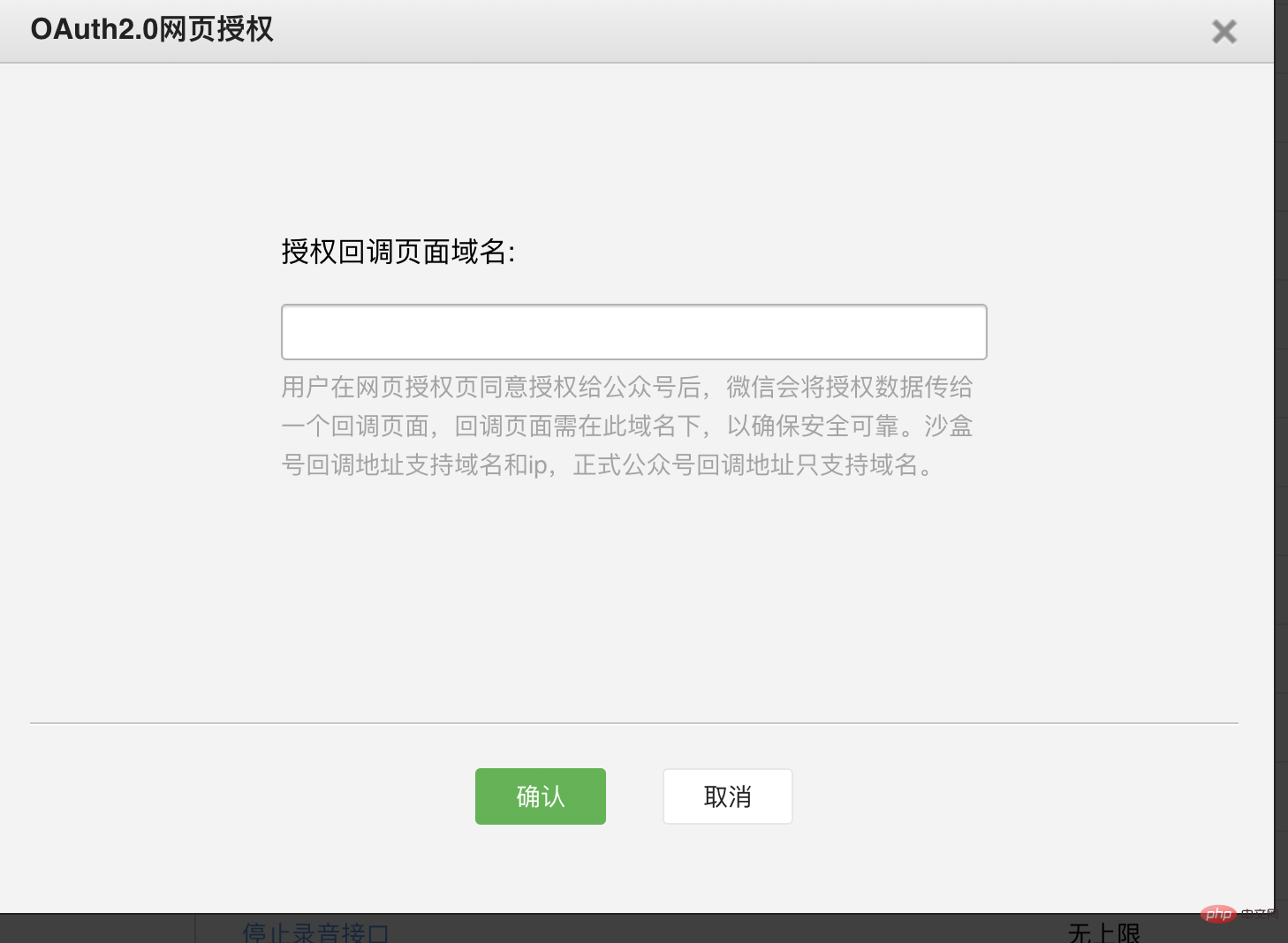
1. Avant que le compte officiel WeChat ne demande l'autorisation de la page Web de l'utilisateur, les développeurs doivent accéder à la section "Développement - Autorisations d'interface - Services Web - Comptes Web - Autorisation de page Web pour obtenir les informations de base de l'utilisateur". option de configuration sur le site officiel de la plateforme publique, modifiez le nom de domaine de rappel d'autorisation. Veuillez noter que le nom de domaine (qui est une chaîne) est renseigné ici, pas l'URL, veuillez donc ne pas ajouter d'en-têtes de protocole tels que http://2. La spécification de configuration du nom de domaine de rappel d'autorisation est complète. nom de domaine, tel qu'une autorisation