

Cet article explique comment utiliser la fonction du package npm dans le développement de mini-programmes WeChat, ce qui améliore considérablement l'efficacité du développement des mini-programmes WeChat. Il s'agit également d'une mise à jour de la version vidéo. des didacticiels de la série de mini-programmes WeChat.
Le programme WeChat Mini ne prenait pas en charge npm lors de sa première sortie. C'est également le point sur lequel de nombreux développeurs front-end critiquent actuellement le programme WeChat Mini après s'être familiarisés avec l'environnement écologique npm.
Le mini-programme WeChat a ajouté la prise en charge du chargement des packages npm après la version 2.2.1, de sorte que le mini-programme prend en charge l'utilisation de npm pour installer des packages tiers.
Les mises à jour des fonctions du mini-programme WeChat ont été mises à jour récemment et sont très puissantes. Par exemple, la nouvelle fonction « développement cloud » de la plate-forme de développement du mini-programme WeChat qui vous a été présentée auparavant peut être rapidement utilisée pour en faire l'expérience.
Chargement du package npm dans le mini programme
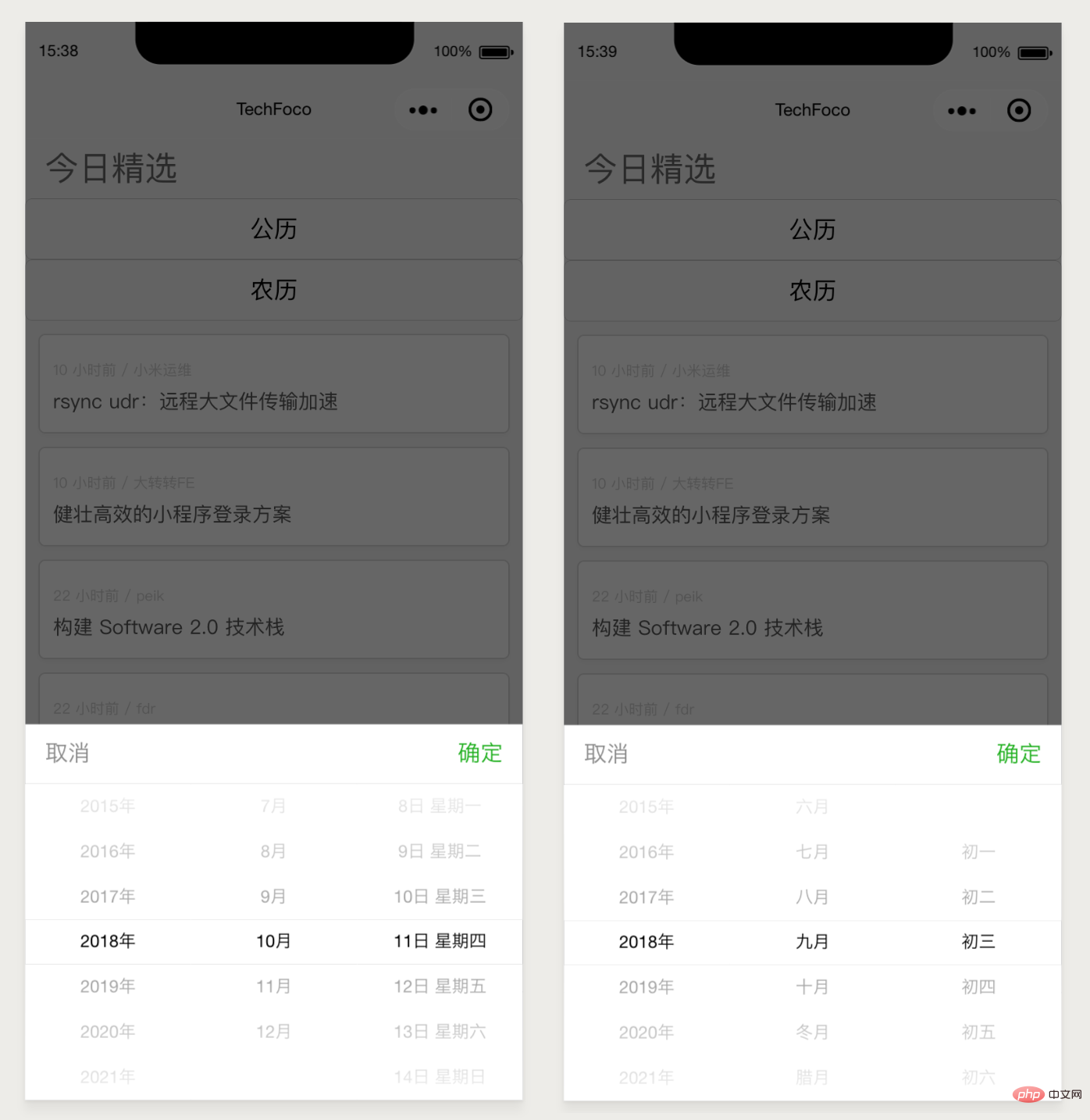
Le mini programme WeChat utilise la documentation officielle pour charger les packages npm ici Dans cette partie pratique, nous chargeons un tiers. de npm. La bibliothèque miniprogram-datepicker est utilisée pour implémenter la fonction de sélection de date entre le calendrier grégorien et le calendrier lunaire, tandis que le composant officiel de l'applet WeChat ne peut que simplement sélectionner une heure du calendrier grégorien.
Localisez le dossier de projet de l'applet WeChat dans le terminal et installez-le via la commande d'installation npm.
Assurez-vous d'utiliser l'option –production ici, ce qui peut réduire le besoin d'installer certains packages npm non professionnels, réduisant ainsi la taille de l'ensemble du petit package de programme.
Construire le package npm
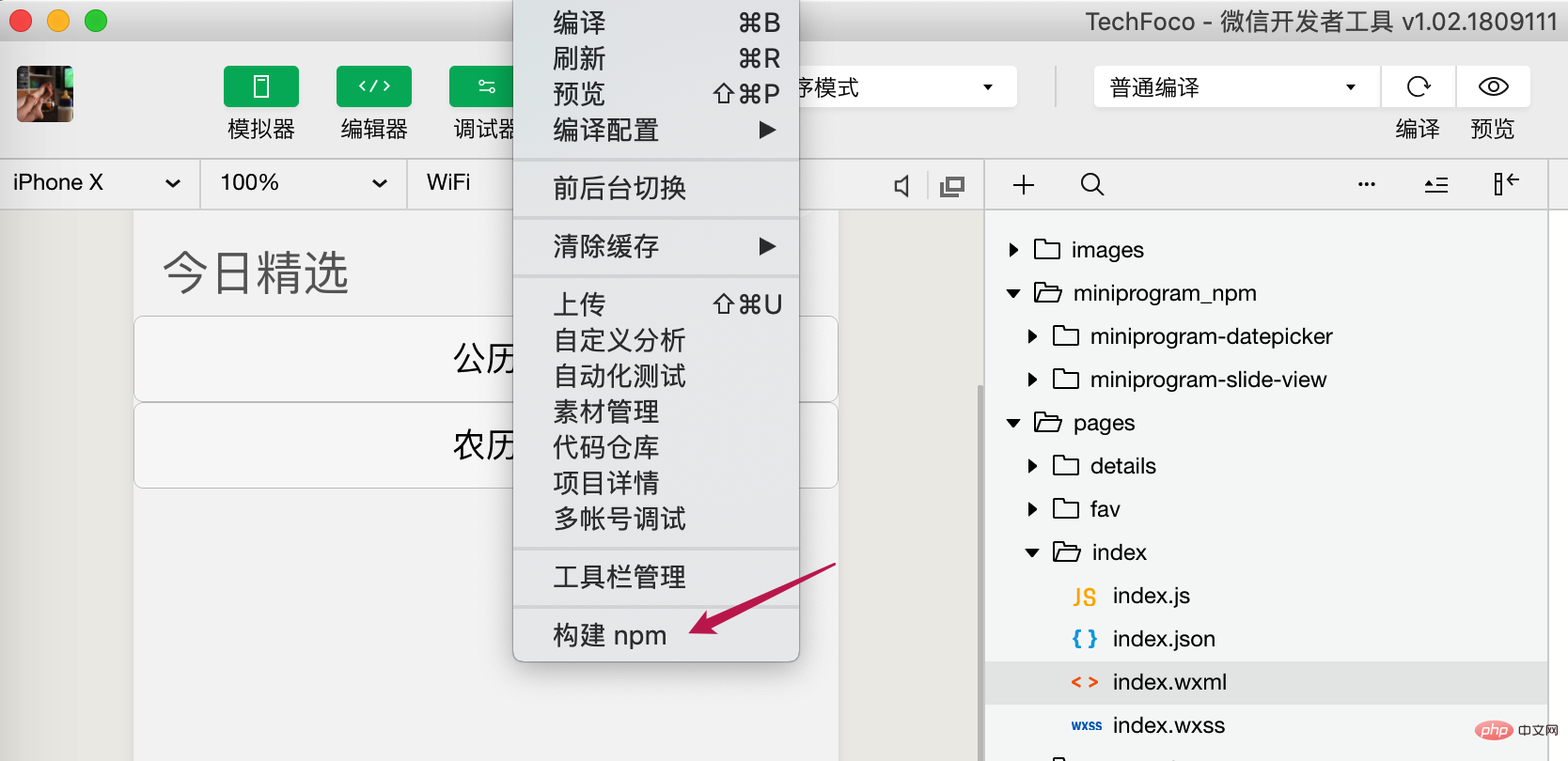
Cliquez sur la commande "Build npm" dans le menu "Outils" de l'outil de développement d'applet WeChat pour créer le package npm. Cette version peut npm. les packages sont intégrés dans des packages qui peuvent être chargés et utilisés dans de petits programmes.
Afin d'aider chacun à mieux comprendre les différentes exigences mentionnées dans la publication des packages npm, voici une brève introduction aux principes :
Tout d'abord, le répertoire node_modules ne sera pas impliqué dans la compilation , le téléchargement et l'empaquetage, donc si un mini-programme souhaite utiliser le package npm, il doit passer par le processus de "construction de npm". Un répertoire miniprogram_npm sera généré sous le répertoire de même niveau des node_modules les plus externes, qui stockera le construit. et le package npm packagé, qui est ce que le mini-programme utilise réellement.
La construction et l'empaquetage sont divisés en deux types : le package npm du mini programme copiera directement tous les fichiers du répertoire de génération de fichiers de construction vers miniprogram_npm et les autres packages npm passeront par le processus d'analyse des dépendances et d'empaquetage à partir du fichier js d’entrée (similaire à webpack).
Le processus de recherche de packages npm est similaire à l'implémentation de npm. Commencez par le répertoire où se trouvent les fichiers qui dépendent des packages npm et recherchez couche par couche jusqu'à ce que vous trouviez un package npm disponible ou le répertoire racine. de l'applet.

Une fois la construction terminée, vous devez confirmer que le projet a coché "Utiliser le module npm".
Utilisation de modules tiers dans le projet
Dans notre précédent projet réel, nous avons testé ce module npm lors du chargement de la page d'accueil .
Après avoir disposé le sélecteur de date sur la page, enregistrez et terminez la compilation du projet, cliquez sur le bouton pour voir l'état de chargement du composant.

Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 que signifie Facebook
que signifie Facebook
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 Qu'est-ce que la résolution 2K ?
Qu'est-ce que la résolution 2K ?
 La différence entre typedef et définir
La différence entre typedef et définir
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Qu'est-ce que le bureau collaboratif
Qu'est-ce que le bureau collaboratif
 utilisation de la fonction timestampdiff
utilisation de la fonction timestampdiff