
Concepts et exemples
Fonction anti-rebond (anti-rebond)
Exécuter le rappel n secondes après le déclenchement de l'événement, si ici Si c'est le cas se déclenche à nouveau dans les n secondes, le temps sera réinitialisé.
Regardez-en un (châtaigne) :
//模拟一段ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputa = document.getElementById('unDebounce')
inputa.addEventListener('keyup', function (e) {
ajax(e.target.value)
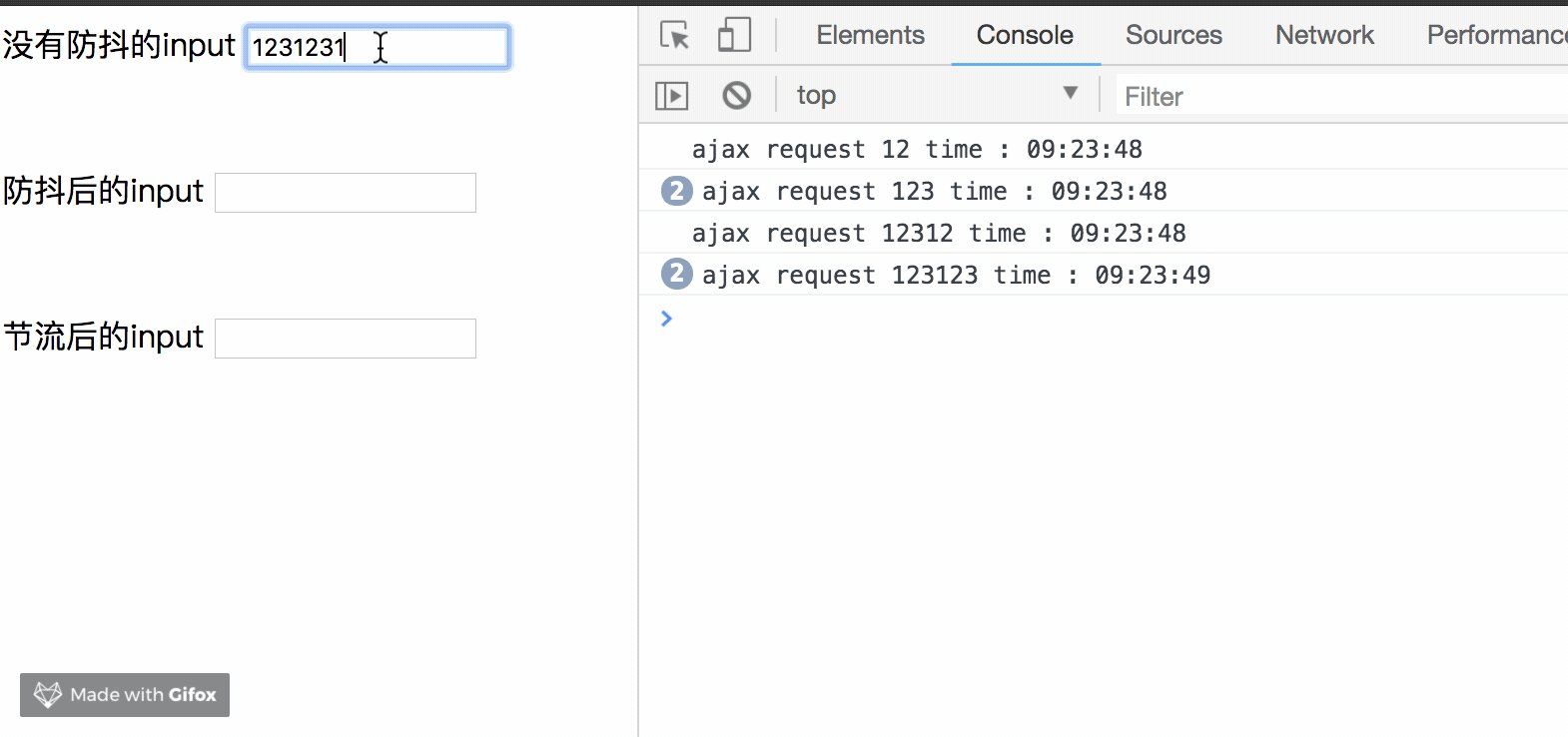
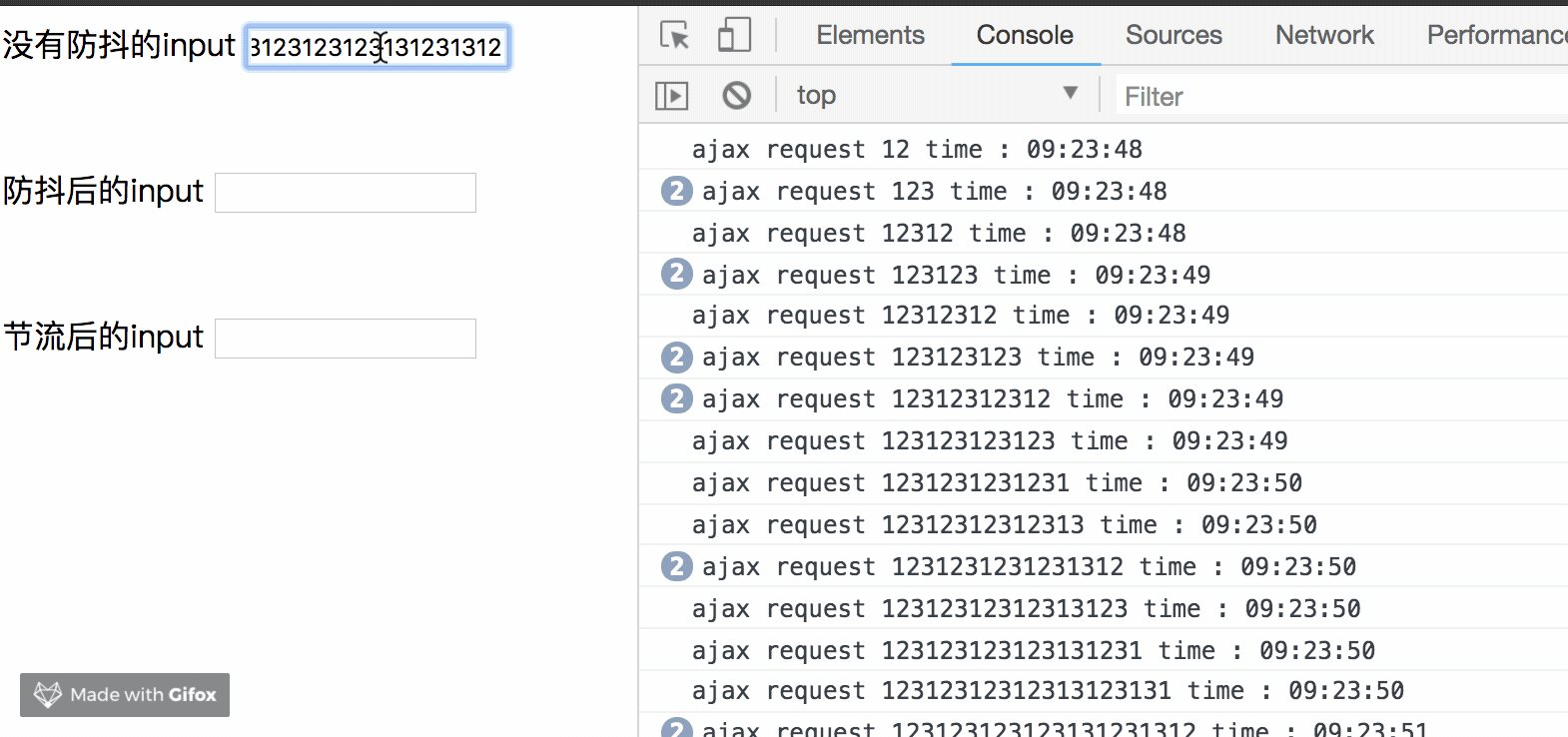
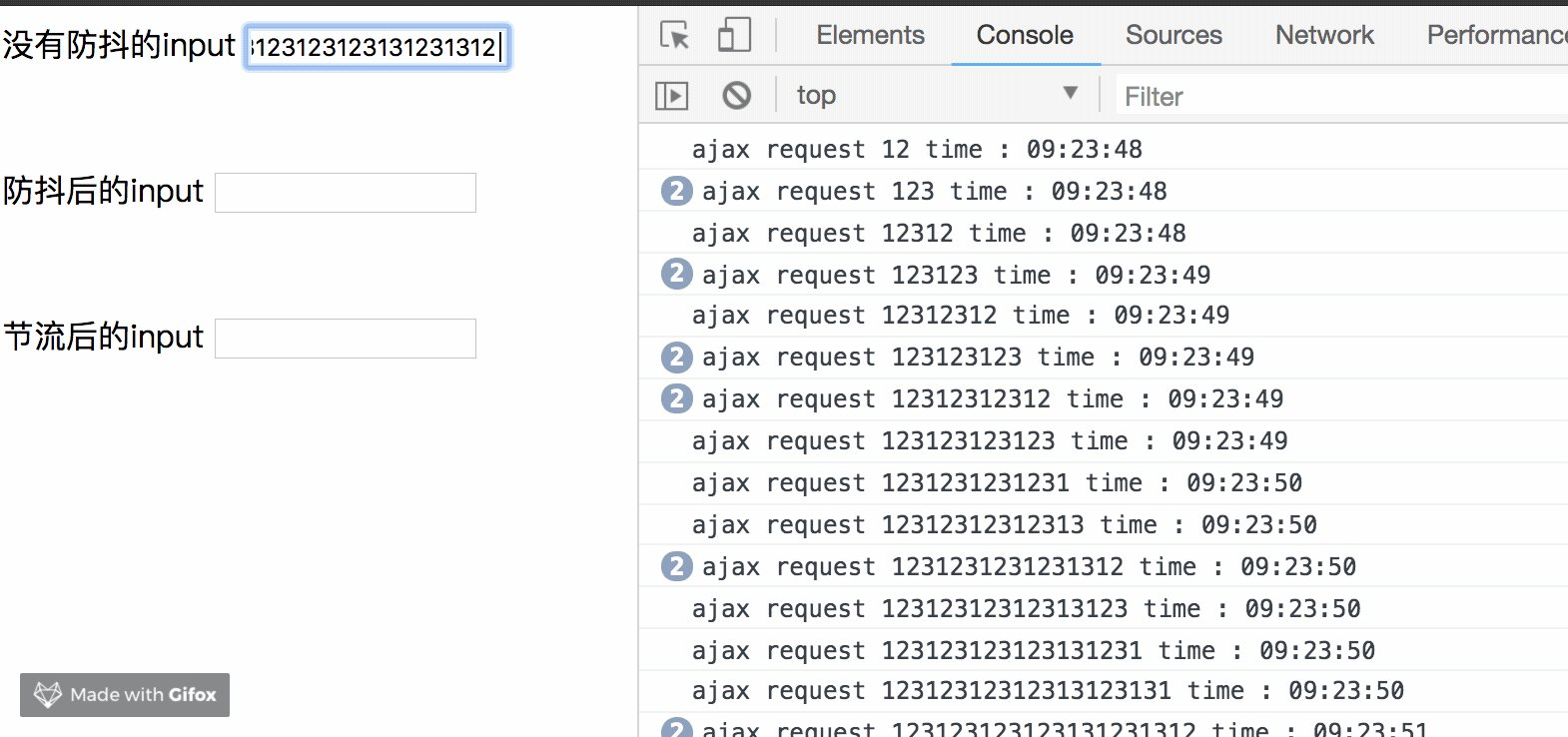
