

Les codes de vérification sont implémentés sous de plus en plus de formes, mais les codes de vérification écrits en js semblent toujours gênants, j'ai donc appris le code de vérification implémenté en php. Eh bien, en fait, je n'avais rien à faire, mais je ne voulais pas perdre de temps, alors j'ai appris à implémenter des codes de vérification en PHP. Comme dit le proverbe, avoir trop de compétences ne vous alourdit pas. De plus, il peut également être encapsulé dans une fonction, ce qui est très pratique pour une utilisation future. Bien sûr, il n'est pas encapsulé pour le moment.
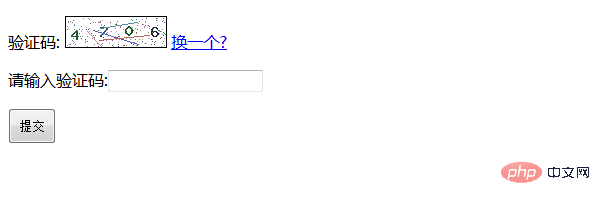
Parlons maintenant d'un simple code de vérification purement numérique
Si vous êtes débutant, il est recommandé de suivre les commentaires // numéros de mon code pas à pas. Le moyen le plus simple est de copier l’intégralité du code.
Remarque : Vous devez ouvrir la bibliothèque dg2 avant de taper le code.
Créez un nouveau captcha.php :
<php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 6;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置数字
$fontcontent = rand(0,9);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Puis le code de la page statique : index.html
<doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>确认验证码title>
head>
<body>
<form method="post" action="./form.php">
<p>验证码: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ? alt="Comment implémenter la fonction de code de vérification en php" >' style="max-width:90%" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">换一个?a>
p>
<P>请输入验证码:<input type="text" name='authcode' value=''/>p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/>p>
</body>
</html>Comme vous pouvez le voir sur index.html, soumis Le formulaire va vers form.php, donc il y a aussi un code de jugement form.php
php
header("Content-Type:text/html;charset=utf-8"); //设置头部信息
//isset()检测变量是否设置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小写函数
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳转页面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳转页面
echo "<script language=\"javascript\">";
echo "alert('输入错误!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
}La page d'affichage est la suivante :

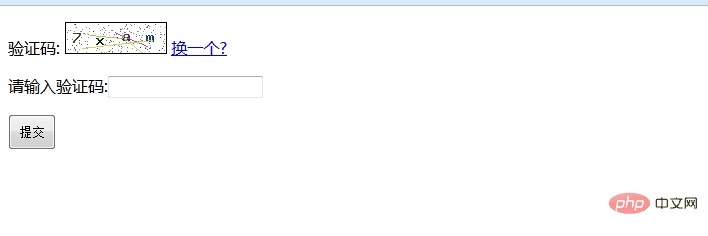
Ensuite, nombres purs Une fois implémenté, il ne devrait pas être difficile d'ajouter des nombres à l'anglais. Le code à modifier consiste simplement à changer //7>générer des nombres aléatoires dans captcha.php en //7> Générez des lettres et des chiffres aléatoires. Si vous êtes vraiment mignon et pensez que cela peut être réalisé en modifiant ces mots, alors félicitations, vous serez toujours heureux. Les enfants handicapés cérébraux s'amusent beaucoup.
Fin de bêtises, extrayons le code.
php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机的字母和数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 8;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置需要随机取的值,去掉容易出错的值如0和o
$data ='abcdefghigkmnpqrstuvwxy3456789';
//取出值,字符串截取方法 strlen获取字符串长度
$fontcontent = substr($data, rand(0,strlen($data)),1);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Les deux autres pages ne peuvent pas être modifiées.

D’une manière générale, cela suffit pour l’instant. Mais tout comme dans les animes, il y aura toujours des extras.
Alors, faisons une histoire parallèle sur les caractères chinois. En fait, je prévois également d'intégrer le code de vérification des caractères chinois dans mon projet de fin d'études. Bien que les codes de vérification glissants soient très populaires maintenant, je ne suis après tout pas spécialisé dans l'apprentissage du js.
De plus, vous pouvez également dire à l'enseignant défendant que notre code de vérification ne nécessite pas de matériel. Même les images sont générées. Vous pouvez utiliser vos propres connaissances pour prétendre avoir 13 ans, et il n'y a rien à configurer.
php
//11>设置session,必须处于脚本最顶部
session_start();
//1>设置验证码图片大小的函数
$image = imagecreatetruecolor(200, 60);
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//7>设置ttf字体
$fontface = 'FZYTK.TTF';
//7>设置字库,实现简单的数字储备
$str='天地不仁以万物为刍狗圣人不仁以百姓为刍狗这句经常出现在控诉暴君暴政上地残暴不仁把万物都当成低贱的猪狗来看待而那些高高在上的所谓圣人们也没两样还不是把我们老百姓也当成猪狗不如的东西但实在正取的解读是地不情感用事对万物一视同仁圣人不情感用事对百姓一视同仁执子之手与子偕老当男女主人公含情脉脉看着对方说了句执子之手与子偕老女方泪眼朦胧含羞地回一句讨厌啦这样的情节我们是不是见过很多但是我们来看看这句的原句死生契阔与子成说执子之手与子偕老于嗟阔兮不我活兮于嗟洵兮不我信兮意思是说战士之间的约定说要一起死现在和我约定的人都走了我怎么活啊赤裸裸的兄弟江湖战友友谊啊形容好基友的基情比男女之间的爱情要合适很多吧';
//str_split()切割字符串为一个数组,一个中文在utf_8为3个字符
$strdb = str_split($str,3);
//>11
$captcha_code = '';
//8>生成随机的汉子
for($i=0;$i<4;$i++){
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//随机选取中文
$in = rand(0,count($strdb));
$cn = $strdb[$in];
//将中文记录到将保存到session的字符串中
$captcha_code .= $cn;
/*imagettftext (resource $image ,float $size ,float $angle ,int $x ,int $y,int $color,
string $fontfile ,string $text ) 幕布 ,尺寸,角度,坐标,颜色,字体路径,文本字符串
mt_rand()生成更好的随机数,比rand()快四倍*/
imagettftext($image, mt_rand(20,24),mt_rand(-60,60),(40*$i+20),mt_rand(30,35),$fontcolor,$fontface,$cn);
}
//11>存到session
$_SESSION['authcode'] = $captcha_code;
//9>增加干扰元素,设置点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,199), rand(1,59), $pointcolor);
}
//10>增加干扰元素,设置线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,199), rand(1,59),rand(1,199), rand(1,59),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Ce qui précède est tout le contenu de cet article pour vous aider à implémenter le code de vérification numérique php, le code de vérification de lettre php, le code de vérification de caractères chinois php, j'espère que ce sera utile à votre apprentissage.
Références associées : Site Web chinois php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Quelles sont les méthodes pour empêcher les robots d'exploration ?
Quelles sont les méthodes pour empêcher les robots d'exploration ?
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP