

Articles connexes recommandés : tutoriel vidéo ajax
1.1 Qu'est-ce que la technologie de développement Web ajax ? Ajax = JavaScript asynchrone et XML (un sous-ensemble du langage de balisage universel standard). Ajax peut utiliser des pages Web pour réaliser des mises à jour asynchrones en échangeant une petite quantité de données avec le serveur en arrière-plan.
Cela signifie que des parties de la page Web peuvent être mises à jour sans recharger la page Web entière (pas de technologie d'actualisation)1.2.1 Vérifiez si le nom d'utilisateur a été enregistré :. Les pages Web traditionnelles (n'utilisant pas Ajax) doivent recharger la page Web entière si le contenu doit être mis à jour.
- 1.2 Scénarios d'application Ajax
:
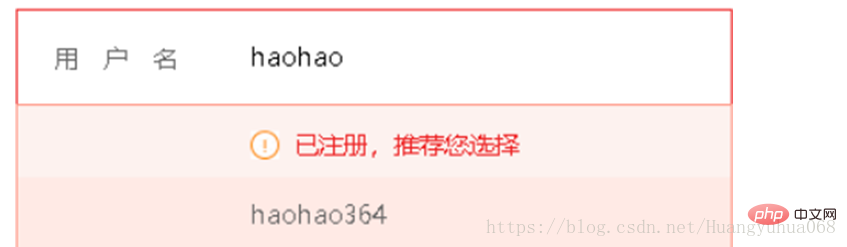
De nombreux sites Le La page d'enregistrement comporte une invite conviviale pour détecter automatiquement si le nom d'utilisateur existe. La page entière de cette fonction n'est pas actualisée, mais les données peuvent toujours être échangées de manière asynchrone avec le serveur pour demander si le nom d'utilisateur saisi par l'utilisateur existe dans la base de données.
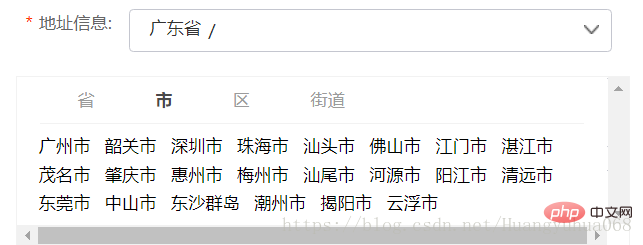
1.2.2 Lien entre les listes déroulantes au niveau de la province et de la ville : 
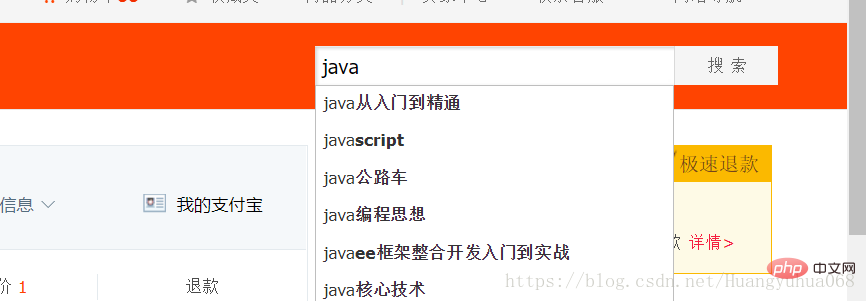
1.2.3 Remplissage automatique du contenu :
Baidu, qui se concentre sur la recherche, et Taobao, qui recherche des produits sur le site, ont tous deux un système de recherche fonctions. , lorsque vous entrez un mot-clé de requête dans la zone de recherche i, la page entière n'est pas actualisée, mais les notes de requête pertinentes seront affichées en fonction des mots-clés. Ce processus est asynchrone. 
Fonction de complétion de recherche de Taobao :

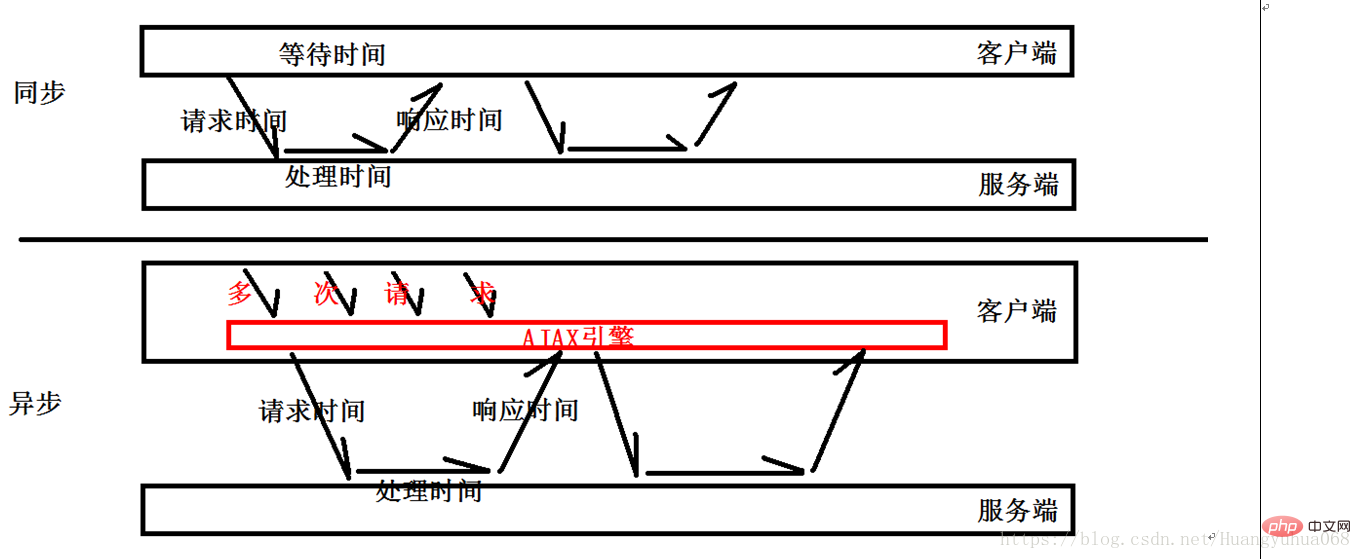
1.3 La différence entre les méthodes synchrones et asynchrones
: 
Envoi d'une requête en mode synchrone : lors de l'envoi d'une requête, vous devez attendre que la réponse soit renvoyée avant de pouvoir envoyer la suivante demande. S'il n'y a pas de réponse à cette demande et que la demande suivante ne peut pas être envoyée, le client sera toujours en attente.
Envoyer une demande de manière asynchrone : envoyez une demande sans attendre le retour de la réponse. Vous pouvez envoyer la demande suivante à tout moment, c'est-à-dire qu'il n'est pas nécessaire d'attendre. 1.4 Analyse principale d'Ajax
1.4 Analyse principale d'Ajax

:
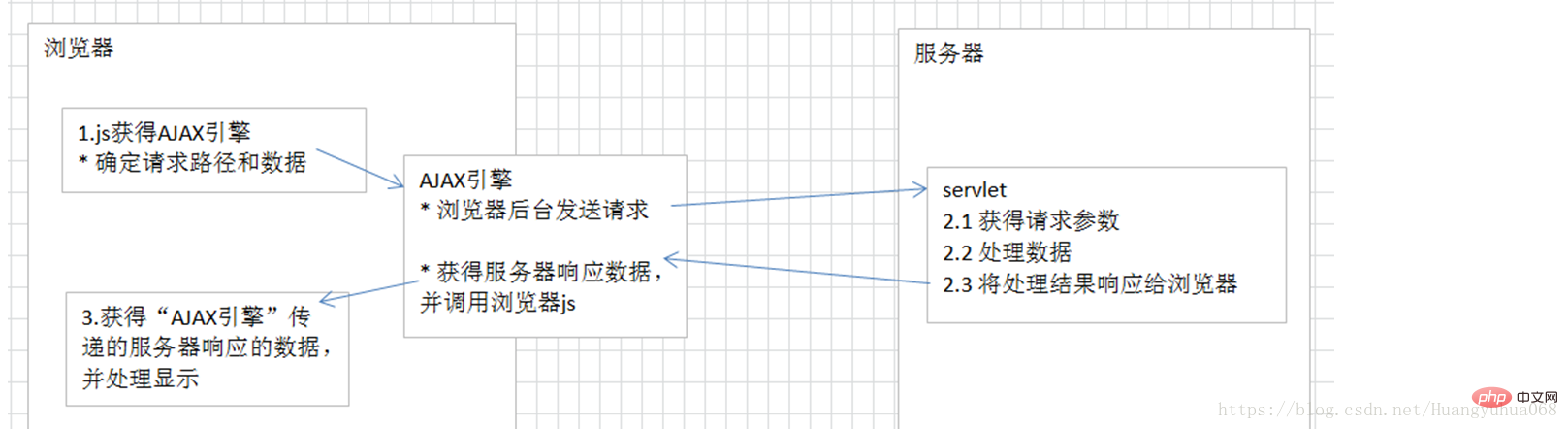
- Utilisez JavaScript pour obtenir le moteur AJAX intégré au navigateur (objet XMLHttpRequest)
Utilisez js pour déterminer le chemin de la requête et les paramètres de la requêteL'objet moteur AJAX basé sur la requête paramètres de chemin et de demande Faire une demande d'envoi
- Le serveur reçoit la demande du moteur Ajax pour traitement
:
- Le serveur obtient les données des paramètres de la demande
Le serveur traite la demande (en appelant le code de la couche métier)Le serveur répond avec des données au moteur Ajax
- Le moteur Ajax obtient les données répondues par le serveur et met à jour les données à l'emplacement spécifique de la page du navigateur en exécutant la fonction de rappel JavaScript
:
- en définissant le rappel sur le moteur Ajax La fonction obtient les données de la réponse du serveur
Utilisez JavaScript pour afficher les données de réponse à l'emplacement spécifié, modifiant ainsi partiellement le données de la page pour atteindre l’objectif d’actualisation partielle.:
- 2.1js natif Ajax
étapes de développement js natif Ajax :
- Créer
Ajax
Objet moteur
Surveillance de liaison pour l'objet moteur Ajax (le serveur d'écoute a répondu avec des données au moteur)
Lier l'adresse de soumission
Envoyer la demande
Écouter et traiter les données de réponse
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
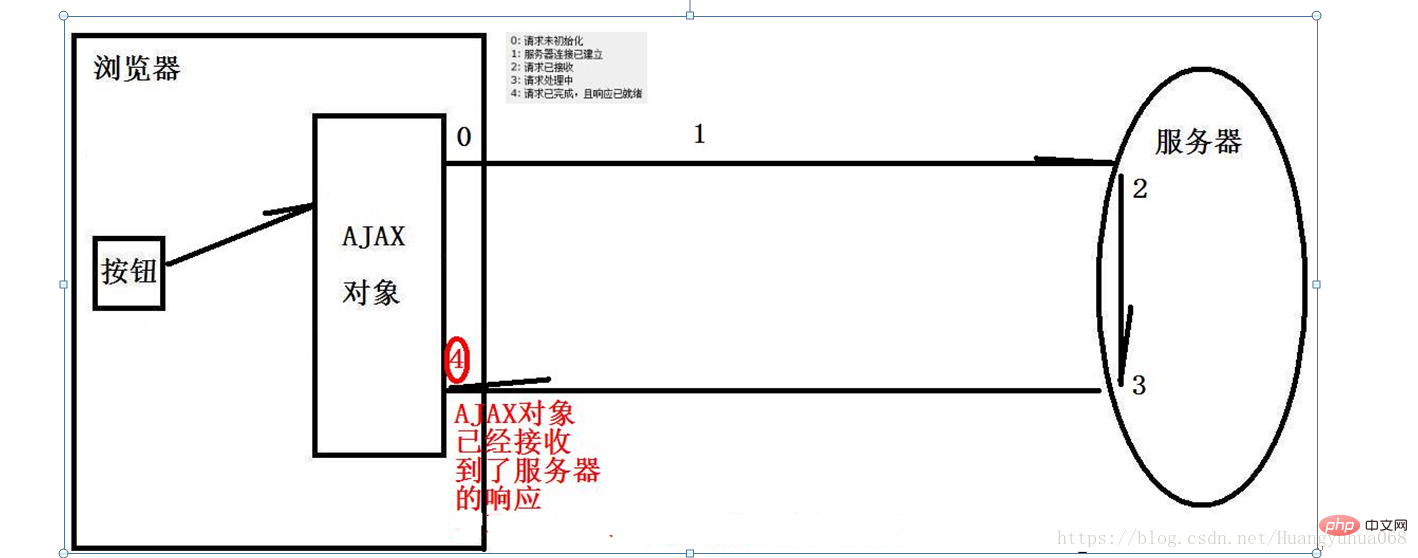
</html>2.2 État de connexion du moteur Ajax readyState valeur 0~4 processus de changement :

- Stocke le statut de XMLHttpRequest. Passe de 0 à 4.
- 0 : La requête n'est pas initialisée
- 1 : La connexion au serveur a été établie
- 2 : La requête a été reçue
- 3 : La requête est en cours de traitement
- 4 : La demande est terminée et la réponse est prête
La valeur d'état 4 ici ne peut qu'indiquer que la réponse du serveur a été reçue et que le Le serveur a terminé le traitement de la requête ajax, mais cela ne signifie pas que la réponse du serveur a été correctement obtenue. La réponse, doit correspondre au code d'état http 200 . la réponse du serveur est correctement obtenue. Ce n'est que lorsque ces deux conditions sont remplies que xmlhttp.responseText peut obtenir les données de réponse correctes.
package com.sunny.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet")
public class Ajax1Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String password = request.getParameter("password");
//打印出来
System.out.println("name="+name);
System.out.println("password="+password);
//输出数据前端
response.getWriter().write("hello js ajax");
}
}Recommandations d'apprentissage associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Que veut dire Kappa ?
Que veut dire Kappa ?
 Port 1433
Port 1433
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?