

Cet article fournit une méthode simple pour implémenter l'effet de chargement de la barre de progression d'un processus, afin qu'il puisse être utilisé pour mieux suivre la progression de l'achèvement des tâches chronophages sur la page. Pour implémenter cette fonction, vous devez d'abord réfléchir à la manière d'implémenter un effet de barre de progression statique, similaire à celui-ci :

C'est relativement simple, juste deux divs, bootstrap officiel. fournit des composants de barre de progression avec plusieurs thèmes. Si vous souhaitez l'utiliser vous-même, référez-vous simplement au code des autres et écrivez-le dans votre propre style. C'est en fait très facile à comprendre :
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}La deuxième étape consiste à réfléchir à la manière de calculer la progression. Prenons l'exemple du chargement des ressources. S'il s'agit d'un client, nous avons généralement l'autorisation de lire la taille réelle de la ressource. Ainsi, lors du calcul de la progression du chargement, il nous suffit de diviser la quantité de données chargées par la quantité totale. ; Mais sur la page Web, nous n'avons pas la possibilité d'obtenir la taille des ressources à charger, nous ne pouvons donc utiliser qu'une solution moins précise, en divisant le nombre de ressources chargées par le nombre total. de ressources. Sur la base de la méthode de calcul suivante, il nous suffit de calculer la progression de la tâche terminée au moment où chaque tâche fastidieuse est terminée, puis de définir la largeur correspondante de la barre de progression.
Ci-dessous, j'utilise une minuterie pour simuler 4 tâches asynchrones qui sont lancées en même temps mais nécessitent des temps différents pour se terminer pour mettre en œuvre la fonction de cette étape :
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
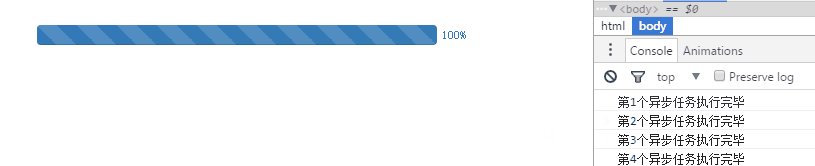
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>L'effet réel est le suivant :

Lorsque vous atteignez cette étape, vous avez en fait implémenté une fonction de chargement de barre de progression de base. Cependant, l'effet ci-dessus ne semble pas être une très bonne expérience. Ce serait formidable si les valeurs de progression de cette barre de progression pouvaient être modifiées en continu, comme ceci :

Pour réaliser cette étape, certaines personnes peuvent penser à utiliser la transition. En définissant une transition similaire à une largeur de 0,2s pour la barre de progression, puis lorsque la largeur de la barre de progression change, vous pouvez naturellement voir l'effet de la barre de progression. changeant continuellement. Il y a deux problèmes avec cette méthode :
1. Le nombre ne peut pas changer continuellement, car le nombre ne peut pas passer d'une valeur à une autre par transition ;
2. Charger à 100 %, car lorsque la progression de l'achèvement d'une tâche fastidieuse est de 100 %, en plus de définir la largeur de la barre de progression à 100 %, il existe généralement une logique pour masquer ou supprimer la barre de progression, et la barre de progression a un transition La transition de sa largeur d'origine à 100 % prend un certain temps, les utilisateurs ne peuvent donc pas voir 100 %.
Cependant, ces deux problèmes ne sont pas importants. Les barres de progression sans chiffres de progression sont également très courantes ; l'effet de la barre de progression entrant dans la scène de fonction principale lorsqu'elle est inférieure à 100 % est également très courant, et cela L'effet peut parfois donner aux utilisateurs l'illusion qu'il se charge très rapidement. .
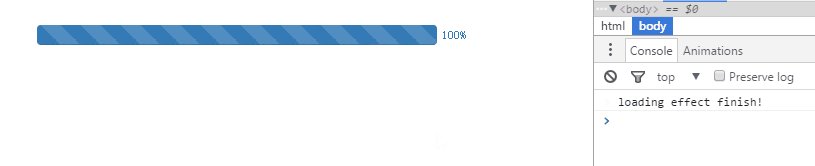
Si vous voulez lutter avec les deux problèmes ci-dessus, comment implémenter une fonction qui a des chiffres et une progression qui peuvent satisfaire des changements continus, et n'entre dans la scène principale qu'une fois que la barre de progression a affiché à 100 % l'effet de chargement ? Tout comme l'effet similaire suivant :

Dans cette exigence, je pense qu'il y a deux points à noter :
Premièrement, lorsqu'une tâche est terminé À ce moment, les tâches restantes peuvent ne pas être encore terminées. À ce moment, la barre de progression entrera dans l'état d'attente. Vous devez attendre que d'autres tâches soient terminées et qu'il y ait de nouveaux progrès avant de pouvoir voir le prochain effet de chargement ;
2 Il s'agit du contrôle de rappel lorsque la barre de progression est chargée à 100%. Lorsque la progression de l'achèvement de la tâche est de 100%, la barre de progression peut ne pas être à 100%. Il faudra du temps pour que la barre de progression change. de sa valeur actuelle à 100 %, il s'avère donc qu'une certaine logique ajoutée lorsque la progression de l'achèvement de la tâche est de 100 %, comme l'entrée dans la scène principale, doit être traitée au moment où la barre de progression est chargée à 100 %.
Sur la base de ce qui précède, mon idée est la suivante :
1. Divisez les modifications dans la barre de progression en plusieurs segments, car chaque achèvement d'une tâche chronophage correspondra à une valeur de progression, et ces valeurs sont supérieures à 0 et inférieures ou égales à 100, en prenant comme exemple quatre tâches chronophages, elles diviseront la barre de progression en trois segments : 0-25, 25-50, 75-100 ; 🎜>
2. Résumez la segmentation de l'étape 1. Elle devient une tâche de chargement avec une barre de progression. Cette tâche a deux attributs de base : le temps de chargement et l'intervalle de changement. Faites de cette tâche une animation. Lors de chaque exécution de l'animation, fournissez un rappel vers l'extérieur et transmettez la valeur de progression actuelle pour définir la largeur de la barre de progression. La valeur de progression actuelle peut être calculée en fonction de l'heure à laquelle l'animation a été exécutée, du temps de chargement et de l'intervalle de changement. L'intervalle de changement correspond à la plage de pourcentage de l'étape 1. Le temps de chargement peut être calculé en modifiant la plage d'intervalles * le temps nécessaire au chargement de la barre de progression de 1 %. Autrement dit, le temps nécessaire pour charger 1% de l’animation doit être considéré comme une constante. Pour plus de commodité, le temps nécessaire pour charger l'animation de 0 à 100% est utilisé comme constante pour un meilleur contrôle.3. Définissez une file d'attente pour stocker les tâches de chargement abstraites à l'étape 2. Contrôlez le timing d'exécution de la première tâche de la file d'attente ; chaque fois qu'une tâche est exécutée, la suivante est automatiquement exécutée.
4. Lorsque la progression de la tâche est de 100 % et que la dernière tâche de la file d'attente est terminée, informez l'extérieur pour effectuer un rappel.
L'effet réel de cette démo est exactement le même que celui du gif précédent.
Jusqu'à présent, nous avons un composant qui contrôle l'effet de chargement de la barre de progression qui semble assez pratique. Cependant, cela n'est pas sans problèmes. Le problème est que le temps nécessaire au chargement de la barre de progression sera certainement supérieur au temps nécessaire à la barre de progression que nous avons définie à l'étape 2 pour se charger de 0 à 100 % en une seule fois. temps. En d’autres termes, cette approche retardera délibérément l’ensemble du processus d’une tâche chronophage. Par conséquent, en utilisation réelle, la constante mentionnée ci-dessus ne peut pas être définie trop longtemps.
Enfin, ce composant peut être utilisé en conjonction avec un composant que j'ai écrit précédemment sur le préchargement d'images pour créer un effet de préchargement d'image plus parfait. Si vous êtes intéressé, vous pouvez l'essayer.
J’espère que le contenu de cet article sera utile au travail réel de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!