
Vscode affiche par défaut les fichiers html sous la console, ce qui est très gênant pour nous de visualiser et de déboguer. Alors, comment l'ouvrir dans le navigateur ?

Comment utiliser un navigateur pour afficher le code écrit en VSCode
1. Créez un nouveau. Fichier HTML

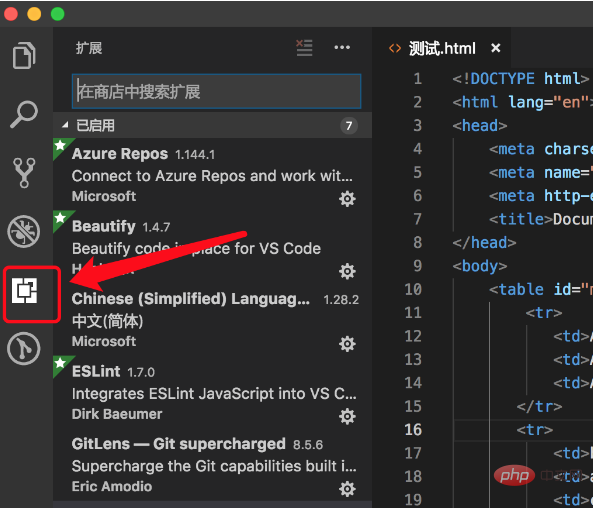
2. Cliquez sur Extensions à gauche pour ouvrir la barre d'extension

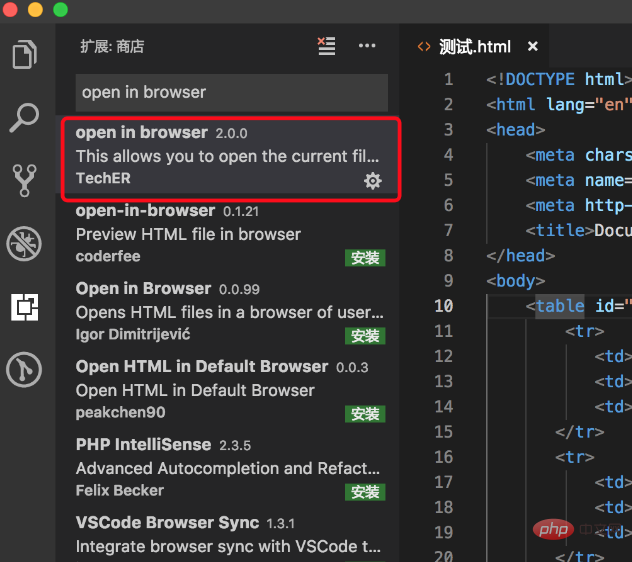
3. Entrez ouvrir dans le navigateur dans la barre de recherche de la barre d'extension, recherchez le plug-in ouvrir dans le navigateur et cliquez sur « Installer » dans le coin inférieur droit pour l'installer.

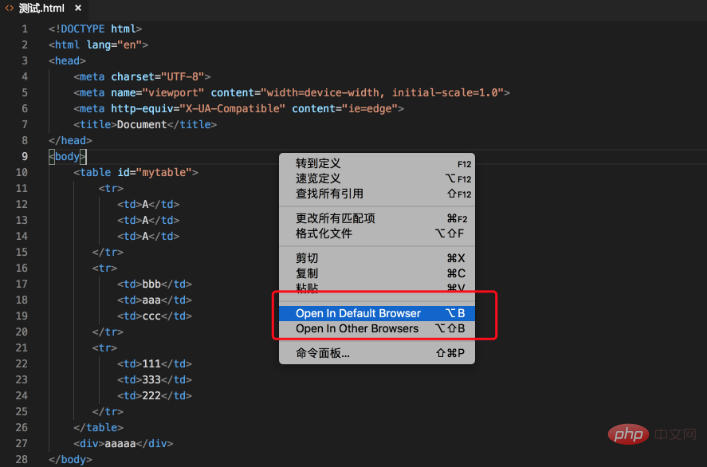
4. Revenez au fichier HTML que vous venez de créer, faites un clic droit sur le fichier et sélectionnez Utiliser dans la fenêtre contextuelle. fenêtre Il s'ouvre dans le navigateur par défaut ou dans d'autres navigateurs, ou vous pouvez utiliser les touches de raccourci que nous avons mentionnées ci-dessus (Alt + B ou Shift + Alt + B).

6. Si vous souhaitez l'ouvrir dans d'autres navigateurs, sélectionnez Ouvrir dans d'autres navigateurs (Maj+Alt+B, une boîte de commande apparaîtra en haut, les navigateurs disponibles seront affichés, sélectionnez simplement le navigateur dont vous avez besoin. Ici, nous utilisons Chrome pour l'ouvrir >
Articles et tutoriels connexes recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Que signifie le navigateur
Que signifie le navigateur
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode