

Layui est désormais la seule société de modèles nationale. La fonction de table de données est puissante, mais je ne sais pas comment utiliser Python ou Django pour épisser JSON et envoyer la sortie aux données. table. Ensuite, je n'ai pas d'autre choix que d'utiliser une méthode stupide et de la parcourir.
La colonne id est conservée dans la table de données pour obtenir la valeur id des données modifiées lors de l'édition et de la modification, mais elle n'a pas besoin d'être affichée, elle doit donc être masquée.
Le code de la colonne id est :
, cols: [[ //标题栏
{field: 'data_id', title: 'ID', width: 50,style:'display:none;'}Ce code peut masquer la valeur de la colonne id en dessous, mais l'id de la barre de titre est toujours là. Ensuite, le problème survient, utilisez puissant Utilisez jquery pour le résoudre.
$('table.layui-table thead tr th:eq(0)').addClass('layui-hide');
Lorsqu'il y a plusieurs tables, j'ai trouvé que le code ci-dessus ne peut masquer que la barre de titre de la première colonne du premier tableau. S'il y a plusieurs tables sur une page, vous devez utiliser :
$('table.layui-table thead tr th:nth-child(1)').addClass('layui-hide');
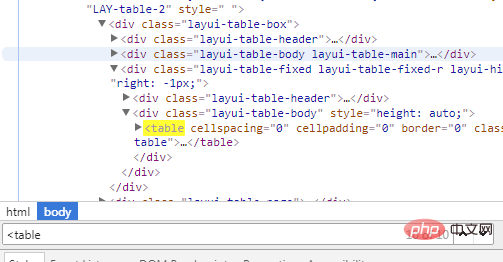
Il y a un autre problème. S'il y a une zone de sélection dans le tableau, elle occupera la première colonne du tableau par défaut. À ce moment-là, le code ci-dessus fonctionnera mal. Vous pouvez uniquement appuyer, utiliser le premier code, sélectionner un par un. Notez que la table de données de layui générera automatiquement 5 tables :

Ma page actuelle ne contient que deux tables, une normale et une avec une zone de sélection. Après une recherche, j'ai trouvé cela là-bas. sont 10