
La signification de la séparation front-end et back-end est la suivante : la séparation front-end et back-end n'est pas seulement un modèle de développement, mais un modèle d'architecture. La séparation front-end et back-end est devenue un modèle d'architecture. Méthode standard de l'industrie pour le développement de projets Internet. Grâce à la méthode [nginx+tomcat ], vous pouvez également ajouter un nodejs au milieu pour le découpler efficacement.

[Recommandations d'apprentissage associées : Tutoriel vidéo front-end]
La signification de séparation front-end et back-end Oui :
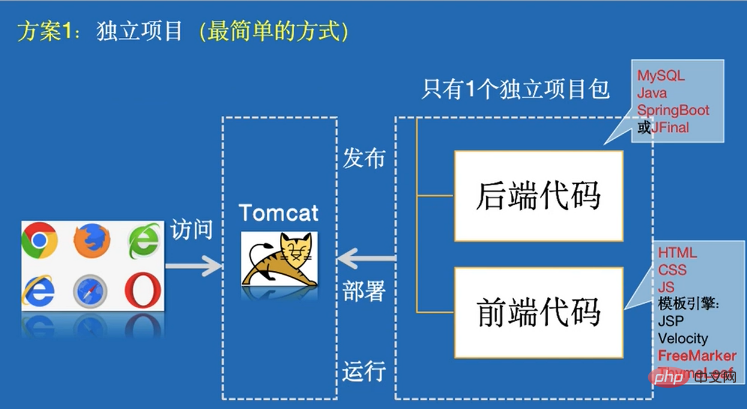
1. Modèle de développement mixte (SSR) front-end et back-end

1. Avantages SSR
1. Un meilleur référencement, puisque les robots des moteurs de recherche peuvent visualiser directement la page entièrement rendue.
2. Délai d'accès au contenu plus rapide, en particulier pour les conditions de réseau lentes ou les appareils lents. Il n'est pas nécessaire d'attendre que tout le JavaScript soit téléchargé et exécuté avant d'afficher le balisage rendu par le serveur, de sorte que vos utilisateurs verront plus rapidement une page entièrement rendue. Cela se traduit généralement par une meilleure expérience utilisateur et est essentiel pour les applications où le temps d'accès au contenu est directement lié au taux de conversion.
3. Processus :
1) Le client envoie une requête au serveur, et le serveur renvoie le html et les données de la page (moteur de modèles).
2. Limites du SSR
1. Le serveur est sous forte pression
Le rendu a été initialement effectué via le client, mais il est maintenant unifié. dans le nœud de serveur Service à faire. Surtout dans le cas d'un accès simultané élevé, une grande quantité de ressources CPU du serveur sera occupée
2 Conditions de développement restreintes
Dans le rendu côté serveur, seuls les hooks du cycle de vie avant composantDidMount ; sera exécuté. , de sorte que les bibliothèques tierces référencées par le projet ne peuvent pas utiliser d'autres hooks de cycle de vie, ce qui impose de grandes restrictions sur la sélection des bibliothèques de référence
3.
En plus d'être familier avec webpack et React, vous devez également maîtriser Node, Koa2 et d'autres technologies associées. Par rapport au rendu côté client, le processus de construction et de déploiement du projet est plus compliqué.
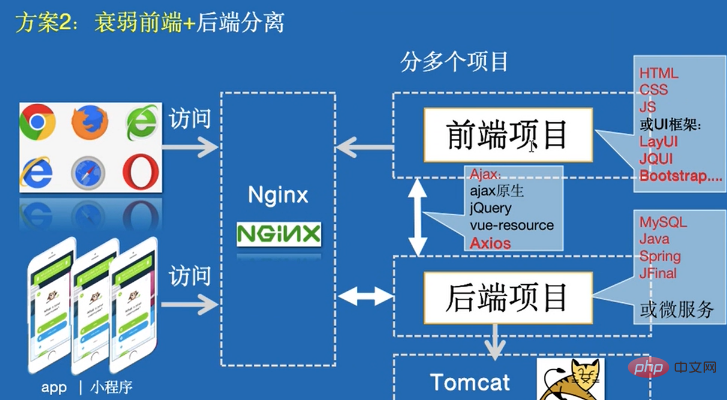
2. Faciliter la séparation front-end + back-end (en utilisant ajax)

Avantages
Le front-end n'intègre aucun code back-end. Le front-end se concentre sur le développement de HTML, CSS et JS et ne dépend pas du back-end. Vous pouvez également simuler des données Json pour afficher la page. Si vous trouvez un bug, vous pouvez rapidement localiser le problème
2. Limitations
1) Il y a beaucoup de redondance en JS Lorsque le métier est complexe, le code pour la partie rendu. de la page est très Complexe ;
2) Lorsque la quantité de données renvoyée par Json est relativement importante, le rendu est très lent et la page se fige
3) SEO (Moteur de Recherche ; L'optimisation, c'est-à-dire l'optimisation des moteurs de recherche) est très gênante, car les robots des moteurs de recherche ne peuvent pas analyser les données rendues de manière asynchrone par JS, ce qui entraîne certains problèmes de référencement pour ces pages
4) Consommation importante de ressources, dans des situations commerciales complexes ; Dans certains cas, une page peut devoir lancer plusieurs requêtes HTTP pour afficher la page. Certaines personnes peuvent être insatisfaites et penser qu'il est acceptable d'établir plusieurs requêtes HTTP côté PC. Avez-vous pensé au terminal mobile ? Savez-vous combien de ressources il consomme pour établir une requête HTTP sur le terminal mobile ?
3. Processus
1. Ouvrez le Web et chargez les ressources de base, telles que CSS, JS, etc.
2. Lancez une requête Ajax puis demandez des données ; depuis le serveur, et en même temps Afficher le chargement ;
3. Après avoir obtenu les données au format json, sélectionnez le modèle selon la logique pour restituer la chaîne DOM
4. Insérez le modèle ; Chaîne DOM dans la page et la vue Web restituera la structure DOM
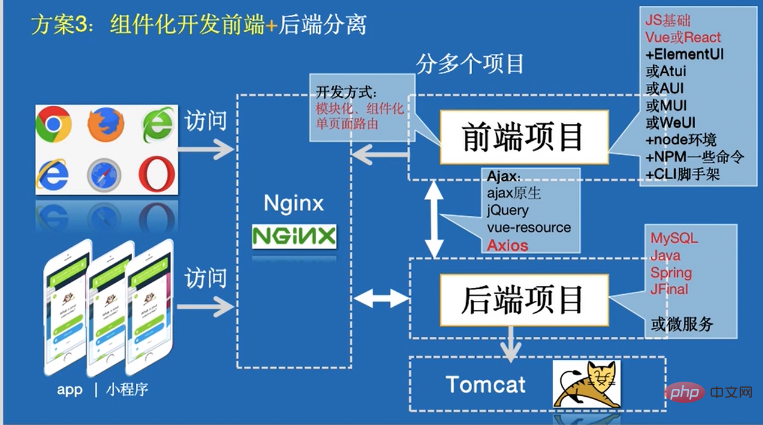
3. Développement de composants front-end + séparation back-end (SPA)

1. Avantages
1. Améliorez l'expérience de changement de page
2. Réduisez le temps de changement
3. & séparer le front-end et le back-end
4 Mais cela entraîne également une série de problèmes de performances :
2. Le script de chargement initial est volumineux
2. Le premier temps d'inactivité de l'écran est long3 Lorsque la page revient, les données sont réextraites passivement. 3. Processus
1) Le navigateur demande NodeJS côté serveur ;
2) NodeJS initie ensuite HTTP pour demander JSP 3) JSP génère toujours ; JSON vers NodeJS via l'API tel quel ; 4) NodeJS restitue la page HTML après avoir reçu le JSON 5) NodeJS vide directement la page HTML dans le navigateurRésumé :
De l'ère classique MVC de JSP+Servlet+JavaBean, à l'ère des frameworks Java de SSM (Spring + SpringMVC + Mybatis) et SSH (Spring + Struts + Hibernate), en passant par les frameworks front-end (KnockoutJS, AngularJS, L'ère MV* basée sur vueJS, ReactJS ), puis l'ère du full-stack dirigée par Nodejs, la technologie et l'architecture se sont améliorées. Bien que le modèle de « développement full-stack basé sur NodeJS » soit très passionnant, il reste encore un long chemin à parcourir pour transformer le développement full-stack basé sur Node en quelque chose de stable et acceptable pour tout le monde. Le chemin de l'innovation ne s'arrêtera pas. Qu'il s'agisse du modèle de séparation avant et arrière ou d'autres modèles, ils visent tous à répondre plus facilement aux besoins, mais ils ne sont qu'une « station de transit ». Le projet front-end et le projet back-end sont deux projets, placés sur deux serveurs différents, nécessitant un déploiement indépendant, deux projets différents, deux bases de code différentes et des développeurs différents. Le front-end doit uniquement se concentrer sur le style de la page ainsi que sur l'analyse et le rendu des données dynamiques, tandis que le back-end se concentre sur une logique métier spécifique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment optimiser une seule page
Comment optimiser une seule page
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?