

JavaScript a été conçu à l'origine pour les navigateurs et ne dispose d'aucun mécanisme pour lire ou manipuler les flux de données binaires. L'introduction de la classe Buffer donne à NodeJS la possibilité d'exploiter des flux de fichiers ou des flux binaires réseau. [Recommandation du didacticiel vidéo : Tutoriel node js]
L'allocation mémoire des objets Buffer n'est pas dans la mémoire tas de la V8, mais est effectuée par Noeud au niveau C++ L'application mémoire peut être comprise comme l'ouverture séparée d'une partie de l'espace dans la mémoire, mais l'allocation de mémoire pendant l'utilisation est terminée au niveau du noeud, et la libération est également automatiquement contrôlée par le mécanisme gc de la v8. dans Noeud. Les opérations de base de Buffer ne seront pas décrites en détail ici. La documentation officielle est très détaillée.
Habituellement, lors de la transmission réseau, les données doivent être converties en tampon. Faisons une expérience de comparaison des performances.
1. Utilisez une chaîne pure pour revenir au client
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
// hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
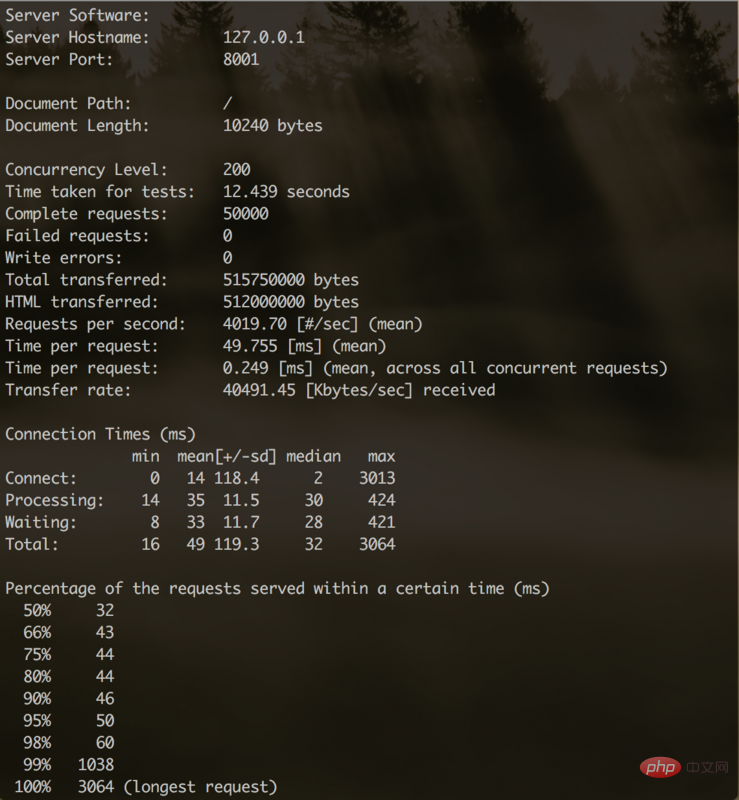
}).listen(8001);Utilisez le ab -c 200 -t 100 http://127.0.0.1:8001. /commande Pour effectuer un test de performances, lancez 200 clients simultanés

à l'aide de chaînes, le QPS peut atteindre 4019,70 et le taux de transfert est de 40491,45 Ko par seconde.
2. Utilisez le tampon. Convertissez la chaîne en un objet Buffer et envoyez-la au client.
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
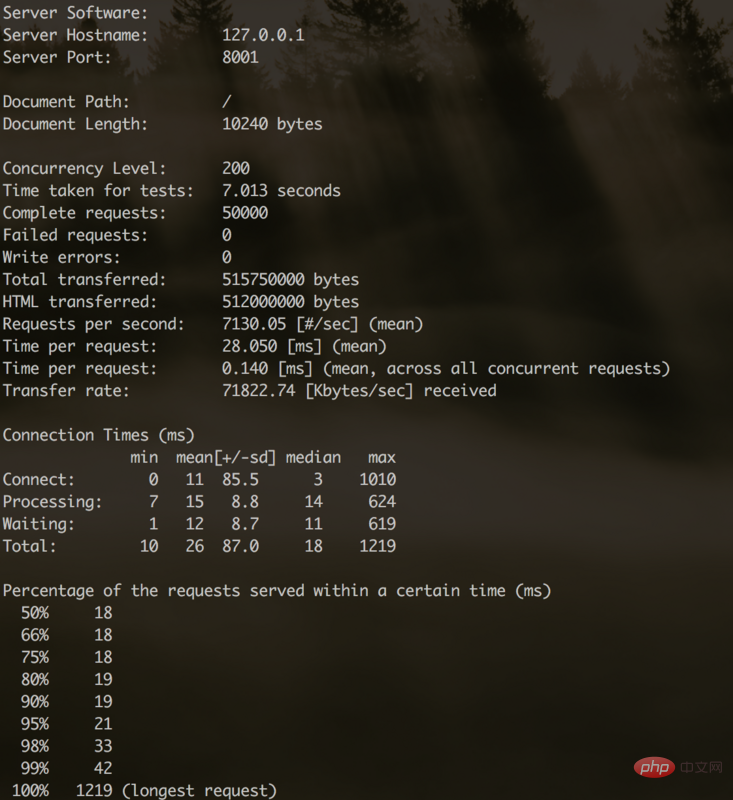
}).listen(8001);Décommentez la conversion Buffer, utilisez également ab -c 200 -t 100 http://127.0.0.1:8001/ pour tester, et lancez également 200 clients simultanés

En utilisant Buffer, le QPS atteint 7130,05 et le taux de transfert est de 71822,74 Ko par seconde.
Les performances sont de 177 % par rapport à l'original, ce qui permet d'économiser considérablement les ressources du serveur.
L'exemple de comparaison ci-dessus est référencé dans "Introduction approfondie à Node JS".
La raison est en fait très simple. Dans NodeJS, lors d'une transmission http, si le type renvoyé est string, les paramètres du type string seront convertis en Buffer, et transmis via le Stream dans NodeJS. Retour au client petit à petit. Si nous renvoyons directement le type Buffer, il n'y aura pas d'opération de conversion ni de retour direct, ce qui réduit le taux de réutilisation du CPU. Cette partie de la logique se trouve dans le code source de Node https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
Dans l'exemple de comparaison des performances ci-dessus, lors du retour de string, chaque requête doit remplacer string par un Buffer et le renvoyer ; lors du renvoi direct du Buffer, ce Buffer est stocké en mémoire lorsque nous démarrons le service, et chaque requête renvoie directement le Buffer dans la mémoire. C'est tout, donc le QPS s'est beaucoup amélioré avant et après l'utilisation du Buffer.
Par conséquent, lorsque nous écrivons du code métier, certaines ressources peuvent être converties à l'avance en types Buffer (tels que js, css et autres fichiers de ressources statiques), et le tampon peut être directement renvoyé au client par exemple. , dans certains scénarios de transfert de fichiers, le contenu obtenu est stocké dans un tampon et transmis directement pour éviter des opérations de conversion supplémentaires.
Référence :
Cet article est reproduit à partir de : https://segmentfault.com/a/1190000016056466
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Comment apprendre le C# à partir de zéro
Comment apprendre le C# à partir de zéro
 Logiciel de création de site internet
Logiciel de création de site internet
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML
 Comment accélérer les pages Web
Comment accélérer les pages Web
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Espace d'expression régulière
Espace d'expression régulière