de page Web est requise. Le nom de domaine est : www.qq.com Après configuration, les pages sous ce nom de domaine http://www.qq.com… et www.qq.com/login.html. peuvent tous effectuer l’authentification OAuth2.0. Cependant, pay.qq.com, music.qq.com et qq.com ne peuvent pas effectuer l'authentification OAuth2.0
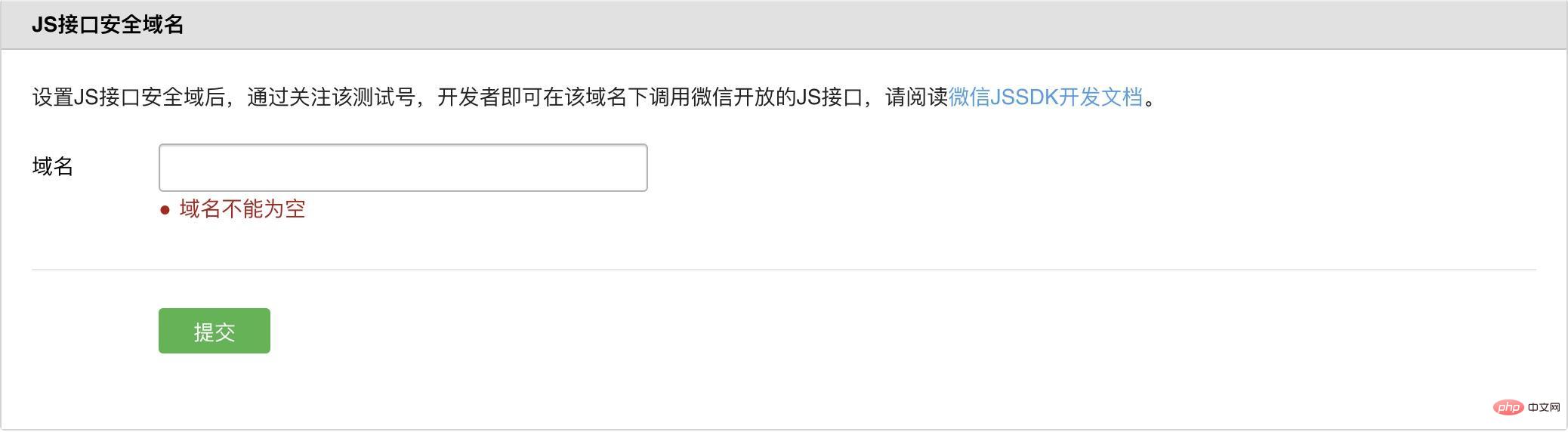
3. Si la connexion au compte officiel est autorisée à un développeur tiers pour la gestion, vous n'en avez pas besoin ; pour effectuer des réglages. Un tiers peut remplacer le compte officiel pour obtenir l'autorisation de la page Web. Si vous devez utiliser certaines fonctions de jsapi telles que le paiement WeChat, le partage, etc., vous devez configurer le nom de domaine de sécurité de l'interface JS.

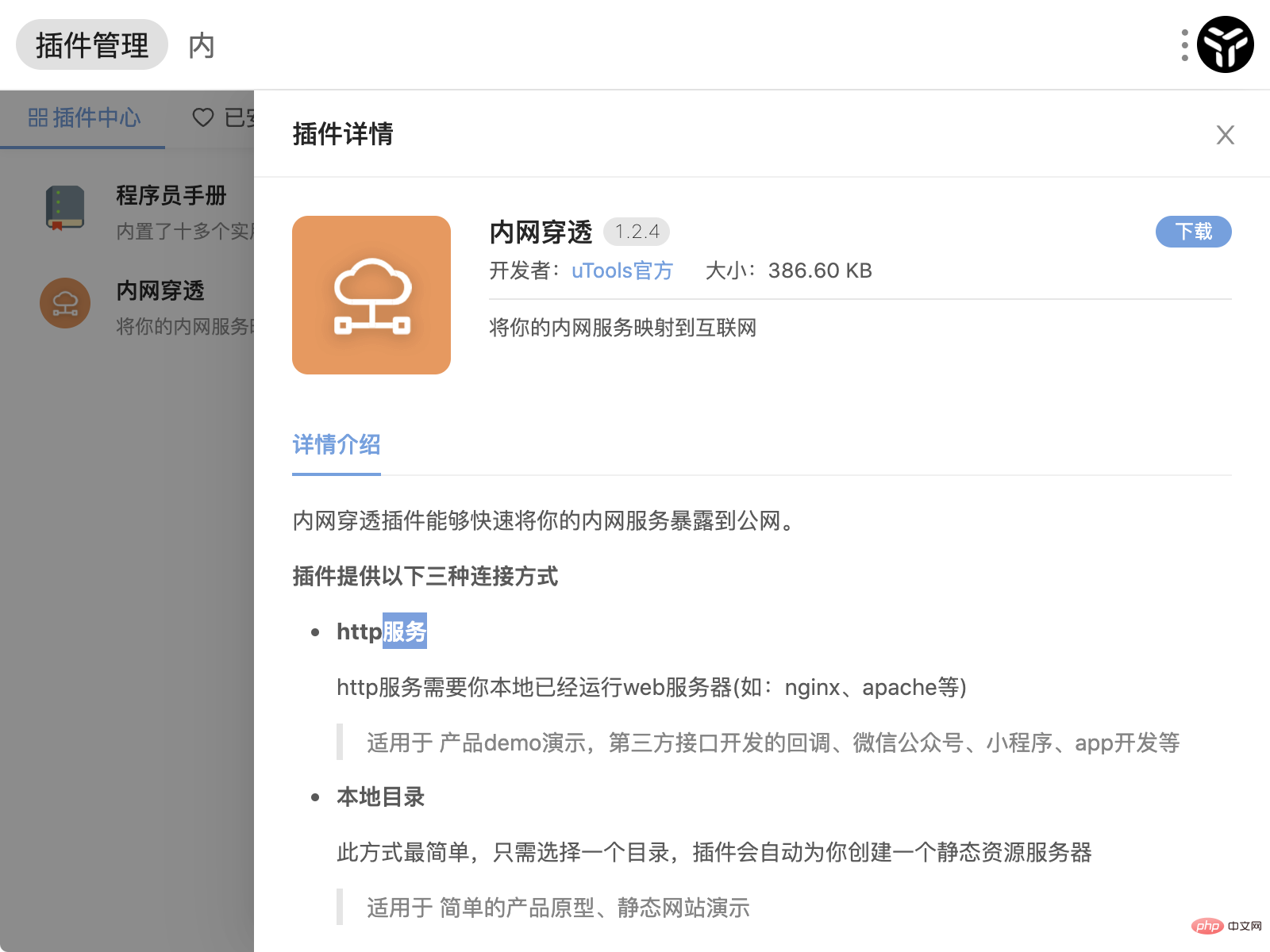
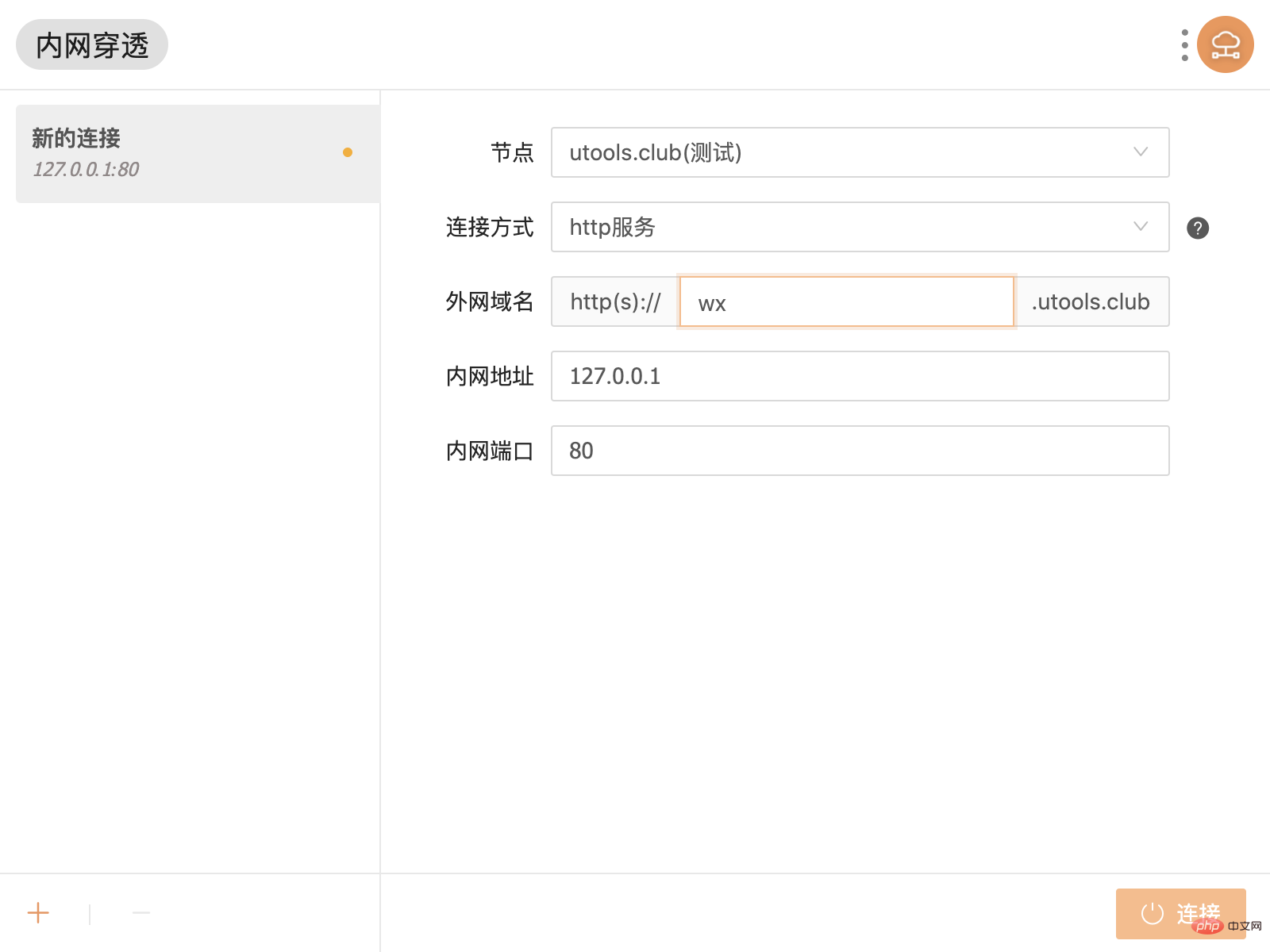
Connectez-vous à la plateforme publique WeChat et entrez les « Paramètres de fonction » des « Paramètres du compte officiel » et remplissez le "Nom de domaine de sécurité de l'interface JS".Configuration de l'environnement localDans le compte officiel de test, les adresses IP et les noms de domaine peuvent être autorisés avec succès, mais dans le compte officiel officiel, si vous souhaitez mettre en œuvre des tests locaux, vous avez besoin d'un réseau externe Pour pouvoir accéder à l'intranet local, nous devons parvenir à une pénétration intranet, c'est-à-dire que nous pouvons mapper le serveur intranet au réseau externe pour que d'autres puissent y accéder. Il y a aussi beaucoup Des outils tels que


绑定为该公众号的开发者
1. Autorisation de page Web initiée avec snsapi_base car la portée est utilisée pour obtenir l'openid de l'utilisateur qui entre dans la page, et est autorisé en silence et passe automatiquement à la page de rappel. Ce que l'utilisateur perçoit, c'est qu'il accède directement à la page de rappel (souvent une page professionnelle)
2. L'autorisation de la page Web initiée avec snsapi_userinfo comme portée est utilisée pour obtenir les informations de base de l'utilisateur. Cependant, ce type d'autorisation nécessite que l'utilisateur accepte manuellement, et puisque l'utilisateur a accepté, il n'est pas nécessaire d'y prêter attention et les informations de base de l'utilisateur peuvent être obtenues après autorisation.
