

Pour développer un petit programme, créez d'abord une démo à l'aide des outils de développement, téléchargez l'éditeur et configurez la structure du projet. Recherchez le dossier de démonstration créé et importez le projet dans votre éditeur, à l'aide de l'éditeur Sublime Text.
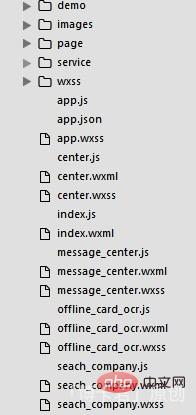
À ce stade, vous devez modifier la structure en fonction des exigences de votre propre projet. Sous le répertoire racine du projet se trouvent plusieurs pages tabBar affichées sur la page d'accueil, ainsi que certaines. les fichiers de configuration de l'application, comme les cartes de visite. Le tabBar du projet box est 3 menus de commutation
On trouve d'abord le fichier app.json, on ouvre et on configure ces menus. , configurez la tabBar et modifiez directement le fichier de configuration en Vous pouvez le concevoir vous-même.
App.json a plusieurs éléments de configuration :
Pages : Il s'agit d'un fichier js écrit, le suffixe .js n'a pas besoin d'être utilisé ici, bien configurer le chemin correct peut être appelé normalement (s'il ne peut pas être appelé, une erreur de page sera signalée directement après le redémarrage de l'outil de développement WeChat).
networkTimeout : Aucune utilisation n'a encore été trouvée, il est recommandé de lire la documentation. Effectuer des ajouts et des modifications en fonction des besoins réels du projet.
tabBar : Plusieurs configurations en bas.
texte : Vous pouvez le supprimer. Si vous supprimez tout, vous constaterez que la hauteur de la barre de tabulation inférieure sera considérablement réduite.
Fenêtre : Configurez certains styles en haut, la documentation est plus détaillée.
iconPath et selectedIconPath : l'image du bouton du menu inférieur est mise en surbrillance au clic.

Une fois le fichier Json configuré, créez le fichier en fonction du projet.
Démo : il stocke de fausses données. Les outils de développement de ce problème nécessitent que les fausses données utilisent le format de fichier .js. La structure des données dans
est cohérente avec JSON. . Vous pouvez

puis obtenir les données requises et entrer, ce qui est très pratique à utiliser
; Service : couche de prestation de services (utilisée lors du débogage conjoint de données réelles avec l'arrière-plan) ;
Wxss : certains fichiers CSS publics ;
Images : chemin de l'image ; Page : sauf la page tabar
Le fichier Wxss importe le fichier de style que vous avez écrit, ou vous pouvez y écrire des styles directement. 
Enfin, tous les fichiers Js doivent être configurés en pages pour prendre effet. 
Recommandé : ")
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment ouvrir un fichier zip
Comment ouvrir un fichier zip
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 python configurer les variables d'environnement
python configurer les variables d'environnement
 Windows 11 mon ordinateur transfert vers le tutoriel de bureau
Windows 11 mon ordinateur transfert vers le tutoriel de bureau
 Que signifie le contexte ?
Que signifie le contexte ?
 Méthode de réparation des erreurs Kernelutil.dll
Méthode de réparation des erreurs Kernelutil.dll
 Mesures de stockage de cryptage des données
Mesures de stockage de cryptage des données