

en ligne et bloc sous forme layui :
bloc :
l'élément de bloc sera seul Occupant une ligne, plusieurs éléments block commencent chacun une nouvelle ligne. Par défaut, la largeur de l'élément block remplit automatiquement la largeur de son élément parent
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>Dans le code ci-dessus, class="layui-input-block. "
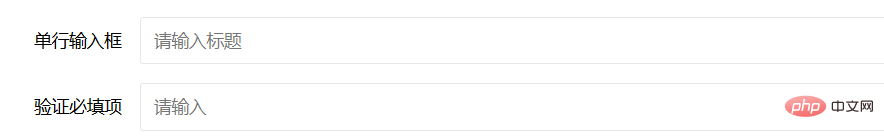
La page finale s'affiche comme suit :
 Les deux zones de saisie sont sur une ligne distincte.
Les deux zones de saisie sont sur une ligne distincte.
en ligne :
Les éléments en ligne n'occuperont pas une ligne par eux-mêmes. Plusieurs éléments adjacents seront disposés dans la même ligne jusqu'à ce qu'une ligne ne puisse pas tenir, une nouvelle ligne. sera ajouté, sa largeur change avec le contenu de l'élément
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>Celui utilisé ci-dessus est class="layui-input-inline"
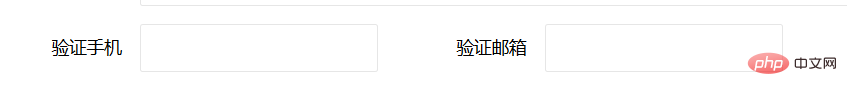
Le résultat de la page est comme ceci :
 C'est-à-dire que les deux zones de saisie sont sur la même ligne.
C'est-à-dire que les deux zones de saisie sont sur la même ligne.
Pour plus de connaissances sur Layui, veuillez prêter attention à la colonne Tutoriel d'utilisation de Layui sur le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 compression audio
compression audio
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Algorithme du complément négatif
Algorithme du complément négatif
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?