})Copiez le code et voyez les résultats en cours :

Comme vous pouvez le voir, nous il suffit d'appuyer sur le clavier, cette requête ajax sera déclenchée. Non seulement c'est un gaspillage de ressources, mais dans les applications réelles, les utilisateurs ne font des requêtes qu'après avoir généré des caractères complets. Optimisons-le :
//模拟一段ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
let that = this
let _args = args
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputb = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputb.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
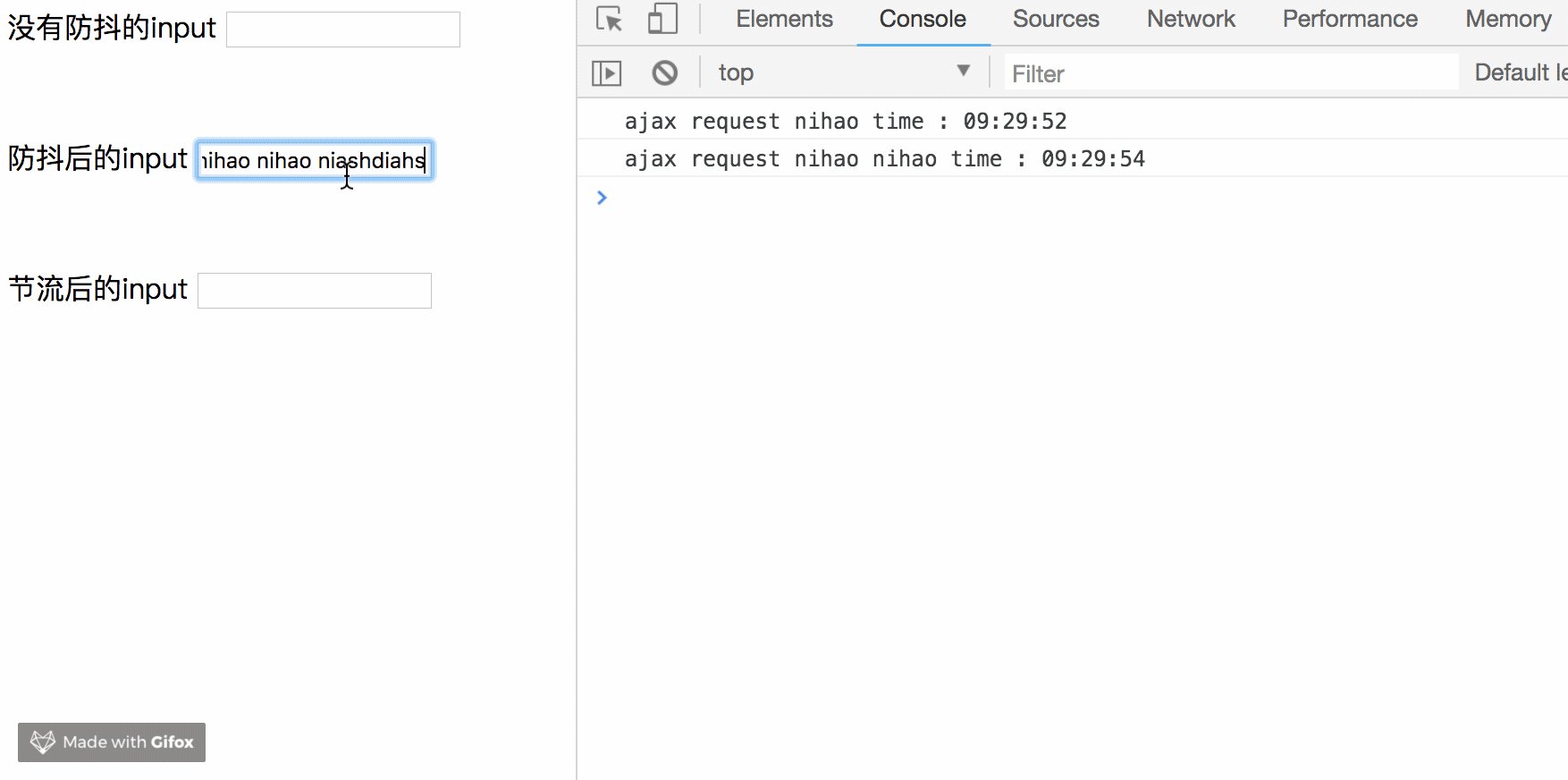
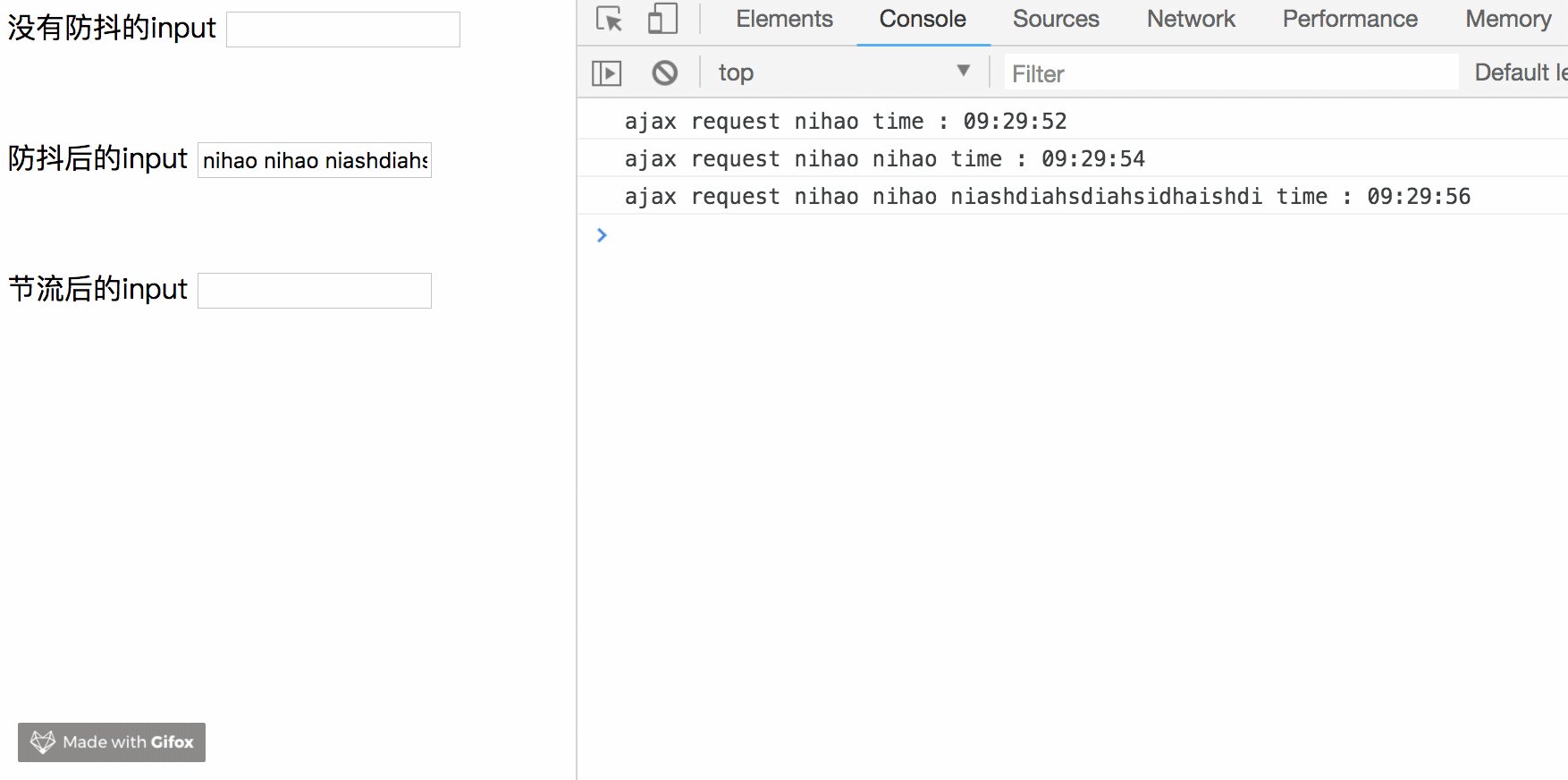
})Copiez le code et jetez un œil aux résultats en cours d'exécution :

Comme vous pouvez le voir, après avoir ajouté l'anti-shake, lorsque vous êtes fréquemment lors de la saisie, aucune demande ne sera envoyée et la fonction ne sera exécutée que si vous n'avez aucune saisie dans l'intervalle spécifié. Si la saisie est arrêtée mais que la saisie est effectuée à nouveau dans l'intervalle spécifié, le timing sera redéclenché.
Regardez-en un autre :
let biu = function () {
console.log('biu biu biu',new Date().Format('HH:mm:ss'))
}
let boom = function () {
console.log('boom boom boom',new Date().Format('HH:mm:ss'))
}
setInterval(debounce(biu,500),1000)
setInterval(debounce(boom,2000),1000)Copiez le code et voyez les résultats en cours d'exécution : 
C'est une bonne explication, si elle est exécutée dans les délais une fonction d'intervalle de temps, le timing sera redéclenché. biu sera exécuté toutes les 1 s après la première exécution de 1,5 s, mais boom ne sera pas exécuté une seule fois. Parce que son intervalle de temps est de 2 s et le temps d'exécution est de 1 s, le timing sera redéclenché à chaque fois
La compréhension personnelle de la fonction anti-shake est que le mage doit lire la barre lors de l'envoi de compétences. n'a pas fini de lire, appuyez à nouveau sur la compétence. Je vais relire l'article.
Fonction limitation (throttle)
stipule que la fonction ne peut être déclenchée qu'une seule fois dans une unité de temps. Si la fonction est déclenchée plusieurs fois dans cette unité de temps, une seule prendra effet.
Regardez-en un :
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this
let _args = arguments
let now = +new Date()
if (last && now < last + delay) {
clearTimeout(deferTimer)
deferTimer = setTimeout(function () {
last = now
fun.apply(that, _args)
}, delay)
}else {
last = now
fun.apply(that,_args)
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputc = document.getElementById('throttle')
inputc.addEventListener('keyup', function(e) {
throttleAjax(e.target.value)
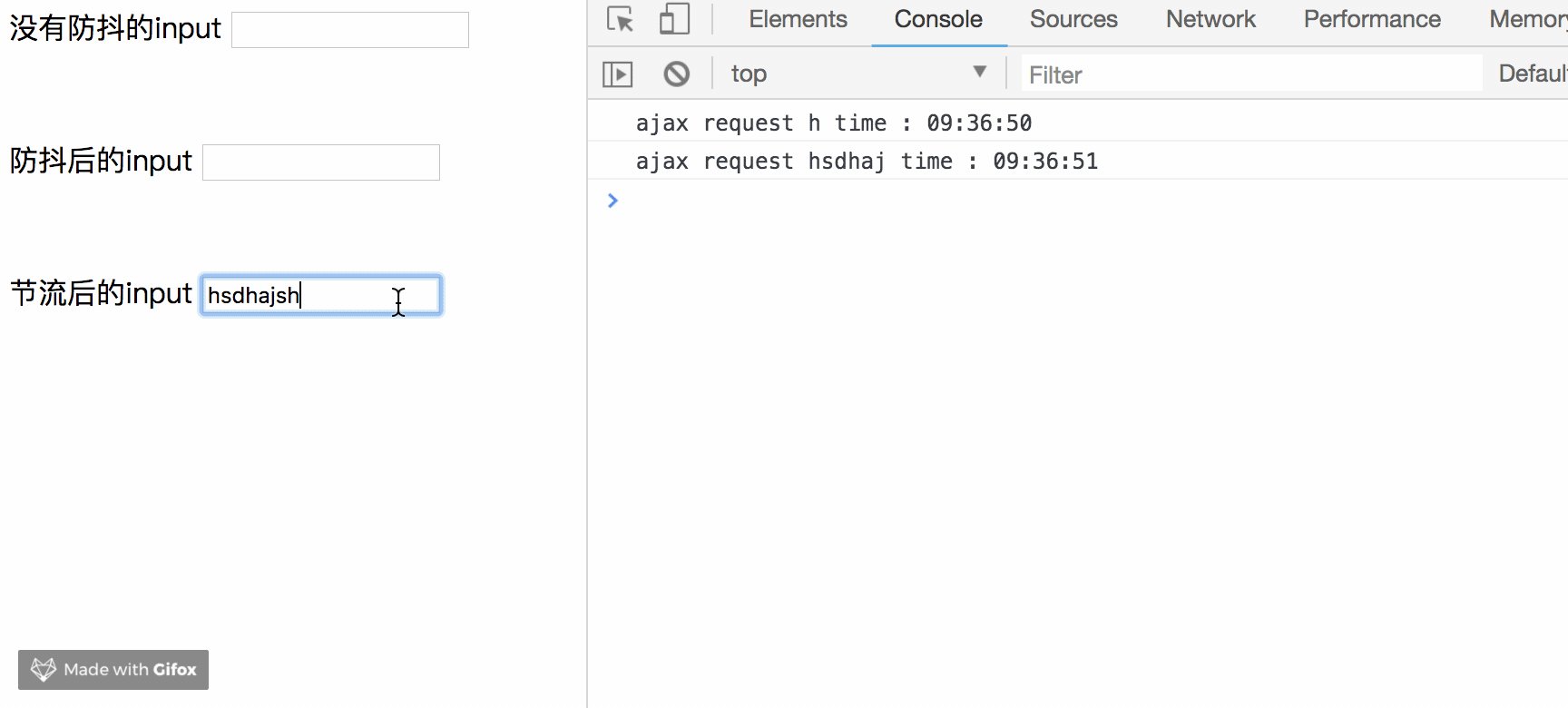
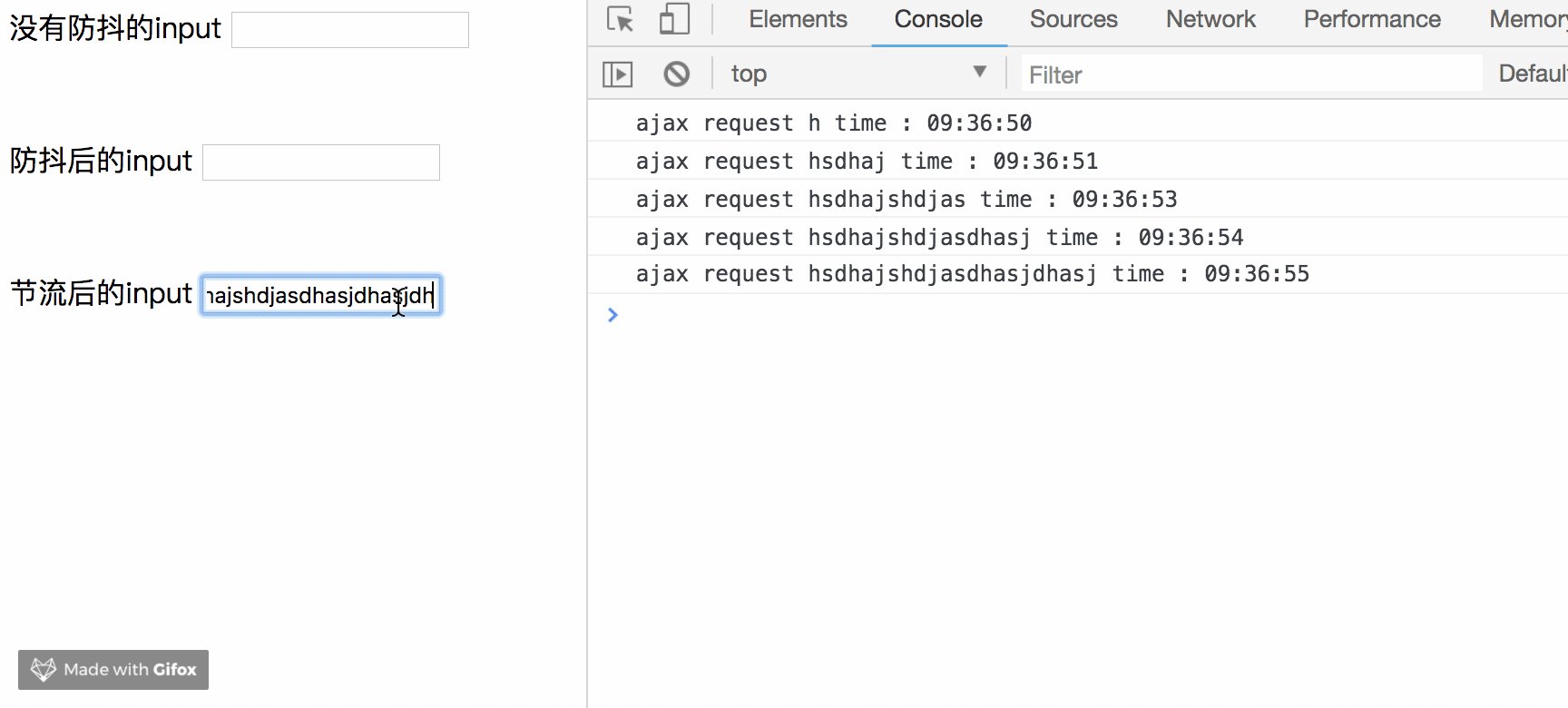
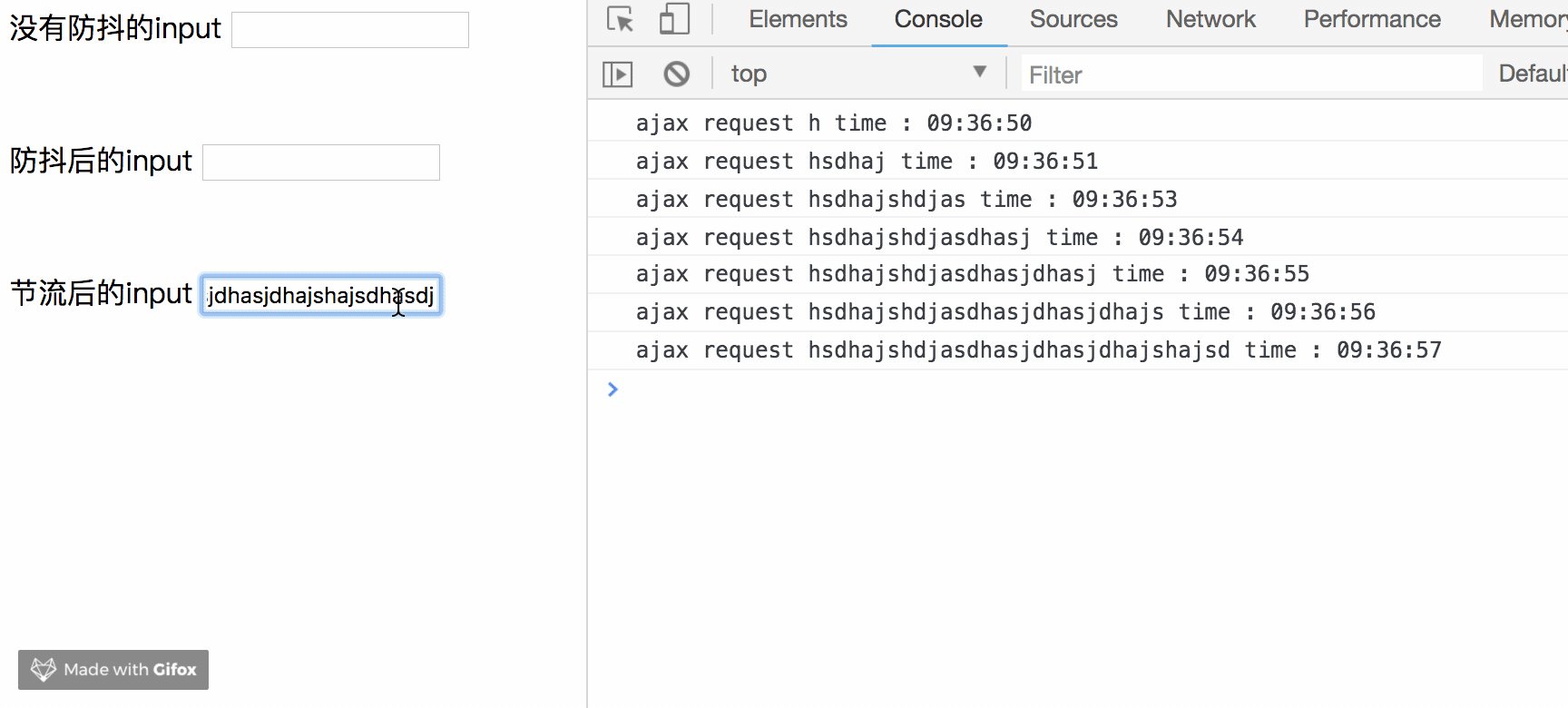
})Copiez le code et regardez les résultats en cours :

Comme vous pouvez le voir, quand nous continuons pour saisir, ajax sera exécuté toutes les 1 seconde selon l'heure que nous avons fixée.
Combiné avec ce que biubiubiu vient de dire :
let biubiu = function () {
console.log('biu biu biu', new Date().Format('HH:mm:ss'))
}
setInterval(throttle(biubiu,1000),10)
Peu importe la taille de l'intervalle de temps d'exécution que nous définissons, il ne sera toujours exécuté qu'une fois toutes les 1 secondes. .
Compréhension personnelle : la limitation des fonctions est la cadence de tir des jeux FPS. Même si vous continuez à appuyer sur la souris pour tirer, les balles ne seront tirées que dans la cadence de tir spécifiée.
Résumé
La fonction anti-shake et la fonction throttle évitent toutes deux des déclenchements fréquents à un certain moment, mais les principes entre les deux frères sont différents.
La stabilisation des fonctions n'est exécutée qu'une seule fois au cours d'une certaine période de temps, tandis que la limitation des fonctions est exécutée à intervalles réguliers.
Combiné au scénario d'application
anti-rebond
recherche Search Lenovo, utilisez l'anti-rebond pour économiser les ressources de la demande lorsque l'utilisateur continue de saisir des valeurs.
Lorsque la fenêtre déclenche le redimensionnement, l'ajustement constant de la taille de la fenêtre du navigateur déclenchera continuellement cet événement. Utilisez l'anti-shake pour qu'il ne se déclenche qu'une seule fois
accélérateur
La souris. continue de cliquer Cliquez pour déclencher, souris enfoncée (déclenchée une seule fois par unité de temps)
Surveillez les événements de défilement, par exemple s'il faut glisser vers le bas pour charger automatiquement davantage, utilisez l'accélérateur pour juger
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!