

Ces dernières années, nous ne pouvions utiliser document.execCommand que pour faire fonctionner le presse-papiers. Cependant, cette manipulation du presse-papiers est synchrone et ne permet que de lire et d'écrire dans le DOM.
Chrome 66 prend désormais en charge la nouvelle API Async Clipboard en remplacement execCommand.
Cette nouvelle API Async Clipboard peut également utiliser Promise pour simplifier les événements du presse-papiers et les utiliser avec l'API Drag-&-Drop.
writeText() Vous pouvez écrire du texte dans le presse-papiers. writeText() est asynchrone, il renvoie une Promesse :
navigator.clipboard.writeText('要复制的文本')
.then(() => {
console.log('文本已经成功复制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用户没有授权,则抛出异常
console.error('无法复制此文本:', err);
}); Vous pouvez également utiliser les fonctions asynchrones de async et await :
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}Comme pour la copie, le texte peut être lu depuis le presse-papiers en appelant readText(), qui renvoie également une Promesse :
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});Par souci de cohérence, voici la fonction asynchrone équivalente :
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}Il est prévu de créer un nouvel événement pour détecter les modifications du presse-papiers, mais pour l'instant, il est préférable d'utiliser l'événement « coller ». Cela fonctionne bien avec la nouvelle méthode asynchrone de lecture du texte du presse-papiers :
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});L'accès au presse-papiers a toujours causé des problèmes de sécurité pour les navigateurs. Sans les autorisations appropriées, la page pourrait copier silencieusement tout contenu malveillant dans le presse-papiers de l'utilisateur, avec des résultats désastreux une fois collé. Imaginez une page Web qui copie silencieusement rm -rf / ou décompresse une image de bombe dans le presse-papiers.
Autoriser les pages Web à lire le presse-papiers sans restrictions est plus gênant. Les utilisateurs copient souvent des informations sensibles telles que des mots de passe et des informations personnelles dans le presse-papiers, qui peuvent ensuite être lues à partir de n'importe quelle page sans même que l'utilisateur s'en aperçoive.
Comme beaucoup de nouvelles API, navigator.clipboard ne prend en charge que les pages diffusées via HTTPS. Pour éviter les abus, l'accès au presse-papiers n'est autorisé que lorsque la page est dans l'onglet actif. Les pages de l'onglet actif peuvent écrire dans le presse-papiers sans demander d'autorisation, mais la lecture à partir du presse-papiers nécessite toujours une autorisation.
Pour faciliter les choses, deux nouvelles autorisations de copier-coller ont été ajoutées à l'API Permissions. L'autorisation d'écriture dans le presse-papiers est automatiquement accordée à la page lorsqu'elle se trouve dans l'onglet actif. Lorsque vous lisez des données du presse-papiers, vous devez demander l'autorisation de lecture du presse-papiers.
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
Comme pour toute autre chose en utilisant l'API d'autorisations, vous pouvez vérifier si votre application est autorisée à interagir avec le presse-papiers :
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 监听权限状态改变事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
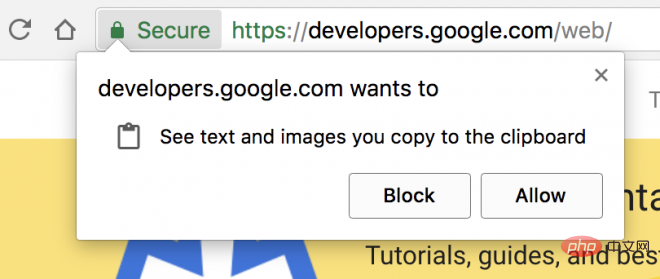
});Voici le presse-papiers C'est là que la partie « asynchrone » de l'API Board s'avère vraiment utile : les tentatives de lecture ou d'écriture de données du presse-papiers demanderont automatiquement à l'utilisateur l'autorisation si elle n'a pas déjà été accordée. L'API étant basée sur une promesse, si l'utilisateur refuse l'autorisation du presse-papiers, la promesse sera rejetée afin que la page puisse répondre de manière appropriée.
Étant donné que Chrome n'autorise l'accès au presse-papiers que lorsque la page est l'onglet actif actuel, vous constaterez que certains des exemples ici ne fonctionneront pas correctement si vous les collez directement dans DevTools, car DevTools lui-même est actif à ce moment-là. (la page n'est pas l'onglet actif). Il y a une astuce : il faut différer l'accès au presse-papiers à l'aide de setTimeout, puis cliquer rapidement à l'intérieur de la page pour obtenir le focus avant d'appeler la fonction :
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);Avant l'introduction de l'asynchrone API du presse-papiers, nous avons mélangé différentes implémentations de copier-coller dans les navigateurs Web.
Dans la plupart des navigateurs, il est possible d'utiliser document.execCommand('copy') et de déclencher le copier-coller du navigateur document.execCommand('paste'). Si le texte à copier est une chaîne qui n'existe pas dans le DOM, nous devons l'insérer dans le DOM et le sélectionner :
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})Encore une fois, voici comment naviguer sans prendre en charge le nouvel Async API du Presse-papiers Le contenu collé est traité dans le navigateur :
De : https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})Dans Internet Explorer, on peut également accéder au presse-papiers via window.clipboardData. Si l'accès se produit lors d'un geste de l'utilisateur (par exemple, un événement de clic) - dans le cadre d'une demande d'autorisations de manière responsable - aucune invite d'autorisation ne s'affiche.
Bien que prenant en charge tous les navigateurs, c'est une bonne idée d'utiliser la détection de fonctionnalités pour profiter du presse-papiers asynchrone. Vous pouvez détecter la prise en charge de l'API Async Clipboard en cochant navigator.clipboard :
document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!