

1. Centrage horizontal et vertical du texte
text-align: center; line-height: 单前元素高度;
(Tutoriel vidéo recommandé :Tutoriel vidéo CSS)
2. Centrage horizontal et vertical des éléments
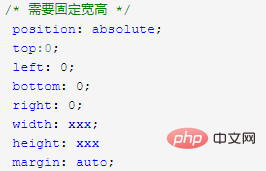
1. Utiliser le positionnement absolu

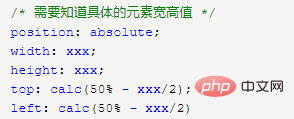
2. calc( )

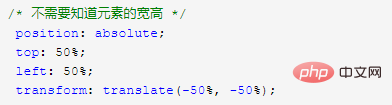
3. Utilisez le positionnement absolu + transformation

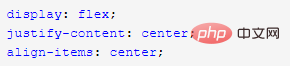
4. Utilisez display:flex;

Tutoriel recommandé :Démarrage rapide CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!