

Huit conseils PS pratiques et peu connus
Ce qui suit sont tous des conseils pratiques en PS Les conseils sont principalement écrits pour les nouveaux arrivants qui viennent de commencer à jouer à PS, les grands peuvent les parcourir en silence hahaha.
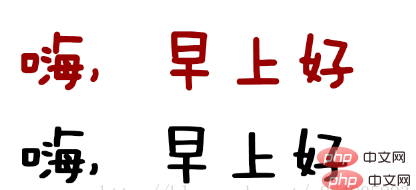
1. Vous pouvez également mettre vous-même le texte en gras et en italique, ce qui produira de meilleurs résultats.

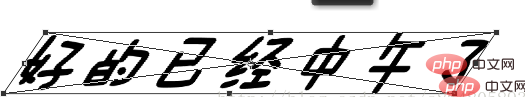
Les mots ci-dessus sont en gras dans PS, et les mots ci-dessous sont copiés à partir du calque de texte et déplacés de 2 vers le bas à droite. pixels, cela peut non seulement contrôler la largeur du gras, mais également créer plus de styles. Il en va de même pour l'italique. Après avoir converti le texte en objet intelligent, Ctrl+T clique sur le biseau et vous pouvez contrôler vous-même l'inclinaison de la police ( ̄▽ ̄)ブ.

2. Plusieurs valeurs communesà propos du texte de l'interface Web
a. 1,5 à 2 fois l'effet visuel sera le meilleur (l'espacement des paragraphes est généralement plus petit que la hauteur de la ligne).

b. Les petites polices traditionnelles sont de taille 12 (petit texte) - taille 14 (texte principal) Song Dynasty sans aucun effet anti-aliasing.
Le courant dominant pour les grandes polices est Microsoft Yahei avec effet anti-aliasing.
c. Le nombre de mots dans une ligne de texte est généralement de 40 à 80 mots.

d. En anglais, les polices Arail seront généralement très harmonieuses quelle que soit leur taille.
3. Concernant la fonction de conversion en "objets intelligents", c'est vraiment une petite veste en coton de créateur ! ! !
Résumez certains de ses avantages. Ne vous découragez pas (′д` ), assurez-vous d'utiliser les objets intelligents de manière appropriée :
a. n'affecte pas la qualité de l'image. (Si vous réduisez l'image sans la convertir en objet intelligent, vous perdrez une certaine quantité d'informations sur l'image, et elle sera floue si vous l'agrandissez à nouveau)
b . Après avoir ajouté un filtre à l'image, si vous n'en êtes pas satisfait plus tard, vous n'avez pas besoin de le supprimer et de le refaire. Vous pouvez modifier le filtre directement et intelligemment (d'une manière générale, une fois qu'un filtre est ajouté, il ne peut pas. être modifié). Je ne montrerai pas la photo ici. Vous pouvez l'essayer vous-même.
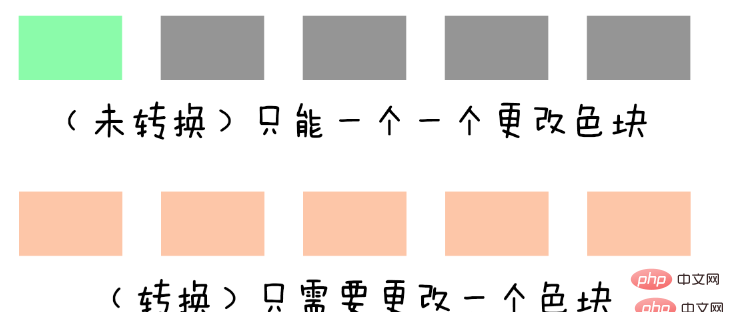
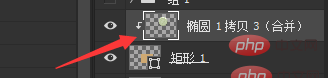
c. Il a un effet de liaison. Emmm...m C'est vraiment pratique pour modifier des modules répétés sur des pages Web. En gros, il vous suffit de modifier un objet intelligent et tous les objets copiés à partir du intelligent. l'objet sera Change(greet'◡'greet). (C'est d'une grande aide lorsque vous apporterez ultérieurement des modifications à grande échelle aux rendus des pages Web de commerce électronique)
d De plus, après avoir apporté diverses modifications, vous n'avez pas à vous soucier de savoir si l'image d'origine est correcte. les informations sont perdues (la non-destructibilité est un principe important dans PS), vous pouvez quand même saisir l'objet intelligent pour apporter des modifications. Utilisez-le simplement plus souvent.
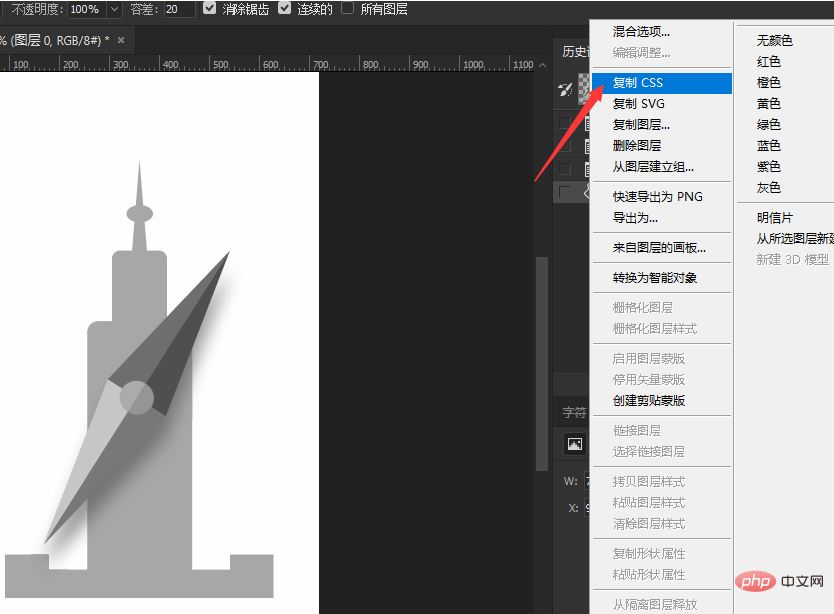
4. Ne prenez pas la responsabilité de « copier du CSS » (lll¬ω¬)

Beaucoup d'étudiants qui jouent à PS peuvent accidentellement cliquer sur le bouton "Copier CSS" lorsqu'ils font un clic droit sur un calque, après avoir cliqué dessus, ils tremblent et attendent longtemps, mais rien de magique ne change en fait. vous faites un clic droit et collez dans la zone de texte, vous constaterez qu'un paragraphe apparaît. Code très magique o( ̄▽ ̄)ブ.
Cri de bien-être pour les camarades de classe du code

5. À propos de l'ordre des plumes
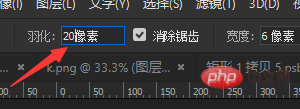
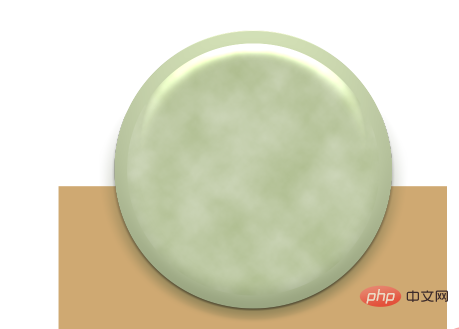
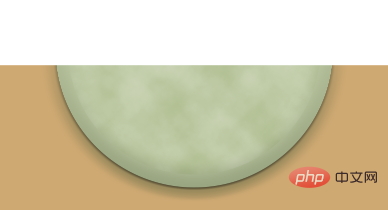
Au fait, il y en a. deux types de contour progressif Dans l'ordre, chacun doit savoir que le réglage de la valeur de contour progressif avant d'obtenir la sélection se fait directement dans la fenêtre supérieure.

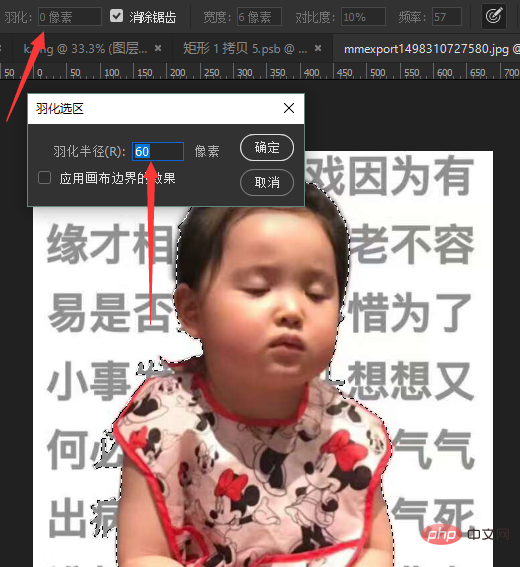
Cependant, de nombreux débutants constatent que la valeur d'adoucissement n'a pas été définie après avoir été sélectionnée, ou que la valeur d'adoucissement n'est pas définie de manière satisfaisante mais ne peut pas être modifiée. la touche de raccourci Shift+ F6, vous pouvez définir la valeur du contour après avoir obtenu la sélection.

6. N'ajoutez pas de marges intérieures et extérieures inutiles à l'icône.
Les marges et d'autres choses peuvent être réalisées avec CSS. L'implémentation du code est très précise, ce qui facilite une gestion unifiée lors des modifications, il n'est pas nécessaire de les déplacer à plusieurs reprises dans PS, ce qui est sujet à des modifications. erreurs.
7. Conversion entre sélection et chemin
Si vous ne savez pas comment utiliser l'outil Plume, il existe une opération relativement rapide pour générer un chemin.
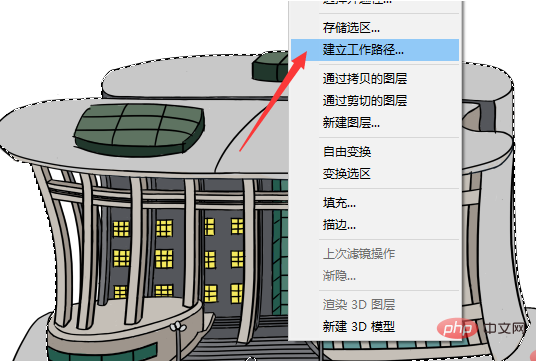
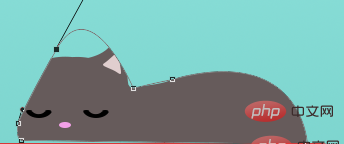
Utilisez d'abord divers outils pour générer une sélection, tels que la sélection rapide, le lasso magnétique, le chapiteau rectangulaire, tout ce qui peut générer une sélection. Après avoir sélectionné la zone, cliquez avec le bouton droit pour créer un chemin de travail. Plus la valeur de tolérance est petite, plus les points d'ancrage générés automatiquement sont denses.
En ce qui concerne les avantages des chemins, tout le monde doit savoir que parce qu'ils sont calculés via des points d'ancrage, ils sont précis et les graphiques vectoriels qui en résultent prennent peu de place. Et le masque d'écrêtage créé avec le chemin est utilisé pour la découpe, ce qui est l'une des compétences nécessaires pour réaliser diverses découpes à l'avenir.

En ce qui concerne la conversion de chemins en sélections, je les utilise généralement pour découper des images. Vous pouvez ajouter d'autres fonctions o( ̄▽ ̄)ブ
8. Enfin, résumez les avantages et les utilisations des trois types de masques
A Masque de calque (pour un seul objet)C'est similaire à recouvrir une couche sur le. image originale (groupe) Lorsque vous utilisez le masque, vous constaterez que le blanc pur signifie l'affichage et le noir pur signifie l'absence d'affichage (la transparence de l'affichage est modifiée en fonction de la valeur de gris. Après une longue utilisation, vous le ferez). trouvez que c'est beaucoup plus pratique qu'une gomme, car ce n'est pas une vraie Si vous n'êtes pas satisfait de l'image originale, vous pouvez directement utiliser un pinceau blanc pour la restaurer.

Il est également grossièrement couvert, mais le masque vectoriel est basé sur le chemin et doit être en Un masque vectoriel ne peut être généré que s'il existe un chemin correspondant au masque de calque, il n'a pas d'échelle de gris (la transparence ne peut pas être exprimée), mais il est assez précis, et il suffit d'opérer sur le point d'ancrage lors de la modification. l'effet désiré.


Le dernier masque d'écrêtage doit être le plus simple à comprendre, le calque inférieur est considéré comme le conteneur et la couche supérieure est considérée comme le remplissage. Lorsque le masque d'écrêtage est créé, le remplissage ne peut être affiché que dans le conteneur.



tuto ps》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un lien symbolique
Comment créer un lien symbolique
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Classement des dix principaux échanges de devises numériques
Classement des dix principaux échanges de devises numériques