

Qu'est-ce que React Fiber ? (Apprentissage recommandé : PHPSTORM )
L'explication officielle est "React Fiber est une ré-implémentation de l'algorithme de base." Cela semble trop vague pour dire cela, je dois donc encore l'expliquer en détail.
Tout d'abord, ne soyez pas trop nerveux. Ne pensez pas que l'arrivée de React Fiber est une grande révolution. En fait, pour les développeurs qui n'utilisent React que comme outil, on ne ressentira peut-être rien. changements fonctionnels. Quand React v16 sort, on modifie le numéro de version de React dans package.json, ré-npm install, tout est fait, et puis on sent que les performances de la page web sont plus élevées, c'est tout.Méthode de React Fiber
La méthode pour résoudre le problème du long temps d'opération de synchronisation en JavaScript est en fait très simple : le sharding. Divisez une longue tâche en plusieurs petits morceaux. La durée d'exécution de chaque petit morceau est très courte, même si le temps total est encore très long, après l'exécution de chaque petit morceau, d'autres tâches ont la possibilité de s'exécuter. De cette façon, le seul thread ne sera pas monopolisé et les autres tâches auront toujours une chance de s'exécuter.React Fiber fragmente le processus de mise à jour. Le processus d'exécution est comme indiqué dans la figure ci-dessous. Après l'exécution de chaque processus de mise à jour, le contrôle est renvoyé au module responsable de la coordination des tâches dans React pour voir s'il y a. y a-t-il d'autres tâches urgentes à effectuer. S'il n'y a pas de tâches urgentes, continuez la mise à jour. S'il y a des tâches urgentes, effectuez les tâches urgentes.
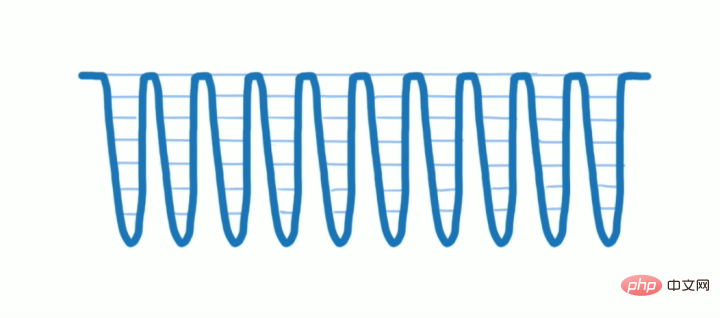
Maintenir la structure de données de chaque fragment, qui est Fibre. Une fois le partitionnement créé, la pile d'appels du processus de mise à jour est comme indiqué dans la figure ci-dessous. Chaque creux au milieu représente le processus d'exécution d'un certain fragment, et chaque pic est le moment où une partition est exécutée. se termine et rend le contrôle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 puce FAI
puce FAI
 minidump.dmp
minidump.dmp
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary