

Points de connaissance des opérations de nomenclature dans JS
objet fenêtre
Variables globales et méthodes globales Sur la fenêtre
alert-comfirm-prompt
Laissez le texte d'invite sur l'alerte, la confirmation et d'autres boîtes contextuelles réaliser un retour à la ligne : n
// confirm()
// 点击确定返回true,取消返回false
var btn=document.getElementById("btn");
btn.onclick=function(){ // 弹出确认对话框
var result=window.confirm("您确定要删除吗?删除之后该信息\n将不可恢复!"); if(result){
document.getElementById("box").style.display="none";
}
} // prompt("text","defaultText")
// text:对话框中显示的纯文本
// defaultText:默认的输入文本
// 点击确认返回文本,点击取消返回null
var message=prompt("请输入您的星座","天蝎座");
console.log(message);ouvrir-fermer
Si le paramètre url dans la méthode open est vide, la nouvelle fenêtre sera également ouverte mais aucun document ne sera affiché
window.onload = function(){
// 打开子窗口,显示
newwindow.html
window.open("newwindow.html","newwindow","width=400,height=200,
left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=
no,status=no");
var quit = document.getElementById("quit");
// 点击关闭当前窗口
quit.onclick = function(){
window.close("newwindow.html");
}
}Appel différé setTimeout()
//调用函数
var fnCall=function(){
alert("world");
}
setTimeout(fnCall,5000); //调用匿名函数
var timeout1=setTimeout(function(){
alert("hello");
},2000)
clearTimeout(timeout1);Réaliser les conditions suivantes :
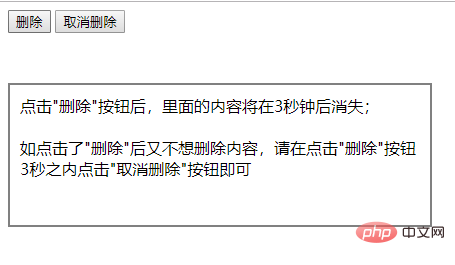
(1) 3 secondes après avoir cliqué sur le bouton "Supprimer", le texte en p sur la page disparaît
(2) 3 secondes après avoir cliqué sur le bouton "Supprimer". En quelques secondes, si vous cliquez sur le bouton "Annuler la suppression", le texte en p sur la page ne sera pas supprimé
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>定时器</title>
<style type="text/css">
p{width:400px;height:120px;margin-top:50px;border:2px solid gray;padding:10px;}
</style>
</head>
<body>
<input type="button" value="删除">
<input type="button" value="取消删除">
<p>点击"删除"按钮后,里面的内容将在3秒钟后消失;
<br/><br/>如点击了"删除"后又不想删除内容,请在点击"删除"按钮3秒之内点击"取消删除"按钮即可</p>
<script type="text/javascript">
var btn1=document.getElementsByTagName('input')[0];
var btn2=document.getElementsByTagName('input')[1];
var p=document.getElementsByTagName('p')[0];
var timer;
btn1.onclick=function(){
timer=setTimeout(function(){
p.innerHTML='';
},3000);
}
btn2.onclick=function(){
clearTimeout(timer);
} </script>
</body>
</html>
Compte à rebours du code de vérification case :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var btn=document.getElementById("btn");
var times=10;
var timer=null;
btn.onclick=function(){
if(this.getAttribute("clicked")){return false;}
var _this=this;
timer=setInterval(function(){
times--;
if(times<=0){
clearInterval(timer);
_this.value="发送验证码"; //_this.disabled=false;
_this.removeAttribute("clicked",false);
times=10;
}else{
_this.value=times+'秒后重试'; //_this.disabled=true;
_this.setAttribute("clicked",true);
}
},1000)
}
} </script>
</head>
<body>
<p class="box">
<input type="button" value="发送验证码" id="btn">
</p>
</body>
</html>
Texte clignotant :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>闪烁的文字</title>
<style type="text/css">
p{
width:200px;
height:200px;
line-height:200px;
border:2px solid gray;
text-align:center;
color:red;
} </style>
</head>
<body>
<h3>会闪烁的文字</h3>
<p id="text"> </p>
<script type="text/javascript">
var text=document.getElementById('text');
var flag=0;
setInterval(function(){
if(flag==0){
flag=1;
text.innerHTML='☆☆☆今日特卖☆☆☆';
}else if(flag==1){
flag=0;
text.innerHTML='★★★今日特卖★★★';
}
},500); </script>
</body>
</html>
location.href renvoie l'URL complète de la page actuelle
location.hash Return #The suivant
console.log(location.href);
console.log(location.hash);
var btn=document.getElementById("btn");
btn.onclick=function(){
// 可以实现跳转
location.hash="#top";
} // 返回服务器名称和端口号
// 本地不行,要到服务器上
console.log(location.host); // 返回服务器名称
console.log(location.hostname); // 返回URL中的目录和文件名
console.log(location.pathname); // 返回URL中的查询字符串,以?开头
console.log(location.search);Changer l'emplacement du navigateur
setTimeout(function(){ // 会在历史记录中生成新纪录
location.href='index6.html';
window.location='index6.html'; // 不会在历史记录中生成新纪录
location.replace("index6.html");
},1000)
document.getElementById("reload").onclick=function(){ // 有可能从缓存中加载 location.reload(); // 从服务器重新加载
location.reload(true);
}history Enregistrer l'historique de la page visitée par l'utilisateur
forward Revenir à l'étape suivante de l'historique
var btn = document.getElementById("btn");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
// 点击btn按钮时回到历史记录的上一步,后退
btn.onclick = function() { // 方法一
history.back(); // 方法二
history.go(-1);
}
// 点击btn2按钮时回到历史记录的下一步,前进
btn2.onclick = function() { // 方法一
history.forward(); // 方法二
history.go(1);
}
btn3.onclick = function() { // 前进n步
history.go(n); // 后退n步
history.go(-n);
}objet écran
// 获取屏幕可用宽高
console.log("页面宽:"+screen.availWidth);
console.log("页面高:"+screen.availHeight); // 获取窗口文档显示区的宽高
console.log("pageWidth:"+window.innerWidth);
console.log("pageHeight:"+window.innerHeight);objet navigateur
//console.log(navigator.userAgent);
// 判断浏览器
function getBrowser(){ var explorer = navigator.userAgent,browser; if(explorer.indexOf("MSIE")>-1){
browser = "IE";
}else if(explorer.indexOf("Chrome")>-1){
browser = "Chrome";
}else if(explorer.indexOf("Opera")>-1){
browser = "Opera";
}else if(explorer.indexOf("Safari")>-1){
browser = "Safari";
} return browser;
} var browser = getBrowser();
console.log("您当前使用的浏览器是:"+browser); // 判断终端
function isPc(){ var userAgentInfo = navigator.userAgent,
Agents = ["Andriod","iPhone","symbianOS","windows phone","iPad","iPod"],
flag = true,i;
console.log(userAgentInfo); for(i=0;i<Agents.length;i++){ if(userAgentInfo.indexOf(Agents[i])>-1){
flag = false; break;
}
} return flag;
} var isPcs = isPc();
console.log(isPcs);Cet article provient du Colonne 🎜>tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!