
Quand je travaillais sur un petit programme, j'ai réalisé un projet sur les voitures, puis j'ai dû ajouter des informations sur le véhicule, ajouter des numéros de plaque d'immatriculation et utiliser le clavier de la plaque d'immatriculation pour saisir. À ce moment-là, j'ai coupé cela. exigence, et puis lors de l'ajout des informations sur le véhicule, le patron a vu que j'avais entré le numéro de plaque d'immatriculation au hasard dans la base de données et m'a demandé de l'ajouter ^o^


<view>
<block>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
</block>
<block>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
</view>
<view>
<view>{{item}}</view>
<view>
<image></image>
</view>
</view>
<view>
<view>{{item}}</view>
<view>确定</view>
</view>
</block>
</view>.carPlate{
position: fixed;
padding: 12rpx 12rpx 30rpx;
left: 0;
bottom: 0;
width: 100%;
/* height: 150px; */
font-size: 30rpx;
background: #fff;
box-sizing: border-box;
border-top: 1px solid rgb(211, 207, 207);
z-index: 200;
}
.wordList{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
}
.wordItem{
margin: 5rpx;
width: 70rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
border: 1px solid #eee;
border-radius: 10rpx;
}
.wordConfirm{
width: 130rpx;
color: #fff;
background: #473af0;
}
.wordClear{
width: 100rpx;
}
.clearImg{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}Component({
properties: {
type: {
type: Number,
default: 1,
},
show: {
type: Boolean,
default: false,
}
},
data: {
cityKeyword1: '京沪浙苏粤鲁晋冀豫',
cityKeyword2: '川渝辽吉黑皖鄂湘赣',
cityKeyword3: '闽陕甘宁蒙津贵云',
cityKeyword4: '桂琼青新藏港澳台',
keyNumber: '1234567890',
wordList1: 'QWERTYUIOP',
wordList2: 'ASDFGHJKL',
wordList3: 'ZXCVBNM',
},
methods: {
handleClick(e) {
let value = e.currentTarget.dataset.item;
let type = e.currentTarget.dataset.type;
switch(value) {
case 'confirm':
this.triggerEvent('confirm');
break;
case 'delete':
this.triggerEvent('delete');
break;
default:
this.triggerEvent('change', { value, type });
}
}
}
})<view>
<view>
<view>
<view>
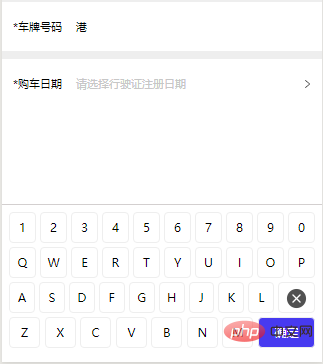
<view>*车牌号码</view>
<view>
<view>{{carNo}}</view>
<view>请输入车牌号</view>
</view>
</view>
</view>
</view>
</view>
<car-plate></car-plate>Page({
data: {
carNo: '',
translateSpace: 0,
inputType: 1, // 车牌输入类型,1简称,2数字或者字母,
showPlateInput: false,
},
/* 用于点击弹出键盘输入,space为键盘弹出后向上拉取的距离 */
handleClick(e) {
/* 150为键盘的高度 */
let space = -(e.currentTarget.offsetTop - 150);
/* regExp用于判断当前已输入的车牌号是否是中文,并让键盘显示中文还是英文输入 */
let regExp = /^[\u4e00-\u9fa5]+/;
let inputType = 1;
if(regExp.test(this.data.carNo)) {
inputType = 2;
}
this.setData({
translateSpace: space,
showPlateInput: true,
inputType
})
},
/* 键盘输入操作 */
handlePlateChange(e) {
let value = e.detail.value;
let type = e.detail.type;
let carNo = this.data.carNo;
carNo += value;
if(type == 1) {
this.setData({
inputType: 2
})
}
this.setData({
carNo
})
},
/* 点击键盘上的确定 */
handlePlateConfirm() {
/* isCarPlate用于判断输入的车牌号是否符合规范 */
if (!this.isCarPlate(this.data.carNo)) {
wx.showToast({
title: '请输入正确的车牌号',
icon: 'none',
duration: 2000
})
return false;
}
this.setData({
translateSpace: 0,
showPlateInput: false,
inputType: 1
})
},
/* 用于键盘输入删除 */
handlePlateDelete(e) {
let carNo = this.data.carNo;
carNo = carNo.substring(0, carNo.length - 1);
if(carNo.length == 0) {
this.setData({
inputType: 1
})
}
this.setData({
carNo,
})
},
/* 判断车牌号 */
isCarPlate(value) {
return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/.test(value);
}
}).container{
height: 100vh;
background: #fff;
}
.translateView{
background: #eee;
}
.list{
margin-bottom: 20rpx;
background: #fff;
}
.list:last-child{
margin: 0;
}
.item{
display: flex;
padding: 0 26rpx;
width: 100%;
height: 116rpx;
box-sizing: border-box;
align-items: center;
border-bottom: 1px solid #eee;
}
.item:last-child{
border: none;
}
.label{
margin-right: 10rpx;
width: 140rpx;
}
.contentBox{
display: flex;
width: calc(100% - 150rpx);
height: 90rpx;
align-items: center;
justify-content: space-between;
}
.promptText{
color: #c7c7c7;
}
.inputBox{
width: 100%;
height: 80rpx;
line-height: 80rpx;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!