

Avant-propos
Cet article est pour Spring+SpringMVC +Mybatis L'intégration de projet du framework de développement backend (basé sur maven) et du framework front-end vue (basé sur webpack) est introduite. La construction de projets ssm et vue séparés n'est pas au centre de cet article, mais se concentre sur le. points clés de l’interaction entre les deux.
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
SSM
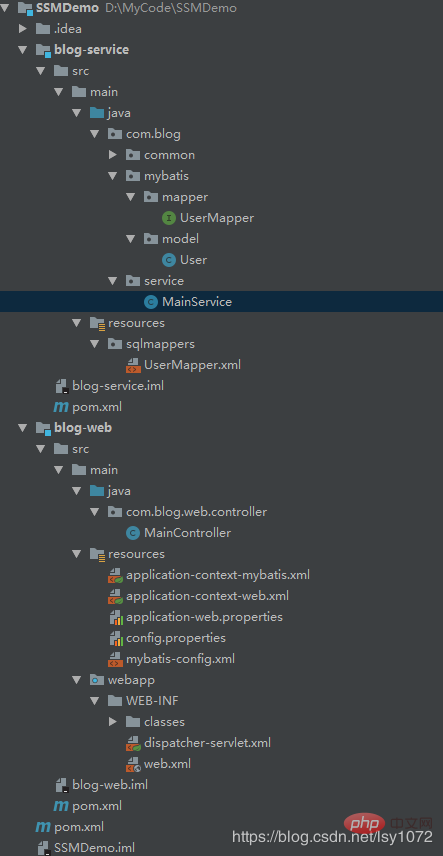
Structure du projet

Description
Le projet se compose de deux sous-projets : le service et le Web dépendent du service, c'est principalement le contenu de la couche de contrôle, et le service correspond à la couche de service, et le contenu MyBatis est placé dans le projet de service, et le fichier de configuration Spring est placé dans le projet Web. Séparer la couche de contrôle et la couche de service en deux sous-projets est bénéfique pour la maintenance du projet.
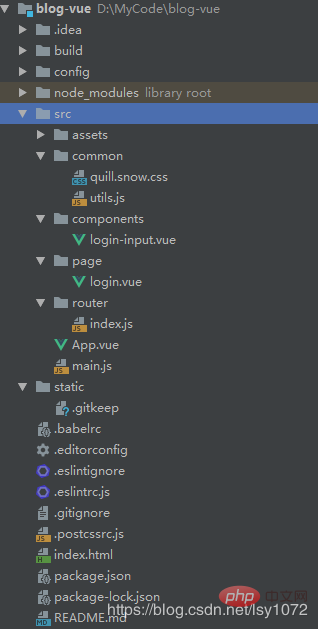
Vue

2. webpack Le projet vue
Interaction front-end et back-end (points clés)
Voici le point clé, front-end et L'interaction back-end n'est rien de plus que la possibilité pour le front-end d'accéder à l'interface back-end et de recevoir avec succès les données de retour du back-end. Pendant le processus de configuration, vous devez prêter attention à deux points. L'un concerne la configuration de l'adresse de l'interface backend et l'autre concerne les problèmes inter-domaines.
Configurer l'adresse de l'interface backend
En vue, axios est utilisé pour envoyer des requêtes ajax et une interaction en arrière-plan, nous avons besoin de main.js Configurer axios adresse d'accès par défaut.
Ajoutez
// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
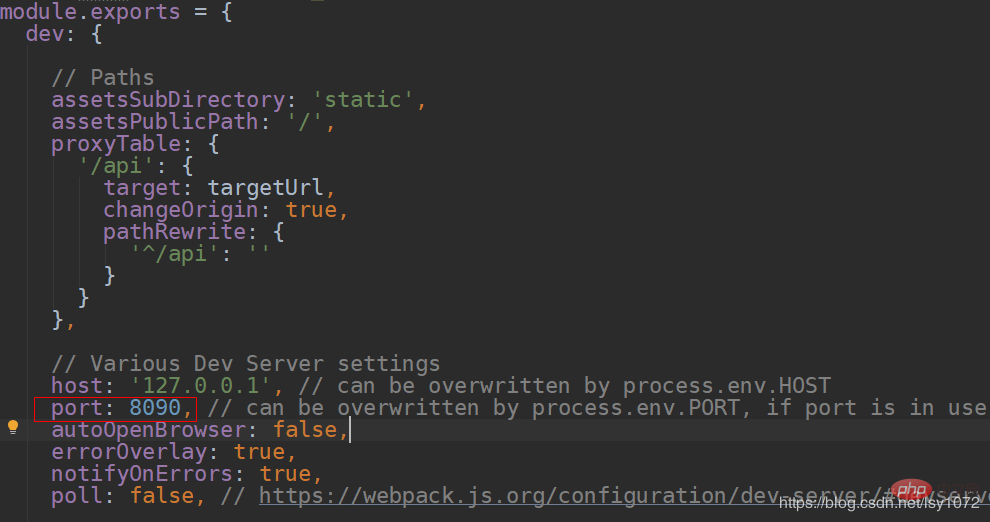
dans le fichier src/main.js Nous configurons http://127.0.0.1:8080/blog/api comme adresse de requête par défaut pour tous les axios, et l'arrière-plan. le numéro de port est 8080 et le numéro de port par défaut du projet vue est également 8080, vous devez donc modifier le numéro de port d'accès par défaut dans le projet vue en 8090 (cela n'entre pas en conflit avec le port d'arrière-plan).
Modifier

Tester le code dans config/index.js :
created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
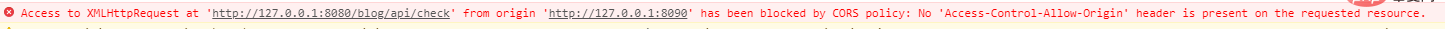
}Après configuration, exécutez le projet Il a été constaté que le frontal n'était toujours pas en mesure d'accéder à l'interface backend et l'erreur suivante s'est produite. On voit qu’il existe un problème inter-domaines.

Résoudre les problèmes inter-domaines
Pour les problèmes inter-domaines, SpringMVC fournit des annotations @ CrossOrigin gère ce problème (si vous voulez savoir ce que fait @CrossOrigin, veuillez vous rendre sur le principe d'annotation Spring @CrossOrigin), il vous suffit d'ajouter @CrossOrigin à l'interface correspondante (il peut également être défini via la configuration globale, ce qui ne sera pas être présenté ici).
MainController.java :
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
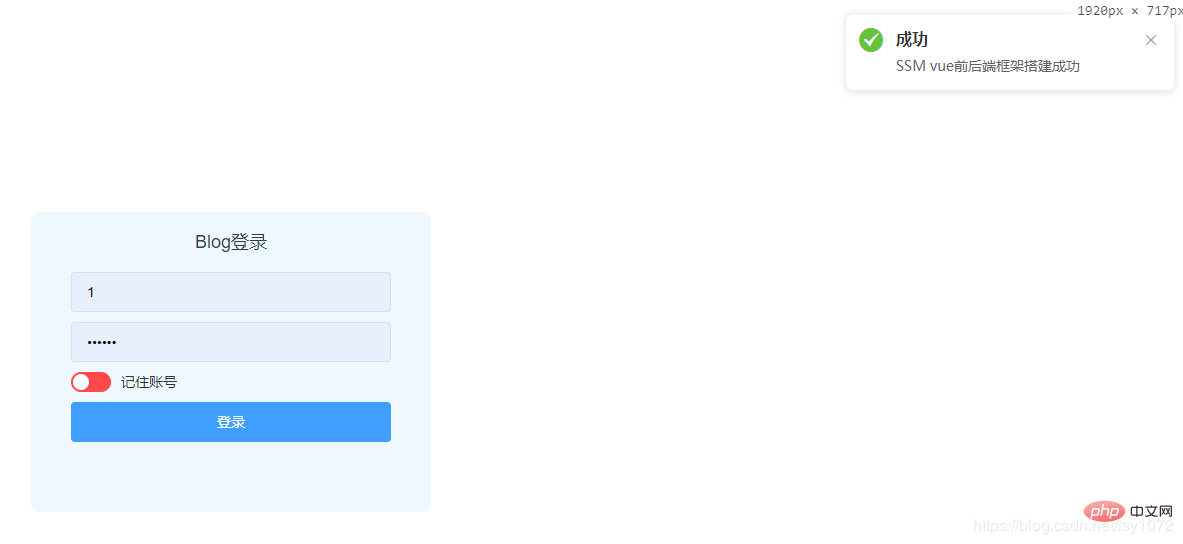
}Redémarrez le projet et renvoyez les résultats corrects.

Code source
Code backend : SSMDemo
Code front-end : VueDemo
Cela termine cet article sur ssm+vue Ceci conclut l'article sur l'intégration et la mise en œuvre des frameworks de séparation front-end et back-end (code source ci-joint).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!