3. L'interface « Obtenir les informations de base de l'utilisateur » dans l'interface de gestion des utilisateurs peut obtenir les informations de base de l'utilisateur en fonction de l'OpenID de l'utilisateur uniquement après que l'utilisateur a interagi avec le compte officiel ou poussé l'événement suivant. Cette interface, y compris d'autres interfaces WeChat, nécessite que l'utilisateur (c'est-à-dire openid) suive le compte officiel avant de pouvoir l'appeler avec succès.
En plus d'utiliser snsapi_base pour autoriser en silence, il y en a aussi qui peuvent autoriser en silence
Pour les utilisateurs qui ont suivi le compte officiel, si l'utilisateur démarre depuis le compte officiel Si vous accédez à la page d'autorisation Web de ce compte public via une session ou un menu personnalisé, même si la portée est snsapi_userinfo, l'autorisation est silencieuse et l'utilisateur l'ignore.
Étapes
Plus précisément, le processus d'autorisation de la page Web est divisé en quatre étapes :
1 Guider l'utilisateur pour qu'il accède à la page d'autorisation pour accepter l'autorisation et. obtenez le code
2. Échangez le access_token d'autorisation de page Web via un code (différent du access_token dans le support de base)
3 Si nécessaire, les développeurs peuvent actualiser l'autorisation de page Web access_token pour éviter l'expiration
4. Via la page Web, autorisez access_token et openid pour obtenir des informations utilisateur de base (prend en charge le mécanisme UnionID) Ce que le front-end doit faireGuidez l'utilisateur pour saisir le page d'autorisation pour accepter l'autorisation et obtenir le codeCeci est le lien vers la page d'autorisation, remplacez l'appId, redirect_uri et scope par ce dont vous avez besoin. Scope correspond aux deux autorisations différentes mentionnées ci-dessus. https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect!!!需要注意的是由于state 是因为使用了Hash路由,有#,而前端部分框架默认hash路由,会产生冲突,所以需要encode处理Si l'utilisateur accepte d'autoriser, la page passera à redirect_uri/?code=CODE&state=STATE.
L'image suivante montre la page d'autorisation lorsque la portée est égale à snsapi_userinfo :

wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码 vous avez besoin de votre partenaire backend pour la renvoyer pour vous. appId, timestamp ,nonceStr, signature
Toutes les pages qui doivent utiliser JS-SDK doivent d'abord injecter des informations de configuration, sinon elles ne seront pas appelées (la même url doit seulement être appelée une fois, pour changer les URL L'application Web SPA peut être appelée à chaque fois que l'URL change. Actuellement, le client Android WeChat ne prend pas en charge la nouvelle fonctionnalité H5 de pushState, donc l'utilisation de pushState pour implémenter la page de l'application Web entraînera l'échec de la signature. . Ce problème sera résolu dans la réparation Android 6.2). Recommandations d'apprentissage associées :Appelez l'interface WeChat Ensuite, appelez simplement l'interface WeChat en mode prêt. Ce qui suit prend la détection de l'interface js comme exemple.
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
 Livre de a5 et b5
Livre de a5 et b5
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise
 attributusage
attributusage
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Code source du site Web
Code source du site Web
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris