
Cet article partagera avec vous 5 extensions VSCode utiles au développement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

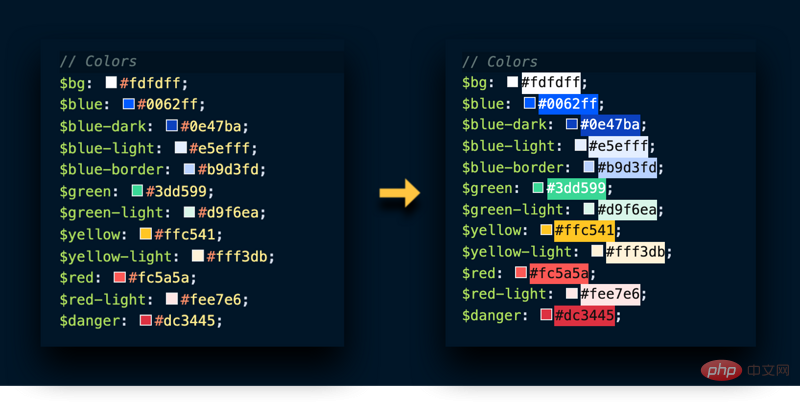
Qui peut se souvenir de tous les codes hexadécimaux ? Je ne m'en souviens pas de toute façon.
VSCode nous donne une petite boîte de couleur comme référence, mais elle n'est pas assez grande pour faire la différence entre des couleurs similaires. Color Highlight nous donne un aperçu plus grand en enveloppant chaque code hexadécimal en couleur.

Adresse : https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
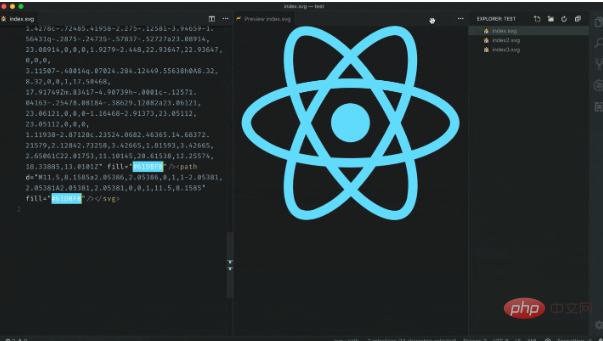
2. Aperçu SVG
VS Code a une fenêtre d'aperçu d'image intégrée, mais lorsque vous cliquez sur le fichier .svg, il affiche uniquement le code.
Avec SVG Preview, nous obtenons une fenêtre latérale supplémentaire qui nous permet de prévisualiser les images et même de les mettre à jour lorsque nous modifions le code SVG.

Adresse : https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
Il y a quelques mois, j'ai commencé à utiliser i18n et je dois dire que cela a rendu la localisation de mes applications Web dans plusieurs langues incroyablement facile. La seule difficulté est que la traduction ne peut pas être éditée dans le fichier en cours de traitement.
Au lieu de cela, il faut ouvrir le fichier locales/language.json, faire défiler jusqu'au bon emplacement et y modifier le texte (à ce moment-là, nous avons oublié ce que nous recherchons).
i18n Ally nous donne un aperçu en ligne du texte de la langue de base, nous permettant de créer de nouvelles clés, d'afficher les clés existantes et de les modifier directement à partir du modèle.

i18n Ally est également livré avec une jolie barre latérale (ci-dessus) qui nous montre à quel point nous sommes sur le point de terminer la localisation de notre projet.
Adresse : https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
Le vérificateur orthographique de code est fortement recommandé. Pour la plupart des programmeurs qui ne sont pas anglophones et ne souhaitent pas écrire différents noms de variables, la mémorisation et l'orthographe restent un grand défi. différents mots correctement, contrairement à la nécessité de consulter un dictionnaire en ligne lorsque quelque chose est ambigu, ce plug-in peut identifier si le mot est mal orthographié en temps réel et donner des invites. De nombreux bugs sont causés par des erreurs d'orthographe.

Adresse : https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
JavaScript Booster : un excellent outil de refactoring, tel que le remplacement de var par const ou let, la suppression des instructions else inutiles, ainsi que la déclaration et l'initialisation de variables. sont fusionnés. Il faut dire qu’il s’inspire largement de Webstorm.
Adresse : https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
Avec plus de quatre millions d'utilisateurs actuels, vous utilisez peut-être déjà cette fonctionnalité, c'est pourquoi elle figure en bonne place dans cette liste d'avantages.
Si vous ne l'avez pas, installez-le maintenant et trouvez ce que vous cherchez dix fois plus rapidement dans de longues listes de fichiers et de dossiers. Les icônes uniques qu'il ajoute pour chaque type de fichier rendent la recherche de fichiers intuitive et facile.

Écrit à la fin, j'espère que ces 5 extensions pourront vous être utiles.
Recommandé : Tutoriel de base vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio