

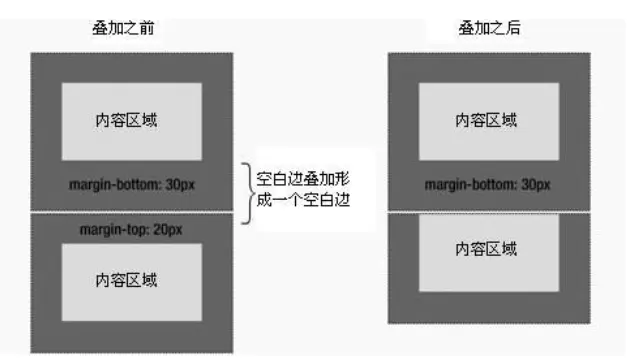
Chevauchement des marges : signifie que les limites adjacentes (sans contenu non vide, remplissage ou bordures) de deux ou plusieurs cases (qui peuvent être adjacentes ou imbriquées) se chevauchent pour former une seule frontière.
Dans quelles circonstances le chevauchement des marges se produira :
1. La bordure supérieure de l'élément chevauche la bordure inférieure de l'élément précédent

2 , la bordure supérieure de l'élément chevauche la bordure supérieure de l'élément parent. La bordure supérieure est la même que celle de son élément parent.
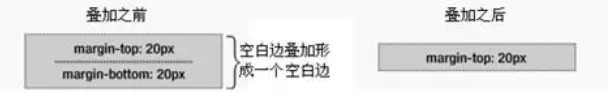
3. Les bordures supérieure et inférieure de l'élément se chevauchent
Supposons qu'il y ait un élément vide, qui a une bordure, mais pas de bordure ni de remplissage. Dans ce cas, la bordure supérieure et la bordure inférieure se touchent

4. La limite superposée de l'élément vide chevauche la limite d'un autre élément vide
Tutoriels vidéo associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Le rôle de pycharm
Le rôle de pycharm
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1
 Introduction aux touches de raccourci pour réduire Windows Windows
Introduction aux touches de raccourci pour réduire Windows Windows
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment ouvrir un fichier mdf
Comment ouvrir un fichier mdf