

Cet article prend la construction du framework vscode+vue comme exemple.
Première étape :
Installer node.js
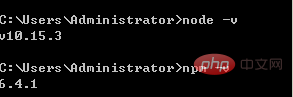
Une fois l'installation terminée, ouvrez cmd: node -v pour afficher la version (npm intégré, vous pouvez la visualiser directement ), l'image suivante s'affiche Installation réussie

Étape 2 :
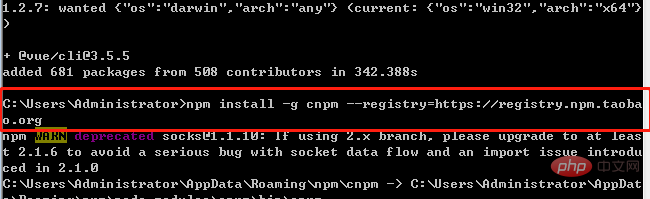
Installer l'image Taobao : npm install -g cnpm --registry=https://registry.npm.taobao.org

Section Trois étapes :
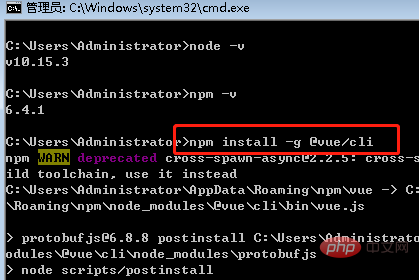
Installer l'échafaudage : npm install -g @vue/cli

Quatrième étape :
Créer un projet : Entrez l'emplacement de votre propre projet (Exemple : d)

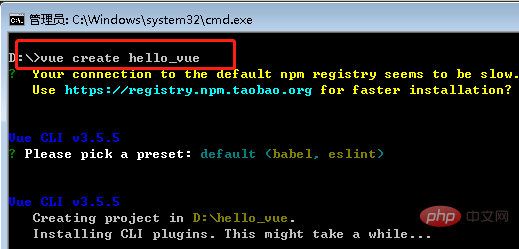
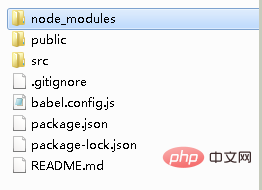
Créer : vue create hello_vue

Étape 5 :
Installation vscode, ouvrez l'outil, fichier—》ouvrir le dossier—》Ouvrez le fichier du projet
ctrl+~ pour ouvrir la console : cnpm install
Après l'installation ; ,

npm run dev
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio