

1. Ouvrez le terminal, exécutez npm install eslint -g et téléchargez ESLint globalement
2. Ouvrez VS Code, téléchargez le plug-in eslint et rechargez-le. pour prendre effet ;
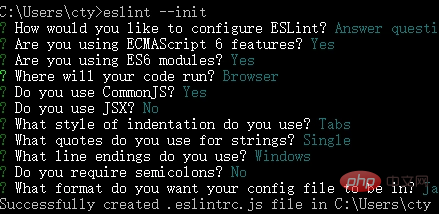
3. Entrez le projet dans lequel vous souhaitez utiliser ESLint, ouvrez le terminal et entrez eslint --init pour initialiser
(tutoriels d'articles associés recommandés : tutoriel vscode ; )

4. Une fois le paramétrage terminé, un fichier de configuration nommé .eslintrc.js sera généré dans le répertoire actuel. Vous pouvez le configurer en fonction de votre. préférences personnelles ;
5. Ensuite, dans le fichier =>Preferences=>Trouvez l'option ESLint dans les paramètres et configurez l'adresse du fichier de configuration de notre .eslintrc.js.

Pour plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web chinois de php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio