Ce qui suit est une introduction au didacticiel de développement d'extensions Laravel 7 de la colonne du didacticiel Mise en route avec Laravel J'espère que cela sera utile aux amis qui en ont besoin !
Étape 1. Créer un nouveau projet
Je préfère utiliser l'installateur Laravel.
laravel new lara-dg
Je préfère utiliser SQLite pour les tests et le développement de packages. Modifiez votre fichier .env :
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite
Créons ensuite le squelette du package. Nous utiliserons l'outil CLI. Il générera tous les fichiers nécessaires :
composer require jeroen-g/laravel-packager
Vous pourrez ensuite exécuter la commande build. Webkid représente le nom du fournisseur (votre espace de noms) et LaravelDiagnostic représente le nom de votre projet :
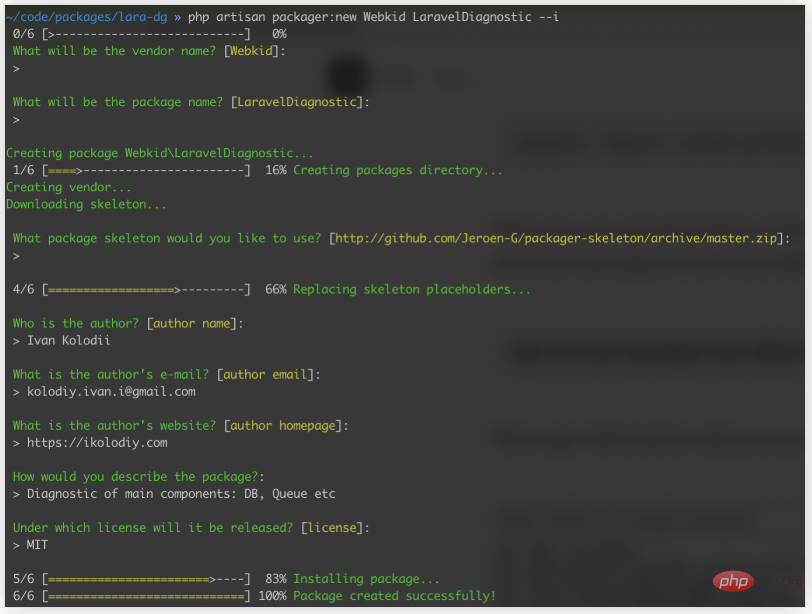
php artisan packager:new Webkid LaravelDiagnostic --i
Saisissez ensuite les informations sur vous et votre package. Cela devrait maintenant ressembler à ceci :

Sortie de la console
Vous avez maintenant le dossier packages dans votre projet, qui contient le répertoire Webkid et tous les documents requis .
Ce package est automatiquement chargé via composer. Je préfère utiliser des chemins relatifs :
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}De plus, si votre section require ne se met pas à jour automatiquement, mettez-la à jour manuellement. Cela créera un lien symbolique vers le répertoire du package dans le répertoire de votre fournisseur.
"require": {
"webkid/laraveldiagnostic": "*"
},Vous pouvez maintenant créer des classes dans le dossier src mais elles doivent avoir un espace de noms approprié WebkidLaravelDiagnostic.
Par exemple, j'ai un répertoire Commands qui contient un fichier de classe RunDiagnostic.php. Il devrait donc avoir un espace de noms comme celui-ci :
namespace Webkid\LaravelDiagnostic\Commands;
Si vous souhaitez utiliser des migrations, des routes, des fichiers de configuration, des vues ou même des fichiers de ressources (js, css, images), vous devez les charger dans le fournisseur de services . Vous pouvez en apprendre davantage dans la documentation officielle. Dans cet exemple, j'ai simplement utilisé des commandes. Jetez un œil à la méthode bootForConsole() dans mon LaravelDiagnosticServiceProvider :
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
}J'ai rencontré des problèmes la première fois que j'ai essayé de structurer mon package, j'ai donc voulu partager mon expérience personnelle avec vous. Je préfère mettre toutes les classes PHP dans le dossier src et mettre tous les autres fichiers à l'extérieur. Par exemple :
actifs — utilisés pour stocker tous les fichiers CSS, js, images
config — utilisés pour stocker tous les fichiers de configuration
migrations — utilisés pour stocker tous les fichiers de migration
ressources — utilisées pour stocker tous les fichiers de vue, fichiers de langue, etc.
src — utilisées pour stocker toutes les classes PHP, y compris les fournisseurs de services
Si vous avez besoin de référencer d'autres logiciels packages, vous devez alors modifier le fichier composer.json dans le package pour l'ajouter.
"require": {
"cviebrock/eloquent-sluggable": "^4.3"
}Un conseil plus utile : lorsque vous devez tester simultanément des ressources modifiées, vous pouvez utiliser des liens symboliques pour éviter de répéter constamment les versions des fournisseurs. Cela créera des liens symboliques au lieu de copier des fichiers. Cette astuce me fait gagner beaucoup de temps
ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/ public/vendor/cms
Puis mettez à jour le chargeur automatique de Composer pour ajouter le nouveau fichier :
composer dump-autoload
Étape 2. Mettez votre projet sur GitHub
Lorsque votre la base de code est prête, vous pouvez accéder au répertoire du package pour initialiser un référentiel Git.
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
Créez un nouveau référentiel GitHub et ajoutez origin.
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tags
Étape 3. Mettez votre projet sur Packagist
Tout d'abord, sur le site Packagist .org inscription. Je préfère m'inscrire en utilisant mon compte GitHub.
Utilisez ensuite cette URL pour soumettre un nouveau package. Entrez l'URL GitHub de votre package et cliquez sur Vérifier. Si des erreurs se produisent, suivez les instructions à l'écran.
Après avoir terminé l'étape précédente, vous serez redirigé vers la page packagiste de votre colis, où vous pourrez recevoir une notification comme celle-ci :
Ce package ne sera pas mis à jour automatiquement. Veuillez configurer un GitHub Service Hook pour Packagist afin de le mettre à jour à chaque fois que vous appuyez !
Configurons-le. Obtenez le jeton API sur cette page, puis visitez la page GitHub de votre package et recherchez l'interface Paramètres / Webhooks et services / Ajouter un nouveau service. Recherchez Packagist, entrez votre nom et votre jeton, puis cliquez sur Soumettre. L'erreur affichée sur la page Packagist devrait disparaître dans un délai de 5 à 10 minutes.
Félicitations, vous disposez d'un package valide en ligne et vous pouvez désormais le référencer via composer.
Étape 5. Continuez dans le dossier des packages
Si le seul but du développement de ce package logiciel est de vous aider à développer des packages logiciels, alors le développement de ce package est Fait.
Cependant, si vous avez développé le package dans un projet plus vaste et que vous en avez maintenant besoin, vous pouvez conserver le code dans le dossier packages et l'utiliser.
Chaque fois que vous avez terminé, vous pouvez supprimer ce code de votre fichier composer.json
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}puis extraire votre package de packagist.
Merci d'avoir lu. J'espère que cet article sera utile à tout le monde.
Contribuons à l’open source !
Tutoriel recommandé : "Laravel"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile