

Recommandations d'apprentissage associées : Tutoriel de développement de comptes publics WeChat
En 2019 AD, la capacité de composition des comptes publics WeChat est faible. Il a toujours été critiqué par les opérateurs, et des outils tels que Xiumi et 135 Editor sont divisés en un seul parti.
Mais qu'il s'agisse des outils natifs de WeChat ou d'autres éditeurs, les créateurs doivent étendre leur expérience créative limitée à la conception de mise en page.
Markdown La panacée pour la composition est née.
Markdown est une syntaxe de composition avec une méthode de saisie minimaliste et un coût d'apprentissage extrêmement faible.
Il est riche en titres, citations, gras, liens, images, extraits de code, formules et autres formats nécessaires à la création de texte.
L'avoir permet aux gens de se concentrer sur le contenu lui-même sans être dérangés par le format.

Une syntaxe de formatage aussi excellente n'est pas prise en charge par le compte public WeChat.
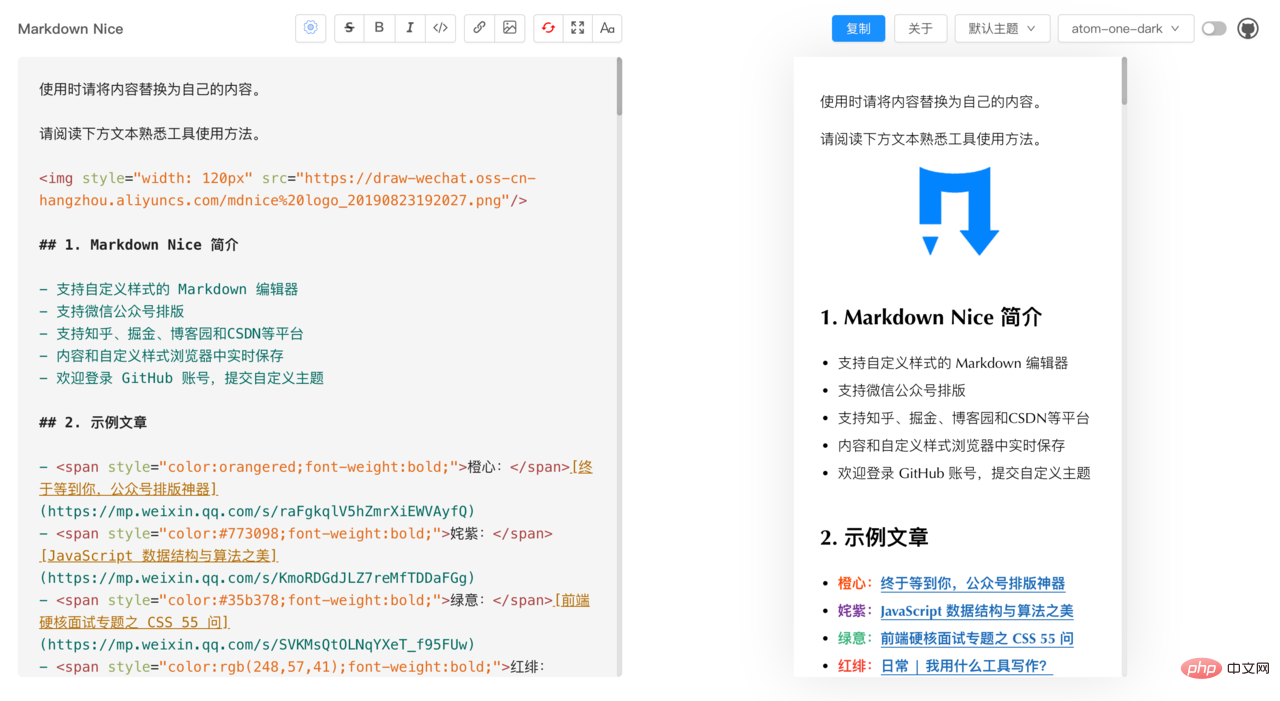
Ne vous inquiétez pas ! Markdown Nice est là pour vous aider à résoudre votre problème !
Un éditeur Markdown open source qui a réussi à composer après l'écriture. Vous pouvez le copier et le coller sur le compte officiel WeChat.
Et alors ? C'est tout ?
Bien sûr que non ! Gentil bébé, quelles autres caractéristiques as-tu ?


Avec autant d'excellentes fonctionnalités devant vous, que sont tu attends ?
Adresse : https://mdnice.com
Dépêchez-vous et rendez votre mise en page WeChat agréable !
Je ne m'attendais pas à ce que vous le lisiez encore
Ahem,,,
Ne le sous-estimez pas Bien bébé, afin de pouvoir utiliser Markdown pour composer des comptes publics, j'ai eu du mal avec l'éditeur de comptes publics WeChat pendant six mois avant d'obtenir les résultats actuels !

Vous voulez savoir comment je me bats ? Laissez-moi vous dire ce que j'ai à dire !
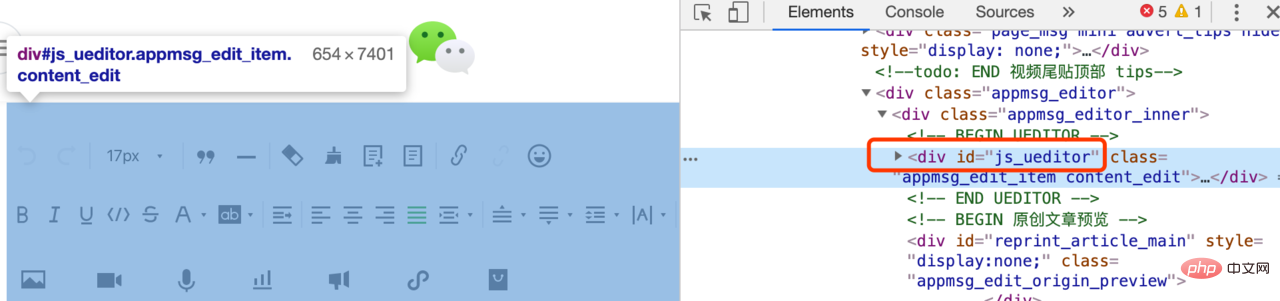
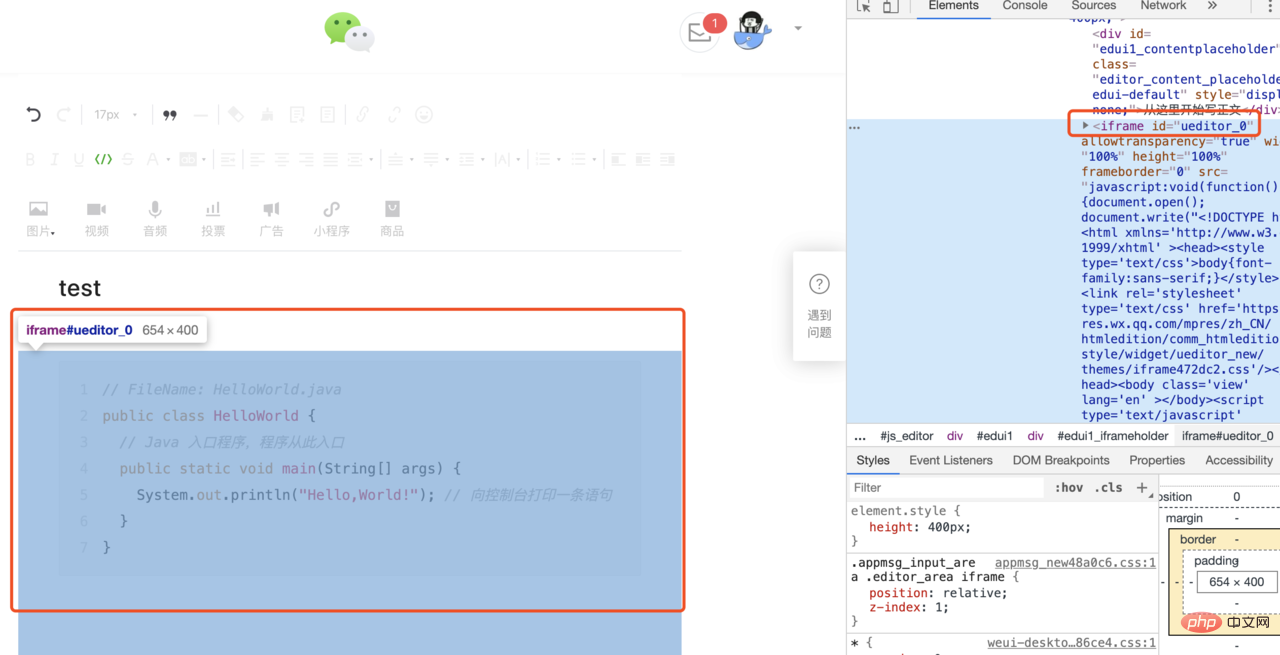
L'éditeur de compte public WeChat provient du projet d'éditeur open source de l'équipe frontale de Baidu FEX. J'ai découvert cela en volant le code de la page Web, comme indiqué dans le fichier. photo :

Parce que ueditor est un éditeur de texte enrichi, ce à quoi je m'apprête à faire face est la bataille de conversion de markdown->富文本, dans l'open source monde ou monde du logiciel. La campagne a de nombreuses implémentations intéressantes. Par exemple :
Cependant, il y a un problème avec ce qui précède Il intègre le style CSS dans le texte riche, puis s'adapte à l'éditeur WeChat et même aux éditeurs de texte riche d'autres grandes plateformes nationales.
Alors existe-t-il des outils qui tentent de remédier à ce problème ? En fait, il y a :
Mais les outils ci-dessus Chacun a ses imperfections, alors j'ai trouvé cette opportunité et j'ai donné naissance à mon propre Nice baby pour résoudre toutes les imperfections !
Markdown Nice est un projet open source composé de nombreuses technologies open source, notamment :
Remarque : certains des open source ci-dessus seront mentionnés ci-dessous Bibliothèque, veuillez vous référer ici pour les fonctions spécifiques de la bibliothèque open source.
Après avoir possédé les technologies mentionnées ci-dessus, j'ai déclaré la guerre à l'éditeur WeChat et j'ai tiré le premier coup de feu de la bataille !

Les comptes publics WeChat ne prenaient pas du tout en charge les blocs de code avant 2018, le support actuel est également très unique et il existe un problème de polices de code volumineuses.
C'est très ennuyeux de dire que les développeurs de l'éditeur de compte public WeChat n'ont jamais pensé à l'importance des blocs de code pour la communauté des programmeurs ? ?

À cet effet, j'ai trouvé l'outil de mise en évidence de code highlight.js pour aider à résoudre le problème d'un thème de code unique.
Après une certaine sélection, un total de 7 styles de code, dont atom-one-dark, atom-one-light, monikai, GitHub, vs2015, xcode et WeChat, ont finalement été sélectionnés pour que tout le monde puisse choisir.
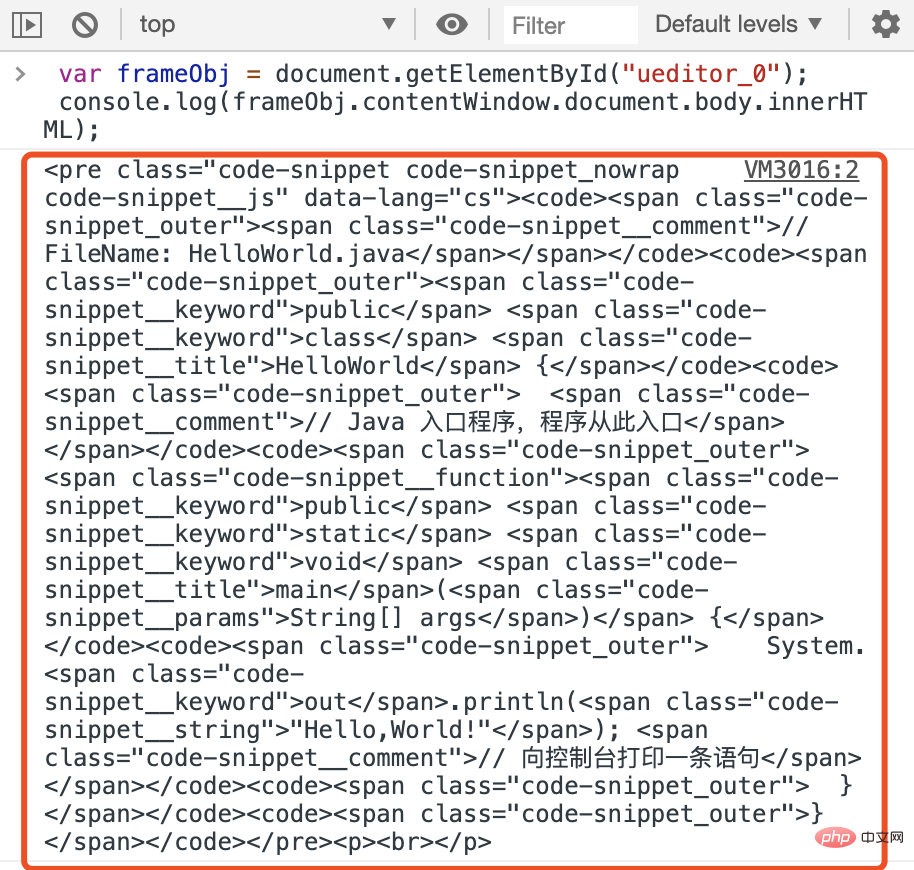
Parmi eux, le thème du code WeChat n'appartient pas à la catégorie des highlight.js, sa structure doit donc être obtenue à partir du code source de l'éditeur de compte public WeChat. Les deux images suivantes montrent comment l'obtenir :


Et les analyseurs highlight.js et markdown-it sont utilisés en association , il y en a donc 2 dans l'outil. Deux analyseurs de démarques sont utilisés respectivement pour analyser les thèmes de code WeChat et d'autres thèmes de code.
En plus des problèmes ci-dessus, de nombreux codes techniques de compte public auront : Problèmes d'affichage de plusieurs lignes causés par une ligne de code trop longue.
Ce problème peut être résolu en utilisant le code CSS suivant :
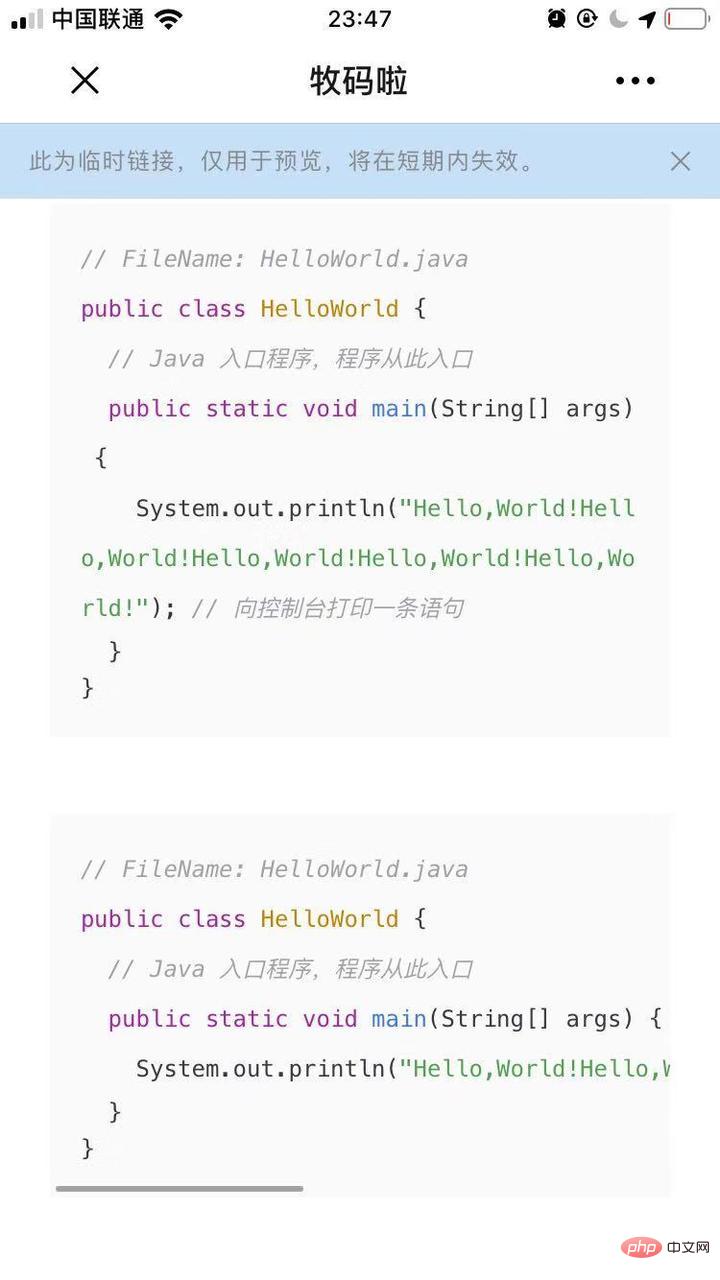
pre code {display: -webkit-box !important}复制代码L'effet de comparaison est comme indiqué dans la figure :

Les camarades qui utilisent Markdown Nice auront désormais du plus beau code !
Comment un bon article peut-il être sans images ?
(Certains membres du personnel technique ont dit : le mien ne l'a pas)

La gestion des images est un problème pour tous les éditeurs matures qui sera rencontré.
Joli bébé a utilisé pour la première fois le lit d'image SM.MS, qui est exploité et entretenu par un grand patron, merci beaucoup !
Bien que vous puissiez télécharger des images à l'aide de cette plate-forme d'images, lorsque vous les collez dans l'éditeur WeChat, le taux d'échec est extrêmement élevé (Je veux piétiner à mort l'éditeur WeChat), comme indiqué sur la photo :

C'est tellement {hē hē hē hē} !
Afin de résoudre les problèmes ci-dessus, Markdown Nice a successivement pris en charge les lits d'images personnalisés Alibaba Cloud et Qiniu Cloud. Vous pouvez utiliser des lits d'images auto-construits en achetant les services d'Alibaba Cloud et Qiniu Cloud.
Mais ! Laissez les utilisateurs le configurer eux-mêmes. Bien qu'il existe des documents de configuration, l'ensemble du processus de configuration est extrêmement compliqué et misérable !

Ainsi, Nice Baby a utilisé son propre compte pour construire son propre lit illustré, a défini la durée de stockage sur un jour et a fourni des services temporaires. mise en page, utilisez le lit photo mdnice. À ce stade, la prise en charge du téléchargement d'images dans l'outil est la suivante :
| 图床 | 费用 | 有效期 | 失败率 |
|---|---|---|---|
| mdnice | 免费 | 1天 | 低 |
| SM.MS | 免费 | 长期 | 高 |
| 阿里云 | 参考 | 自定义 | 低 |
| 七牛云 | 10G免费 | 自定义 | 低 |

这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。
这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。
总之,这场战斗打的不亦乐乎。
微信公众号排版中,数学公式是一个噩梦!
因为微信编辑器做了以下三件事情:
这三件事情简直像魔鬼的步伐,把公式需求者放在光滑的地板上摩擦、摩擦....

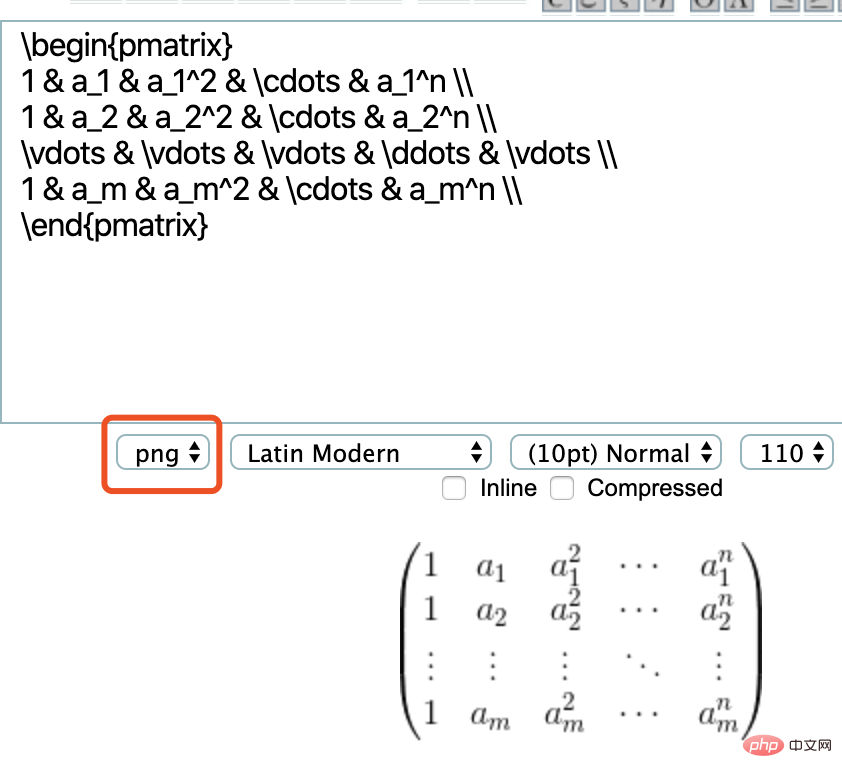
目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美!
但是,怎么做呢......

忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 Éditeur de compte public Tricky WeChat,这个网站能够做到将任意公式转换成png图片并给出可访问链接。

但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
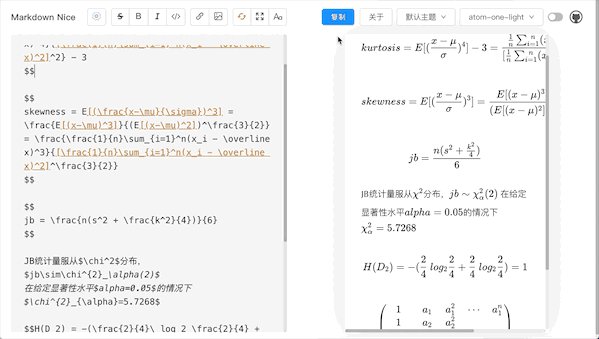
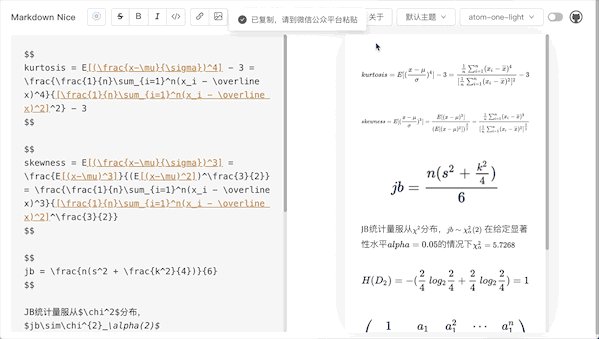
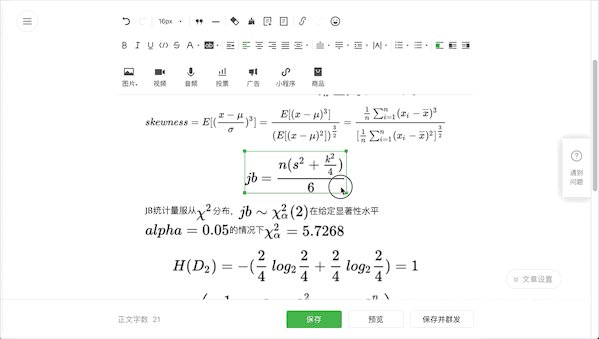
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。
其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。

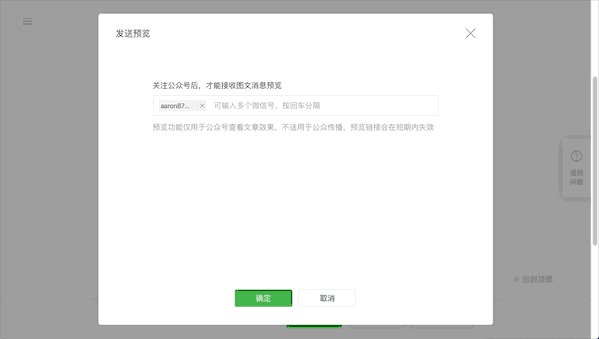
众所周知(不知道也得知道),微信不支持外链,除了域名为https://mp.weixin.qq.com/的合法链接外,其他的链接出现后都会被自动删除。
而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。
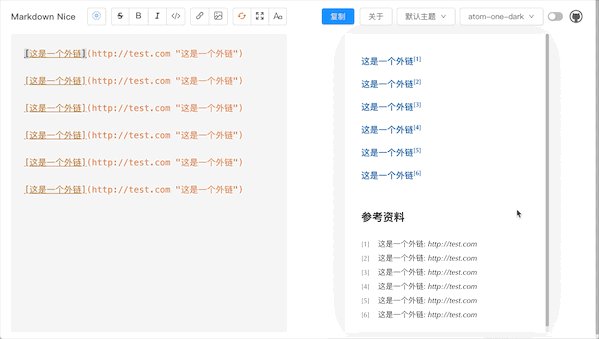
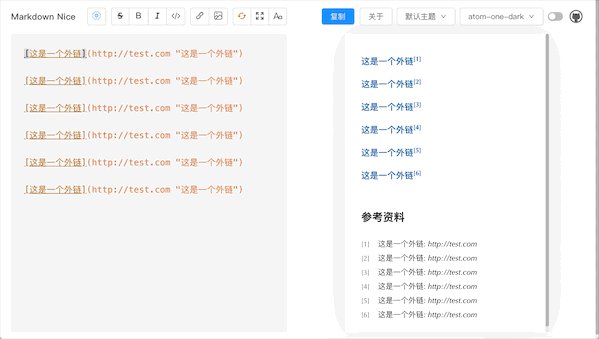
而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?

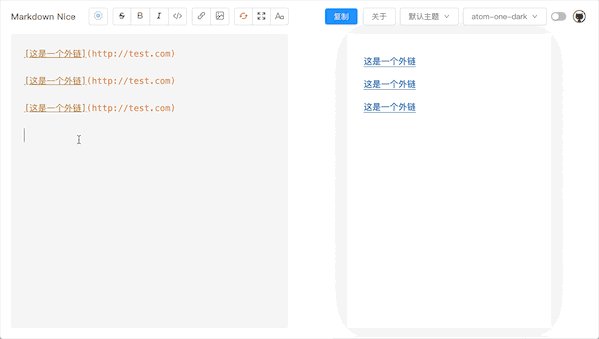
其中链接和脚注的使用区别如下:
链接:[文字](链接 "文字") 脚注:[文字](脚注解释 "脚注名字")复制代码
这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。

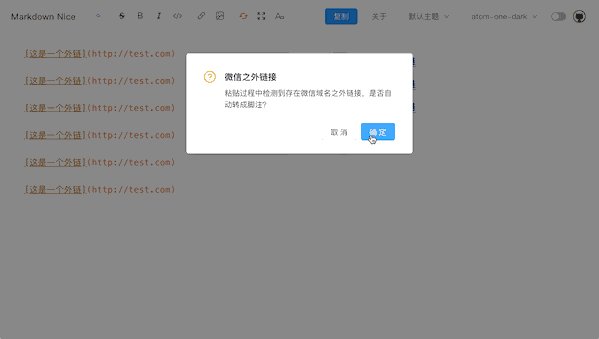
于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!

和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
Le parcours de combat de Markdown Nice est loin d'être terminé. Les fonctions telles que la production de sites Web officiels, les plug-ins de navigateur, les outils locaux et la correction de la composition sont prêtes.
Pour la plupart des gens, le contenu est plus important que la mise en page, et la mise en page est plus importante que le design.
Le contenu est au cœur de l'attraction des lecteurs, c'est donc le plus important.
Quant à la comparaison entre la composition et le design, en tant qu'ancien éditeur artistique de WeChat, avec l'augmentation de l'expérience en composition, j'ai trouvé que l'effet de l'article ne réside pas dans la dentelle et l'embellissement supplémentaires.
Soignée, confort et simplicité sont les derniers mots !
Design = Composition + créativité
Parce que : la plupart des gens n'ont pas d'idées créatives, ou pensent que le coût de la créativité est trop élevé.
Donc : la plupart des gens ne font pas de design, et la conception de texte enrichi ne convient pas aux simples éditeurs de contenu.
Bien que : la plupart des gens ne savent pas composer ou pensent que le coût de la composition est trop élevé.
Mais : Markdown Nice libère les utilisateurs de la mise en page et se concentre uniquement sur le contenu lui-même.
L'open source est un processus à la fois simple et difficile :
Comme décrit ci-dessus, faire de l'open source, c'est en fait créer un produit, qui peut être un produit technique (comme Redis, Ant Design) ou une entreprise. produit (comme Markdown Nice), ce n'est que si vous le faites bien qu'il peut créer de la valeur pour les autres.
Le processus de construction d'un produit est tortueux et long. En comparant le processus de développement de Markdown Nice, vous pouvez voir les étapes suivantes :
Participer à l'open source n'est pas facile en cours de route. J'espère que vous l'apprécierez.
Enfin, merci à tous les participants open source. Davantage de personnes sont invitées à participer à l'open source. Il y a encore beaucoup de code en attente que quelqu'un écrive !

『Explication de la série de projets Open Source』——Laissez les personnes intéressées par les projets open source non n'ayez plus peur, que les initiateurs de projets open source ne soient plus seuls. Suivez nos articles et vous découvrirez les joies de programmer, d'utiliser et découvrir à quel point il est facile de participer à des projets open source. Bienvenue à laisser un message pour nous contacter et nous rejoindre, afin que davantage de personnes puissent tomber amoureuses et contribuer à l'open source ~
Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 l'espacement des lettres
l'espacement des lettres
 Utilisation de la fonction fgets
Utilisation de la fonction fgets
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
 processus d'affichage Linux
processus d'affichage Linux