
Le flux en cascade est une mise en page Web très courante. La représentation visuelle est une mise en page inégale à plusieurs colonnes. C'est un formulaire de mise en page très populaire de nos jours. Je l'ai rencontré récemment lorsque j'écrivais un petit programme. de quelques manières différentes. Examinons ensuite la méthode d'implémentation spécifique (les exemples utilisés dans les méthodes sont tous des dispositions à deux colonnes).
Un débit de cascade de hauteurs égales, comme son nom l'indique, signifie que les hauteurs des boîtes individuelles dans le débit de cascade sont toutes les mêmes. Le flux est relativement simple à mettre en œuvre car il n'implique pas le calcul de la hauteur de la boîte. Par exemple :
<view> <view></view> </view>
Page({
data: {
list: []
},
onLoad () {
let images = []
for (let i = 0; i <pre class="brush:php;toolbar:false">.fall {
display: flex;
flex-wrap: wrap;
background-color: #f7f7f7;
}
.fall-item {
width: 330rpx;
height: 330rpx;
margin-top: 30rpx;
margin-left: 30rpx;
background-color: aquamarine;
}Pour plus de commodité, le contenu de la boîte dans l'exemple n'utilise pas d'images, mais utilise à la place des blocs de couleur. La mise en œuvre du flux de cascade de hauteur égale peut être effectuée directement via la mise en œuvre de la disposition flexible, comme indiqué dans l'exemple, utilisez directement la disposition flexible, autorisant les sauts de ligne et en définissant la largeur et la hauteur de chaque boîte dans le flux de cascade, vous pouvez facilement implémenter une disposition d'écoulement en cascade à deux colonnes
L'écoulement en cascade à hauteur inégale est la forme la plus courante. L'écoulement en cascade à hauteur inégale implique le calcul de la hauteur de la colonne puisque la hauteur de chaque boîte. est différent, la hauteur de chaque colonne doit être enregistrée, comparer, insérer la case suivante dans une colonne de faible hauteur, puis jetons un coup d'œil à la mise en œuvre d'un écoulement en cascade de hauteur inégale
Généralement, ce qui est affiché dans le flux de la cascade est C'est une image. Dans ce cas, le serveur renverra la largeur et la hauteur de l'image à afficher au début. c'est relativement simple, car le serveur renverra la largeur et la hauteur de l'image, et le front-end n'a qu'à calculer la hauteur de la colonne. Insérez simplement l'image suivante dans la colonne la plus courte. Par exemple :
<view> <view> <view></view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
width: 330rpx;
margin-top: 30rpx;
background-color: aquamarine;
}Page({
data: {
images: [{
width: 360,
height: 540
}, {
width: 480,
height: 540
}, {
width: 540,
height: 720
}, {
width: 720,
height: 960
}, {
width: 540,
height: 960
}, {
width: 360,
height: 720
}, {
width: 360,
height: 960
}, {
width: 540,
height: 540
}, {
width: 540,
height: 1440
}, {
width: 960,
height: 1440
}],
heightArr: [],
list: [],
col: 2
},
onLoad () {
this.initData(2)
},
initData (col) {
let images = []
let scale = 2
// 模拟图片宽高
for (let i = 0; i <p>. Dans l'exemple ci-dessus, pour plus de commodité, l'image est également simulée avec des blocs de couleur. La largeur et la hauteur de 10 images sont simulées en js. Chacune en sélectionne aléatoirement 10 et définit deux colonnes à chaque fois. insérez l'image dans la colonne la plus courte, puis utilisez le tableau de hauteur pour enregistrer et accumuler la hauteur de l'image. C'est également très simple à mettre en œuvre </p><h3>Hauteur de la boîte inconnue</h3><p>Que devons-nous faire. quand la hauteur de la boîte est inconnue ? </p><h4>wx.getImageInfo</h4><p>La première façon consiste à obtenir les informations sur la largeur et la hauteur de l'image via wx.getImageInfo. Par exemple : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><view>
<view>
<view>
<image></image>
</view>
</view>
</view>.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
margin-top: 30rpx;
line-height: 0;
}
.fall-column-item-img {
width: 330rpx;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i in results) {
results[i].cover = results[i].imageUrl
// 获取图片信息
let info = await this.loadImage(results[i].cover)
results[i].height = 165 / info.width * info.height
if (i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})Lorsque le serveur ne renvoie pas l'image. Lorsque la largeur et la hauteur sont spécifiées, les informations sur l'image peuvent être obtenues directement via wx.getImageInfo() Afin de ne pas perturber l'ordre des images au retour du service, celle-ci est spécialement scellée avec une couche Promise, juste pour en obtenir une. image après le chargement. La suivante, mais lorsque l'image est relativement grande, le chargement prendra beaucoup de temps et il y aura un long écran blanc : 
C'est parce que wx.getImageInfo () obtient Lors de l'obtention des informations sur l'image, l'image sera d'abord téléchargée, puis les informations sur l'image pourront être obtenues, ce qui prendra plus de temps. Cependant, si vous n'avez pas besoin de la séquence de chargement de l'image, vous pouvez envisager de la charger directement dans. en parallèle, et chargez l'image suivante avant qu'elle ne soit chargée. Une, afin qu'elle puisse être affichée plus rapidement
Comme le chargement de l'image prend beaucoup de temps pour obtenir des informations. , demandez-vous si vous pouvez ajouter une image par défaut afin que les utilisateurs puissent afficher l'image pour la première fois après avoir obtenu les informations sur l'image. Par exemple :
<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i = 0; i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})Dans cet exemple, un chargement par défaut. L'affichage est donné avant le chargement de l'image. Bien sûr, ce n'est qu'un exemple simple et ne peut fournir que des idées d'optimisation simples. L'animation de transition de chargement réelle sera certainement conçue plus délicatement
Le stockage cloud obtient les informations de l'utilisateur. 🎜>
En général, les mini-programmes Les images utilisées sont toutes stockées sur le serveur cloud, et le serveur cloud fournit généralement des paramètres sur l'adresse de demande d'image pour obtenir des informations sur l'image, en prenant Alibaba Cloud comme exemple, vous pouvez épisser ?x-. oss-process=image sur le lien de l'image. /info, vous pouvez obtenir les informations sur l'image :<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}let fetchPicInfo = async (url) => {
let [err, result] = await to(testFly.get(`${url}?x-oss-process=image/info`))
if (err) throw err
return result.data
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
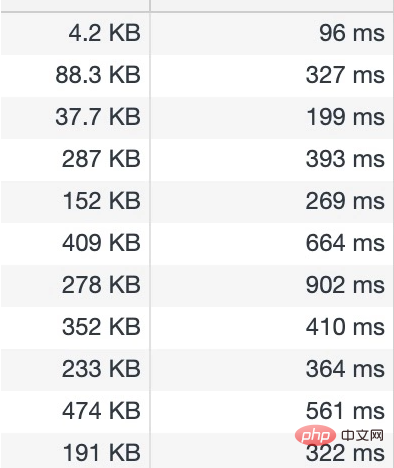
for (let i = 0; i <br> Cette méthode peut réduire considérablement le temps de chargement de l'image. obtenez les informations sur l'image, mais demandez directement les informations sur l'image, et chaque requête ne renvoie que quelques champs d'informations de base sur l'image, le temps de requête est donc également très court, comme le montre la figure : <img src="https://img.php.cn/upload/image/137/787/730/1592535565112393.png" title="1592535565112393.png" alt="Débit en cascade dans le mini programme"><p></p> De cette façon, les utilisateurs peuvent voir l'image s'afficher plus rapidement et ajoute également un effet de transition lorsque l'image est chargée, afin que l'expérience soit meilleure<h2></h2>Résumé<p><br>Cet article décrit le Flux en cascade que j'ai rencontré récemment lors de l'écriture d'un petit programme. Un résumé plus détaillé. Choisissez différents schémas de chargement dans différentes circonstances. La meilleure expérience est bien sûr que le serveur renvoie directement les informations sur l'image. Cela peut faire gagner beaucoup de temps dans l'obtention de l'image. informations et offrir une meilleure expérience utilisateur. J'espère que cela pourra vous être utile lors de l'écriture d'un petit flux de cascade de programme. <br></p>S'il y a des erreurs ou des inexactitudes, vous pouvez me critiquer et me corriger. Si vous l'aimez, vous pouvez l'aimer<p><a href="//m.sbmmt.com/weixin-marketing.html" target="_blank">Tutoriel recommandé : "</a>Mini programme WeChat<.>"</.></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment inscrire Inscription Coin sur l'échange
Comment inscrire Inscription Coin sur l'échange
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Comment obtenir des éléments de page en utilisant javascript
Comment obtenir des éléments de page en utilisant javascript