

Présentation des concepts : types de base et types de référence
1. Vous pouvez sentir que les variables JS sont extrêmement lâches, ensuite, c'est la nature lâche des variables JS qui détermine : le nom de la variable JS est juste un nom utilisé pour enregistrer une valeur spécifique à un moment précis, c'est-à-dire que la valeur de la variable et son type de données peuvent être utilisés dans le cycle de vie du script Bien que cette fonctionnalité semble intéressante et puissante, les variables JS sont en réalité plus complexes.
2. Les variables ECMAScirpt ont deux types de données différents : les types de base et les types de référence, tels que les types primitifs et les types d'objet, les types qui ont des méthodes et les types qui ne peuvent pas avoir de méthodes, etc./. 0
3. Lors de l'attribution d'une valeur à une variable, l'analyseur doit déterminer si la valeur est une valeur de type de base ou une valeur de type de référence
Le type de base fait référence à un simple segment de données, et Les types de référence font référence à des objets qui peuvent être composés de plusieurs valeurs
Types de base : non défini, nul, chaîne, nombre, booléen, symbole (ES6)
Types de référence : Objet, Tableau , RegExp , Date, Function
La différence entre les deux types
Stockage :
Les valeurs de type de base sont stockées dans la zone de pile, c'est-à-dire en mémoire Mémoire de pile
S'il y a les variables suivantes :
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
Alors leur structure de stockage est la suivante : (La zone de pile comprend l'identifiant et la valeur de la variable)

Les valeurs de type référence sont stockées à la fois dans la mémoire de pile et dans la mémoire de tas
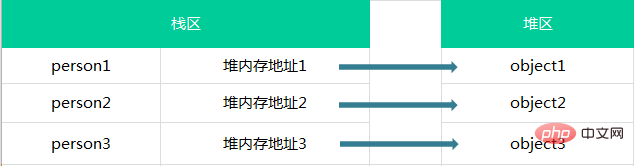
S'il y a les objets suivants :
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};Alors leur stockage la structure est la suivante :

Accès :
Les valeurs des types primitifs sont accessibles par valeur, car la valeur réelle stockée dans la variable peut être manipulée .
Les valeurs des types référence sont accessibles par référence, car les valeurs des types référence sont des objets stockés en mémoire, et contrairement à d'autres langages, JavaScript ne permet pas d'accéder directement aux emplacements en mémoire, c'est-à-dire qu'il ne peut pas Si vous utilisez directement l'espace mémoire de l'objet, alors lorsque vous utilisez l'objet, vous utilisez en fait la référence de l'objet plutôt que l'objet réel.
Attributs dynamiques :
Pour les valeurs de type référence, il est évident que nous pouvons ajouter, modifier et supprimer des attributs et des méthodes :
var person = new Object(); person.name = "Ozzie"; console.log(person.name); //"Ozzie"
Dans le processus ci-dessus, nous An L'objet est créé et un attribut y est ajouté. Si l'objet n'est pas détruit ou que l'attribut n'est pas supprimé, alors cet attribut existera toujours
Cependant, nous ne pouvons pas ajouter de méthodes et d'attributs aux valeurs de type de base <. 🎜>
var name = "Ozzie"; name.age = 19; consoe.log(name.age); //undefined
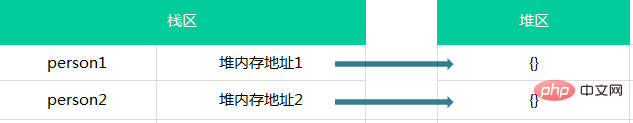
var person1 = {};
var person2 = {};
console.log(person1 == person2); //falseCopier la valeur de la variable : 
var a = 10; var b = a; a++; console.log(a); // 11 console.log(b); // 10
Ensuite, lors de la copie de la valeur du type référence , la même chose copiera une copie de la valeur stockée dans l'objet dans l'espace de la nouvelle variable. La différence est que la copie de la valeur est en fait un pointeur pointant vers l'objet stocké dans le tas. Autrement dit, une fois la copie terminée, les deux variables feront référence au même objet. 
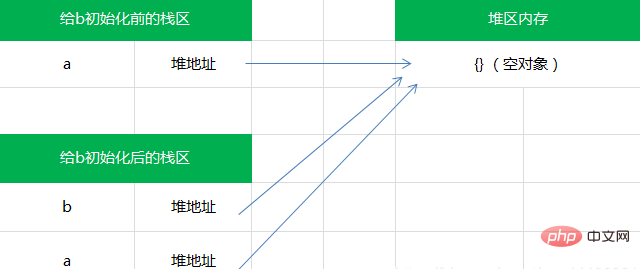
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'Passez les paramètres : 
但是向参数传递引用类型的值时,复制给局部变量的是 内存中的地址,因此这个局部变量的变化会被反映在函数的外部。
例如:
function setName(obj){
obj.name = "Ozzie";
}
var person = new Object();
setName(person);
console.log(person.name); //"Ozzie"我们可以看到,在函数内部,obj 和 person 引用的是同一个对象,换句话说,即使这个变量是按值传递的,obj 也会按引用来访问同一个对象,因为 person 指向的对象在堆内存中只有一个,而且是全局对象。
很多人会 错误地认为:参数是按引用传递的,因为在局部作用域中修改的参数会在全局作用域中反映出来,OK,那么我们再看一个例子:
function setName(obj){
obj.name = "Ozzie";
obj = new Object();
obj.name = "Nicholas"
}
var person = new Object();
setName(person);
console.log(person.name); //Ozzie如果是按引用传递参数的,那么显然 person 对象就会在函数内部自动修改 name 属性为 Nicholas,但结果仍然是 Ozzie,这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持不变,实际上,在函数内部重写 obj 时,这个变量的引用就是一个局部对象了,而这个局部对象在函数执行完毕后立即被销毁。
推荐教程:《PHP教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!