

Je viens de commencer à utiliser vue et j'ai beaucoup de questions. Ce que je rencontre actuellement, c'est qu'après le démarrage du projet vue, j'entre http://ip:port et je. constatez que la barre d'adresse affichée dans le navigateur est http://ip:port/#/. Je ne sais pas ce qu'est ce "/#/", alors je l'ai vérifié sur Baidu.
Raison : Pour les applications monopage développées par Vue, lorsque l'on bascule entre différentes pages, on peut constater qu'il n'y a toujours qu'un seul html, c'est pourquoi on l'appelle une seule page. Le mode de hachage par défaut de vue-router consiste à utiliser le hachage de l'URL pour simuler une URL complète, ainsi lorsque l'URL change, la page ne sera pas rechargée. Parce que pour une page normale, la modification de l'URL entraînera certainement la modification de la page, et la page ne sera pas rechargée uniquement lorsque la chaîne de requête et la valeur de hachage dans l'URL seront modifiées.
Si vous ne voulez pas #, vous pouvez utiliser le mode historique de routage. Ce mode utilise pleinement l'API history.pushState pour terminer le saut d'URL sans recharger la page. non # , mais accessible en utilisant une URL normale.
const router = new VueRouter({
mode: 'history',
routes: [...]
})Connaissances supplémentaires : vue est en cours d'exécution et accessible par l'hôte local et l'adresse IP en même temps
Modifier sous le contenu de l'hôte du fichier index.js, remplacez localhost par local ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
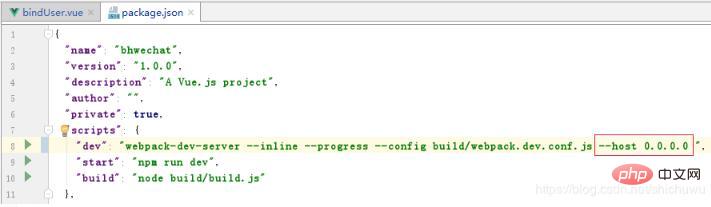
Ajoutez –host0.0.0.0

après le contenu dev dans le fichier package.json Recommandations d'apprentissage pertinentes : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue