
Un code qui utilise Javascript pour détecter la force du mot de passe saisi par l'utilisateur. Le code suivant détecte principalement la force du mot de passe saisi par l' utilisateur sous les quatre aspects suivants. ou modifiez-le selon la forme souhaitée !
1. Si le mot de passe saisi comporte moins de 5 chiffres , il est considéré comme faible.
2. Si le mot de passe saisi se compose d'un seul chiffre, de lettres minuscules, de lettres majuscules ou d'autres symboles spéciaux , alors jugé comme faible.
3. Si le mot de passe est composé de deux types de chiffres, de lettres minuscules, de lettres majuscules ou d'autres symboles spéciaux , il sera jugé moyen.
4. Si le mot de passe se compose de plus de trois chiffres, lettres minuscules, lettres majuscules ou autres symboles spéciaux , il est déterminé comme étant fort.
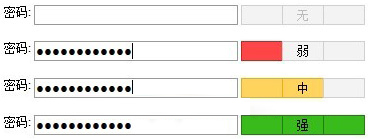
Jetons d’abord un coup d’œil à l’effet de cette implémentation !

Ce qui suit est le code spécifique qui utilise Javascript pour détecter la force du mot de passe saisi par l'utilisateur.
partie html du code :
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
Code pièce CSS :
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;}
.pwd_f{color:#BBBBBB;}
.pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;}
.pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;}
.pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;}
.pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;}
.pwd_c_r{border-right:1px solid #D0D0D0;}
.pwd_Weak_c_r{border-right:1px solid #BB2B2B;}
.pwd_Medium_c_r{border-right:1px solid #E9AE10;}
.pwd_Strong_c_r{border-right:1px solid #267A12;} Fonctions Js utilisées :
function CheckIntensity(pwd){
var Mcolor,Wcolor,Scolor,Color_Html;
var m=0;
var Modes=0;
for(i=0; i<pwd.length; i++){
var charType=0;
var t=pwd.charCodeAt(i);
if(t>=48 && t <=57){charType=1;}
else if(t>=65 && t <=90){charType=2;}
else if(t>=97 && t <=122){charType=4;}
else{charType=4;}
Modes |= charType;
}
for(i=0;i<4;i++){
if(Modes & 1){m++;}
Modes>>>=1;
}
if(pwd.length<=4){m=1;}
if(pwd.length<=0){m=0;}
switch(m){
case 1 :
Wcolor="pwd pwd_Weak_c";
Mcolor="pwd pwd_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="弱";
break;
case 2 :
Wcolor="pwd pwd_Medium_c";
Mcolor="pwd pwd_Medium_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="中";
break;
case 3 :
Wcolor="pwd pwd_Strong_c";
Mcolor="pwd pwd_Strong_c";
Scolor="pwd pwd_Strong_c pwd_Strong_c_r";
Color_Html="强";
break;
default :
Wcolor="pwd pwd_c";
Mcolor="pwd pwd_c pwd_f";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="无";
break;
}
document.getElementById('pwd_Weak').className=Wcolor;
document.getElementById('pwd_Medium').className=Mcolor;
document.getElementById('pwd_Strong').className=Scolor;
document.getElementById('pwd_Medium').innerHTML=Color_Html;
} La force des paramètres de mot de passe est particulièrement importante pour la sécurité des informations des utilisateurs, donc tout le monde doit y prêter attention, non seulement pendant les projets de développement, mais aussi lors de l'enregistrement des informations, vous devez également améliorer la force des mots de passe pour protéger la sécurité des données personnelles. J'espère que cet article sera utile à l'étude de chacun.