

La relation entre les priorités des sélecteurs CSS est :
!important>内联>ID选择器>类选择器>标签选择器。
1. La feuille de style en ligne a le poids le plus élevé () avec un poids de 1000
2 Comptez le nombre d'attributs d'ID dans le sélecteur. (#id) Le poids est de 100
3. Comptez le nombre d'attributs CLASS dans le sélecteur. (.class) Le poids est de 10
4. Comptez le nombre de noms de balises HTML dans le sélecteur. {Par exemple : p} Le poids est de 1
Ajoutez les chaînes de nombres petit à petit selon ces règles pour obtenir le poids final, puis suivez l'ordre de gauche à droite lors de la comparaison et du choix . Comparer.
1. La priorité de style dans le texte est de 1,0,0,0, elle est donc toujours supérieure à la définition externe.
2. Les règles déclarées avec !important sont avant tout.
3. Si la déclaration !important est en conflit, la priorité sera comparée.
4. Si les priorités sont les mêmes, elles seront déterminées dans l'ordre dans lequel elles apparaissent dans le code source, les dernières étant prioritaires.
5. Le style obtenu par héritage n'a pas de calcul de spécificité, ce qui est inférieur à toutes les autres règles (comme les règles définies par le sélecteur global *).
La priorité dans le navigateur est déterminée par les valeursde A, B, C et D. Les règles de calcul sont comme suit :
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h1 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h2 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
La règle de comparaison est la suivante : de Les comparaisons sont effectuées de gauche à droite, et le plus grand gagne. S'ils sont égaux, continuez à vous déplacer d'une position vers la droite pour la comparaison. Si les 4 bits sont égaux, ce dernier écrasera le style en ligne précédent
qui a la priorité la plus élevée, mais le style externe peut également remplacer le style en ligne, juste important, si c'est le cas ! n'est pas destiné à remplacer les styles en ligne et à les utiliser avec parcimonie ! ! !

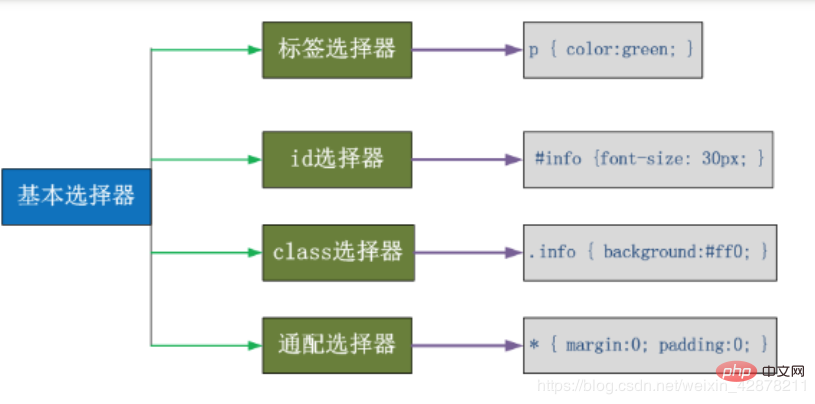
1. Sélecteur de balises : faites correspondre tous les styles à l'aide de la balise p p{color:red}
2. Sélecteur d'ID : correspond à la balise spécifiée #p2{color:red>
3. Sélecteur de classe : celui qui spécifie la classe changera la couleur. Plusieurs options sont disponibles, telles que .info{color: red}. , p.info{color:red>
4. Sélecteur universel : toutes les balises changent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代选择器,选择所有class为div1后的p标签*/
.div1 p{
background-color: red;
}
/*子代选择器*/
.div3>p{
color:#0000FF;
}
/*相邻选择器*/
.div2+p{
background-color: #008000;
}
/*兄弟选择器*/
.div2~p{
background-color: hotpink;
}
/*多元素选择器*/
.div2,p{
background-color: #7FFFD4;
}
.div1 .div2,.div1~p{
background-color: blueviolet;
font-size: 20px;
}
</style>
</head>
<body>
<!--
1.后代选择器:.div1 p
2.子代选择器:.div3>p
3.多元素选择器:同时匹配所有指定元素 .div1 .div2,.div1~p
4.相邻选择器(紧挨着找相邻的,只找下面不找上面).div2+p
5.兄弟选择器 .div2~p
-->
<p>你好我是p</p>
<div class="div1">
<div class="div2">
<p>我是div2下p1</p>
<div class="div3">
<p>div3</p>
</div>
</div>
<p>我是div2相邻的元素p</p>
<h1 class="h1">h1</h1>
<h2>h2</h2>
</div>
<div class="div1">
<em>hello world</em>
<div class="div2">
<p>hello world div2</p>
<br/>
<b>hello hello</b>
</div>
</div>
<h3>h3</h3>
<p>最后一个p</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*1.匹配所有A属性,并且在div中*/
div[A]{
color: aquamarine;
}
/*2.匹配所有A=a1的并且只是在div标签中的*/
div[A=a1]{
color: blueviolet;
/*
* 这个和第一个优先级是相同的
* 应该显示下面的,但是第一个查找的范围广
* 所以也会显示第一个的样式
*/
/*3.匹配所有属性为A,并且具有多个空格分隔的值,其中一个只等于a1的*/
div[A~=a1]{
background-color: darkkhaki;
}
/*4.匹配属性值以指定值开头的每个元素,并且在div标签中*/
div[A^=a]{
background-color: antiquewhite
}
/*5.匹配属性值以指定值结尾的每个元素*/
div[A$=1]{
background-color: blue;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[A*=a] {
background-color: saddlebrown;
}
}
</style>
</head>
<body>
<div>
<div A=" a1 ">1111</div>
<div A="a1">2222</div>
<div A="a2">3333</div>
<div B="a1">4444</div>
</div>
</body>
</html>pseudo-classe d'ancrage : spécialement utilisée pour contrôler l'effet d'affichage des liens
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }avant après pseudo-classe
:before p:before Insérer du contenu avant chaque élément
:after p:after Insérer du contenu après chaque élément
Exemple :p:before{content :"hello";color:red;display: block;}
L'héritage est un mécanisme qui permet d'appliquer des styles non seulement pour un élément spécifique, il peut également être appliqué à ses descendants
body{color:blue;}définit la couleur du corps, de sorte que les éléments du corps hériteront du style, mais le poids hérité est très faible, encore inférieur à celui des éléments ordinaires ajoutés. une couleur sur n’importe quel élément écrasera la couleur héritée. On voit que : Toute règle de déclaration d'affichage peut remplacer son style hérité .
L'héritage CSS a également certaines restrictions. Certaines propriétés ne peuvent pas être héritées , telles que : border, margin, padding, background. etc.
Recommandations de tutoriels associés : Tutoriel vidéo CSS, Tutoriel vidéo CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!