
Cet article explique comment convertir du HTML en WXML, qui a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent le développement d'applets WeChat !

Cas WXML de conversion de HTML en mini-programme WeChat
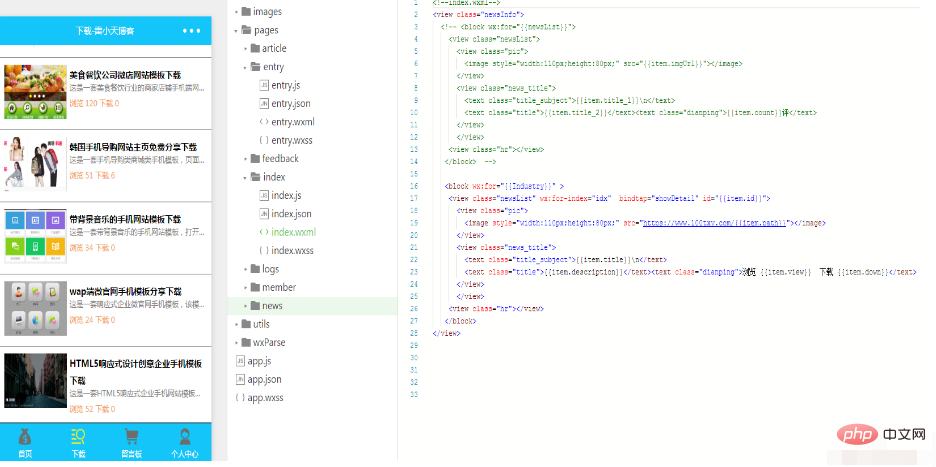
Bien que le développement du mini-programme WeChat soit davantage orienté vers le front-end développement, mais leurs structures grammaticales sont différentes. Par exemple, wxml est fondamentalement différent du HTML. Prenez la balise a comme exemple. Wxml ne prend pas en charge la balise a. De plus, wxml n'est pas compatible avec le HTML. L'éditeur suivant analysera ce problème et analysera comment convertir le HTML en wxml. . Les étapes spécifiques sont les suivantes :
1. Téléchargez depuis https://github.com/icindy/wxParse
2.1 Introduisez le module WxParse dans le fichier xxx.js que vous devez utiliser
var WxParse = require('../../wxParse/wxParse.js');
2.2 Introduisez WxParse.css dans le Wxss que vous utilisez, qui peut être dans app.wxss Notez qu'il s'agit du app.wxss global
@import "/wxParse/wxParse.wxss";
3.
4. Référence du modèlevar article = '<div>我是HTML代码</div>';/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */var that = this; WxParse.wxParse('article', 'html', article, that,5);
. 

//这里data中article为bindName<template is="wxParse" data="{{wxParseData:article.nodes}}"/>var article = res.data.content;//article是取到的数据 var that = this; WxParse.wxParse('article', 'html', article, that, 5);

Site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!