
Dans les applications pratiques, nous devons gérer une catégorie de clients et mettre en œuvre des opérations telles que l'ajout, la suppression et la modification de catégories de clients. Comment rendre ces opérations plus humaines et plus pratiques pour les utilisateurs est devenu ce que nous devons étudier. . sujet.

Phase de préparation
Vous devez avoir des connaissances frontales telles que HTML et Jquery, ainsi que des connaissances de base liées au programme PHP et à la base de données MySql. Pour implémenter l'exemple DEMO dans cet article, vous avez d'abord besoin d'une base de données mysql :
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Deuxièmement, introduisez la bibliothèque jquery dans la page, ainsi que le plug-in d'invite de résultat de l'opération jNotify et le plug-in de confirmation de suppression hiAlert. Les deux derniers plug-ins sont expliqués en détail sur ce site. Les lecteurs peuvent en savoir plus via le lien :
.
Ajoutez les fichiers qui doivent être préparés dans le répertoire
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
Après préparation, entrons dans le sujet.
index.php
index.php est la page principale, qui lit les données classifiées dans la base de données, les affiche dans une liste et fournit des boutons de fonction pour ajouter, supprimer et modifier.
<?php
include_once('connect.php'); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel='".$row['cid']."'><span class='del' title='删除'></span>
<span class='edit' title='编辑'></span><span class='txt'>".$row['title']."</span></li>";
}
?>
Le code ci-dessus renvoie une chaîne de liste en lisant les données dans la table de données. Ensuite, nous devons afficher la chaîne dans la liste correspondante, le code est le suivant :
<div class="selectlist"> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
Essayez d'ajouter quelques éléments de données au tableau de données et vous verrez une liste de catégories.
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
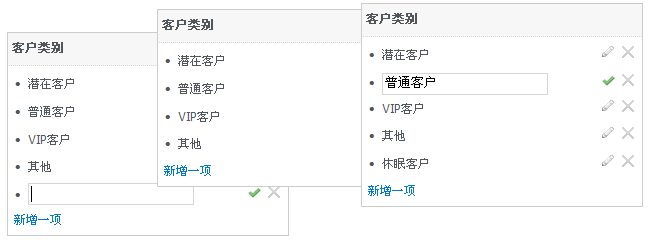
Je n'expliquerai pas CSS en détail, jetez simplement un œil et vous comprendrez l'effet d'affichage final est le suivant :

Opération d'ajout d'article
Ajoutez la fonction addOpt() à global.js :
function addOpt(){
var str = "<li><span class='dels' title='取消'></span><span class='ok' title='保存'></span>
<input type='text' class='input' /></li>";
$("#catalist").append(str);
}
Ajoute une zone de saisie pour un nouvel élément au DOM en cliquant sur le lien "Ajouter un élément".
Lorsque l'utilisateur saisit du contenu et clique sur "Enregistrer", une opération ajax sera déclenchée. Regardons d'abord le code :
.
$(function(){
//保存新增项
$(".ok").live('click',function(){
var btn = $(this);
var input_str = btn.parent().find('input').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel='"+json.id+"'><span class='del' title='删除'>
</span><span class='edit' title='编辑'></span><span class='txt'>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
Obtenez d'abord le contenu saisi par l'utilisateur. Si aucun contenu n'est saisi, l'utilisateur est invité à saisir le contenu. Ensuite, le contenu saisi par l'utilisateur est codé en échappement pour garantir que les caractères chinois peuvent être correctement transmis au programme d'arrière-plan. pour la reconnaissance. Ensuite, lancez une requête Ajax asynchrone vers l'arrière-plan post.php via la méthode $.getJSON. L'arrière-plan post.php reçoit les valeurs des paramètres et effectue le traitement associé. Le code frontal répond aux données JSON renvoyées par l'arrière-plan. Si l'ajout réussit, un élément est ajouté à la fin de la liste et l'utilisateur est ajouté. "Opération réussie". En cas d'échec, l'utilisateur reçoit le message "Erreur" ».
Si vous souhaitez annuler l'opération sur le nouvel élément, exécutez simplement le code suivant lorsque vous cliquez sur le bouton "Annuler":
//取消新增项
$(".dels").live('click',function(){
$(this).parent().remove(); //将新增项移除
});
Le backend post.php doit traiter le nouveau contenu, le code est le suivant :
include_once('connect.php'); //连接数据库
$action = $_GET['action'];
switch($action){
case 'add': //新增项
$title = uniDecode($_GET['title'],'utf-8');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array('id'=>$insertid,'title'=>$title,'success'=>1);
}else{
$arr = array('success'=>2);
}
echo json_encode($arr);
break;
case '':
break;
}
En recevant le contenu soumis par le front-end, en le décodant, en l'écrivant dans la table de données et en produisant le format de données JSON pour le traitement front-end. Concernant la fonction uniDecode(), les lecteurs peuvent télécharger le code source pour en savoir plus, principalement pour lire et analyser correctement la chaîne chinoise soumise de manière asynchrone par jquery.
L'opération d'ajout d'éléments est terminée. Veuillez consulter l'opération de suppression d'éléments ci-dessous. Opération de suppression d'élément
Revenez à global.js et ajoutez le code suivant à $(function(){}) :
//删除项
$(".del").live('click',function(){
var btn = $(this);
var id = btn.parent().attr('rel');
var URL = "post.php?action=del";
hiConfirm('您确定要删除吗?', '提示',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
Évidemment, en cliquant sur le bouton "Supprimer", une requête ajax est également envoyée en arrière-plan post.php, et l'ID du paramètre correspondant à l'élément supprimé est envoyé en arrière-plan et répond au résultat du traitement en arrière-plan en cas de succès. , l'utilisateur est invité à "Supprimer avec succès" " et supprime l'élément de données via Remove(). En cas d'échec, il affichera "L'opération a échoué".
Le post.php d'arrière-plan reçoit les paramètres et les gère en conséquence :
case 'del': //删除项
$id = $_POST['id'];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo '1';
}else{
echo '2';
}
break;
L'extrait de code ci-dessus est ajouté à l'instruction switch de post.php pour exécuter l'instruction delete et afficher les résultats de l'exécution pour le traitement frontal.
En raison du manque d'espace, l'opération de modification sera expliquée dans l'article suivant, alors faites attention et ne la manquez pas.
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML